使用微搭自定义组件能力实现「搜索」组件
微搭作为国内第一个微信小程序原生的 Serverless 低代码开发平台,亮点之一就是拖拽化开发,所见即所得,我们只需要拖选组件就可以快速的完成页面的搭建。但在实际的开发过程中,不少开发者担心官方组件库不够丰富限制了应用的开发。
作为一个在飞速发展的平台,微搭考虑到除了平台提供的组件,用户可能还有扩展自己组件的需求,因此微搭上线了「自定义组件」能力,目前支持低码组件和源码组件的引入。
其中,低码组件可以应用官方的低码组件组装出适合自己的业务组件,源码组件支持代码上传这样就不限制开发人员自由发挥了。
本文就利用低码组件来定义一个搜索的组件。总体的步骤为 创建自定义组件库 - 创建自定义组件 - 在应用中使用 这三个步骤。
一、创建自定义组件库
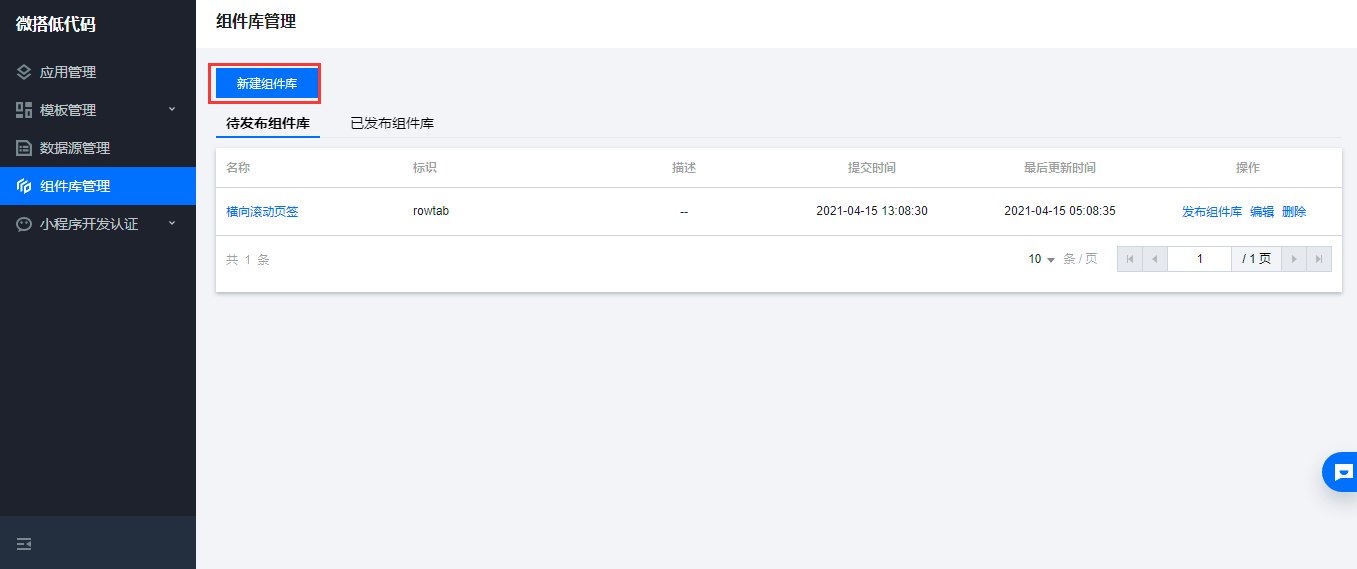
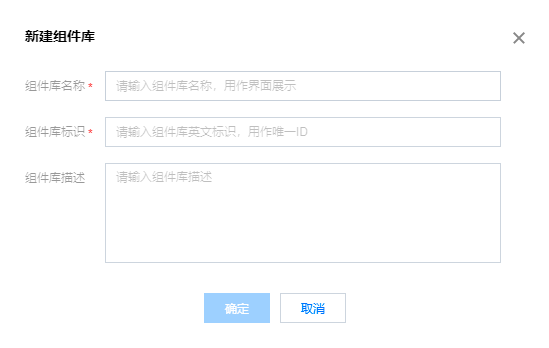
登录低码控制台,找到组件库管理菜单,点击【新建组件库】按钮,输入组件库的名称和标识。



二、创建组件
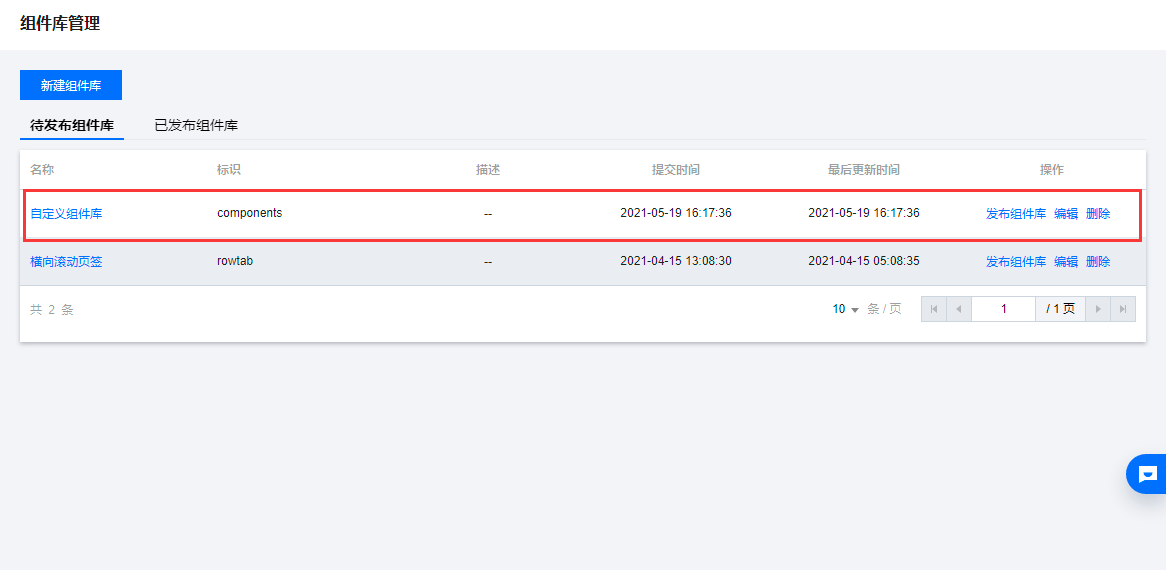
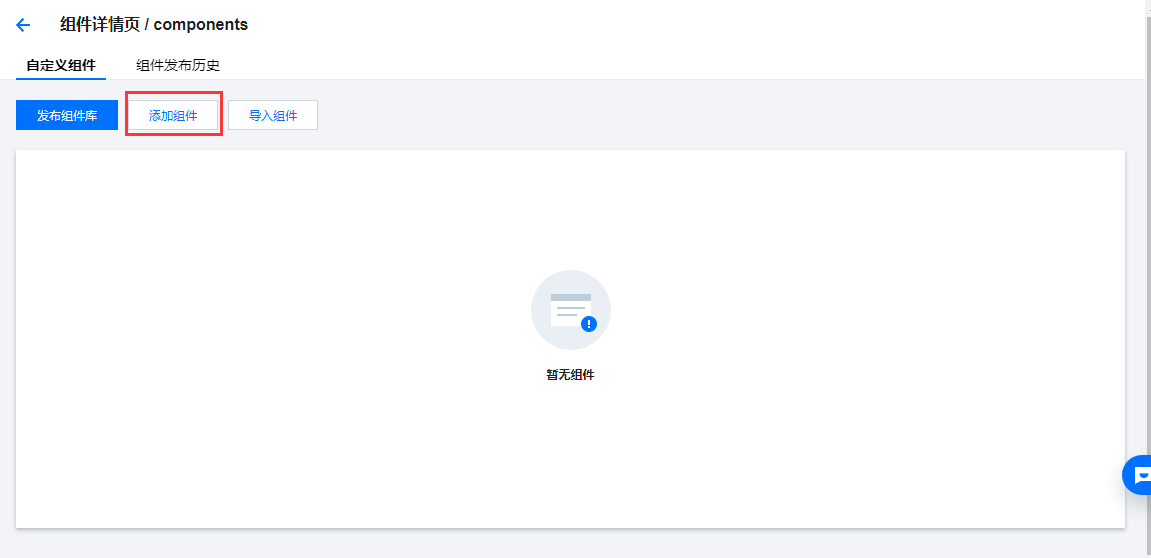
点击组件库的名称进入到自定义组件页面,点击【添加组件】按钮:

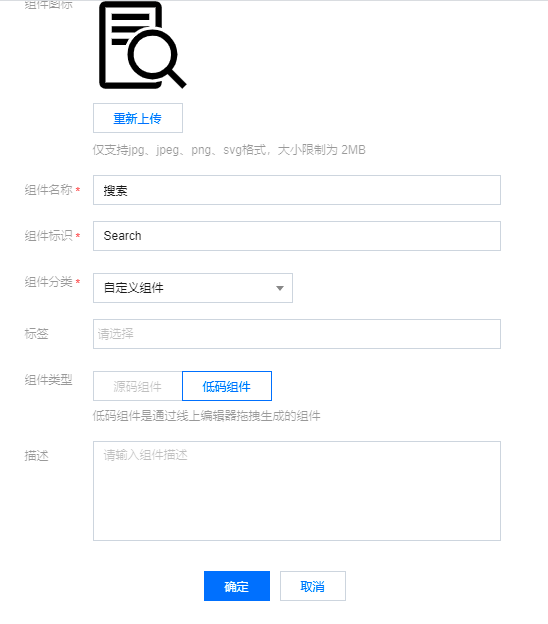
我们需要定义组件的名称、标识、分类,上传组件的图标,点击【确定】按钮

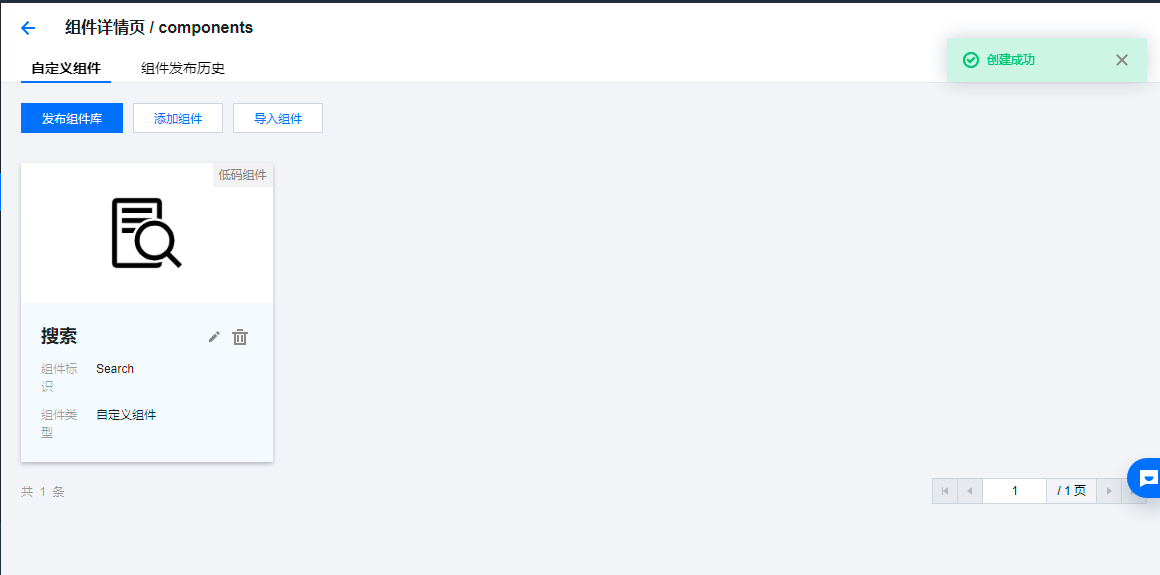
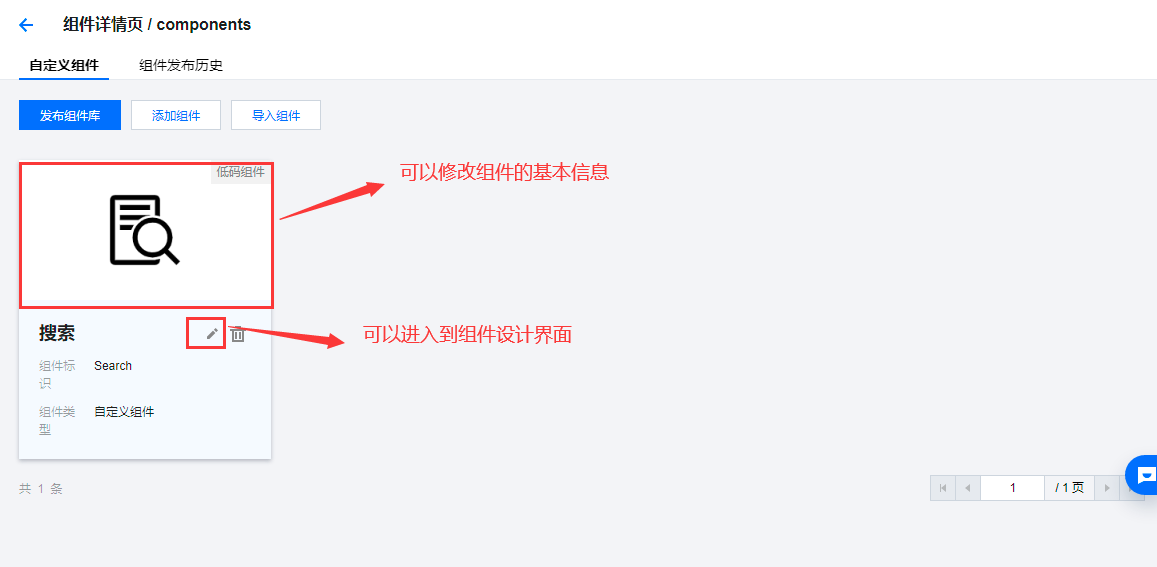
组件创建好后后续的操作需要说明一下,如果点击组件的图标可以修改刚才录入的信息,如果点击编辑按钮就进入到了设计界面:

三、设计组件
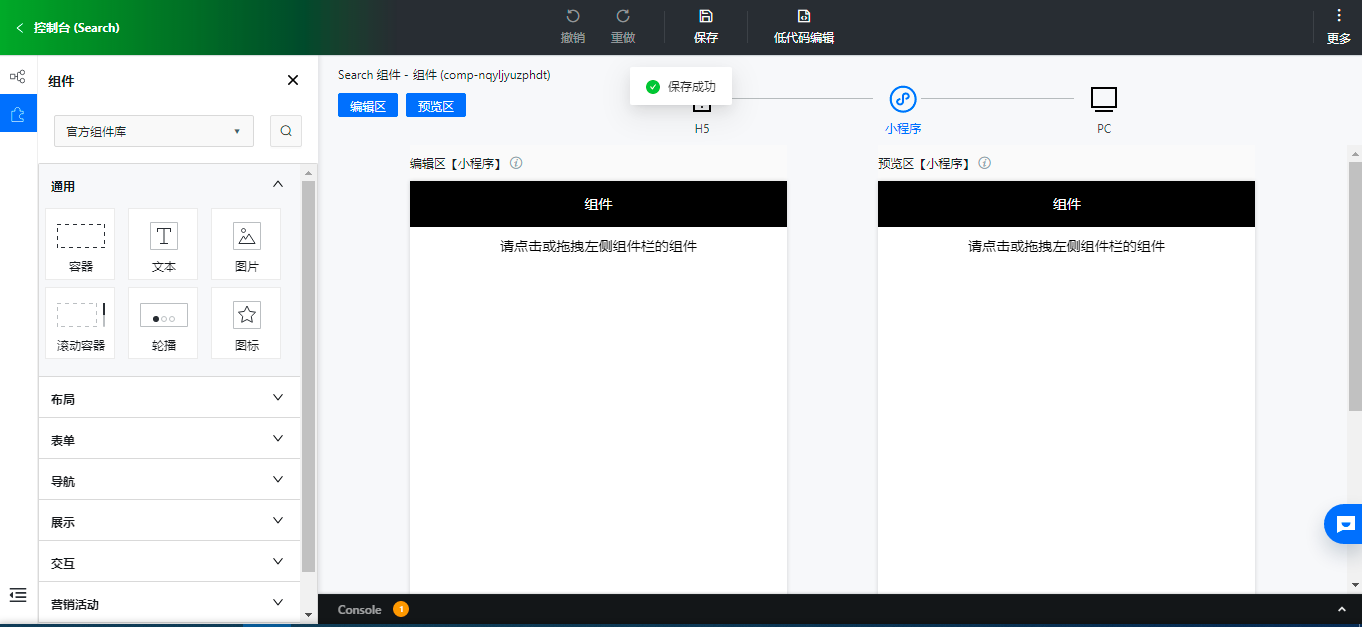
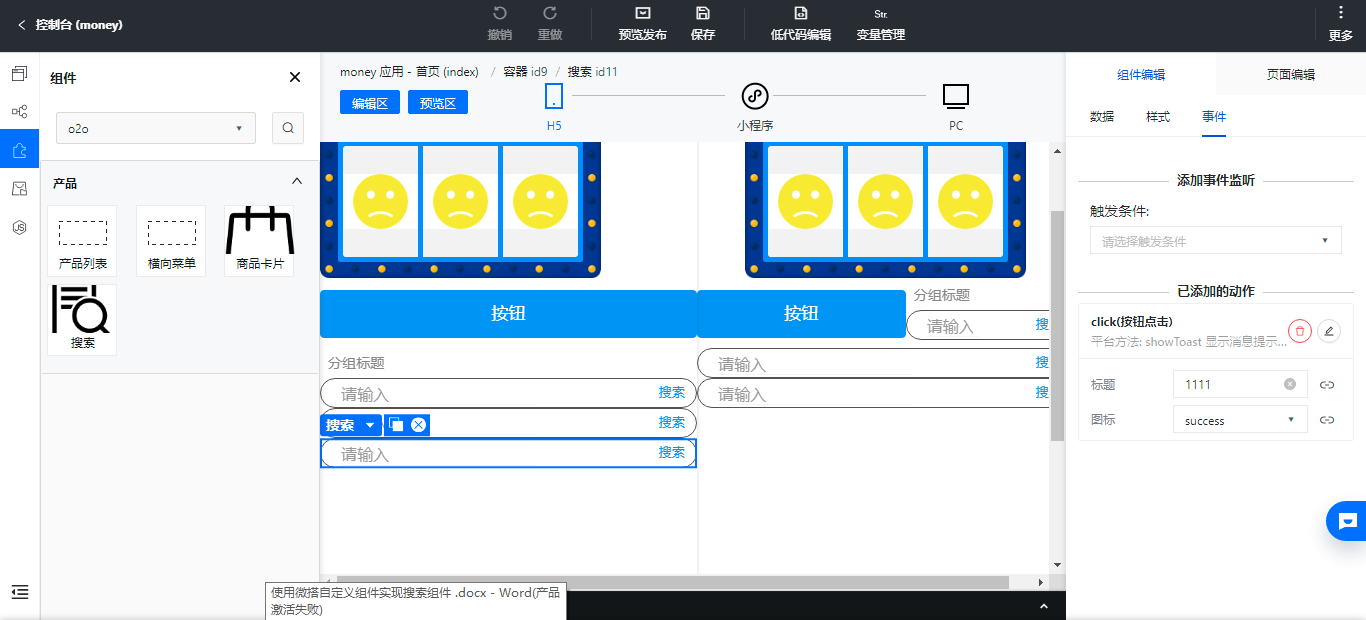
我们点击编辑按钮,进入到组件设计界面:

先看一下本次实战要设计的组件的最终效果:

目标是实现一个常用的「搜索组件」,可以输入关键词,可以点击搜索按钮。其实低码组件和我们在应用里搭建的思路是一样的,也是先放置容器,然后放置文本输入组件和按钮组件,下边我们一步步的实现一下。
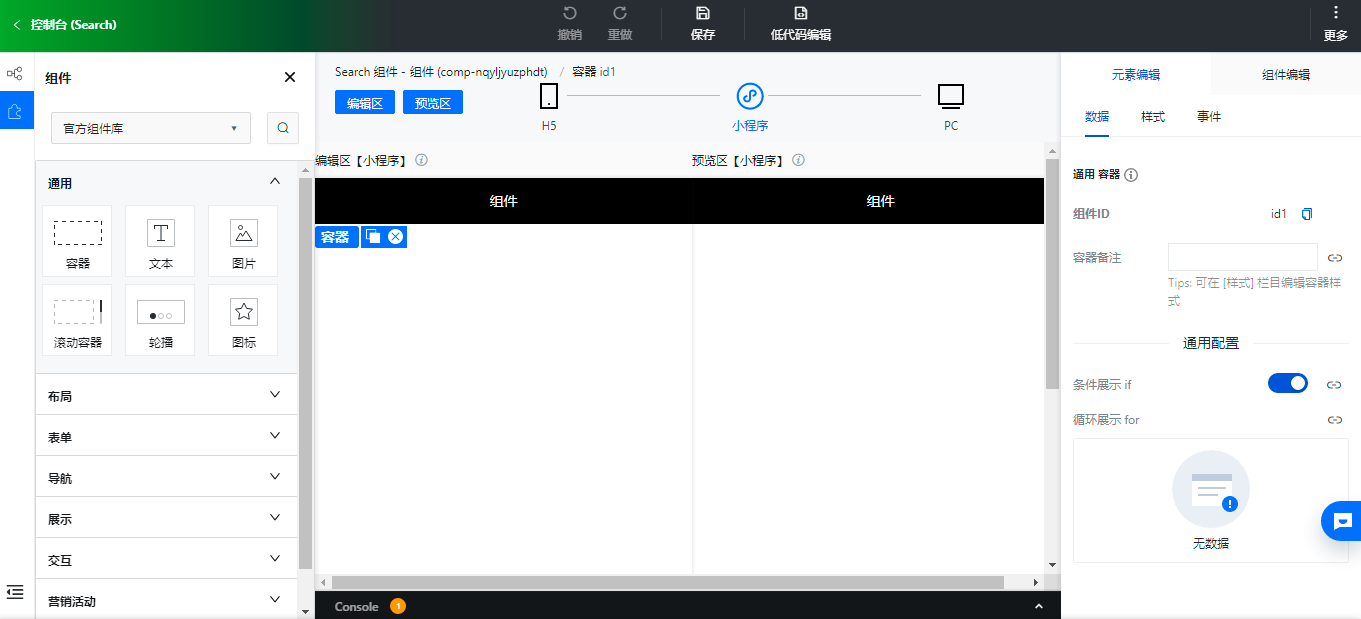
首先增加一个容器组件:

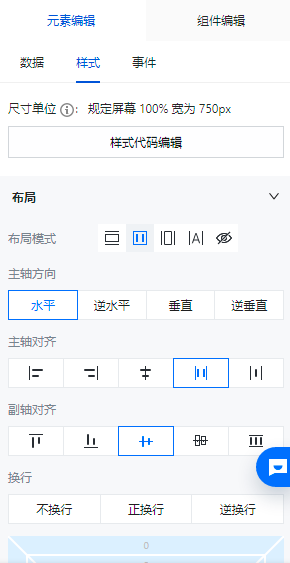
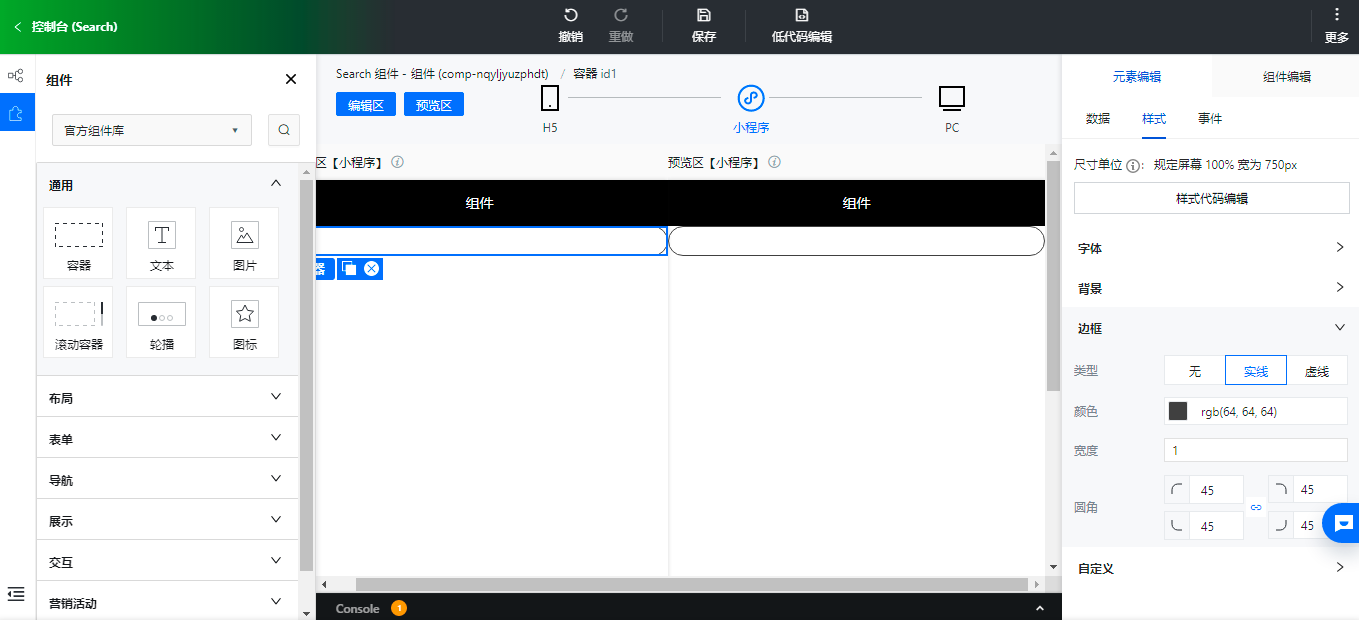
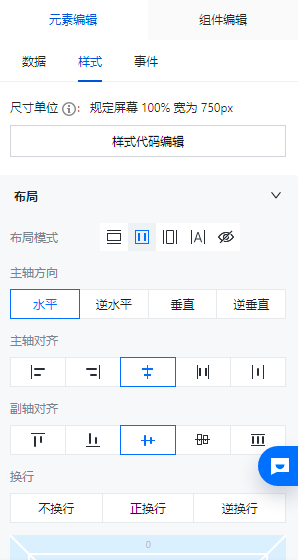
然后,切换到样式页签,设置一下组件的高度、边框和布局:



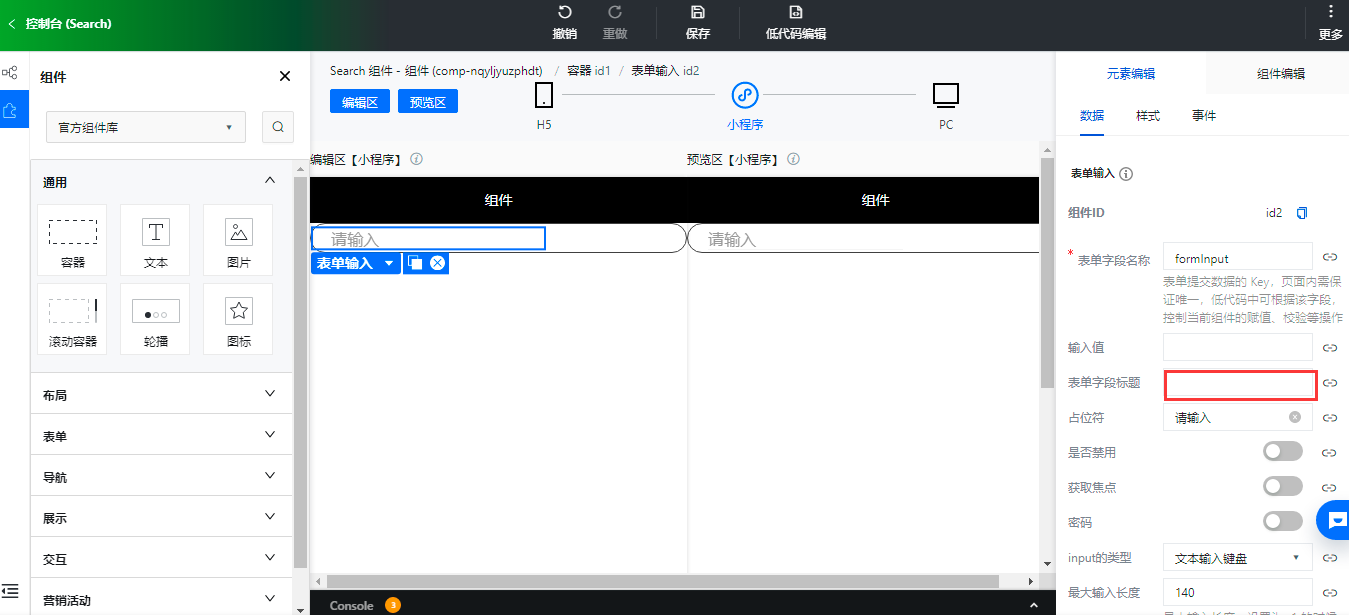
接着,在容器里放置一个文本输入组件,把标题清除就可以:

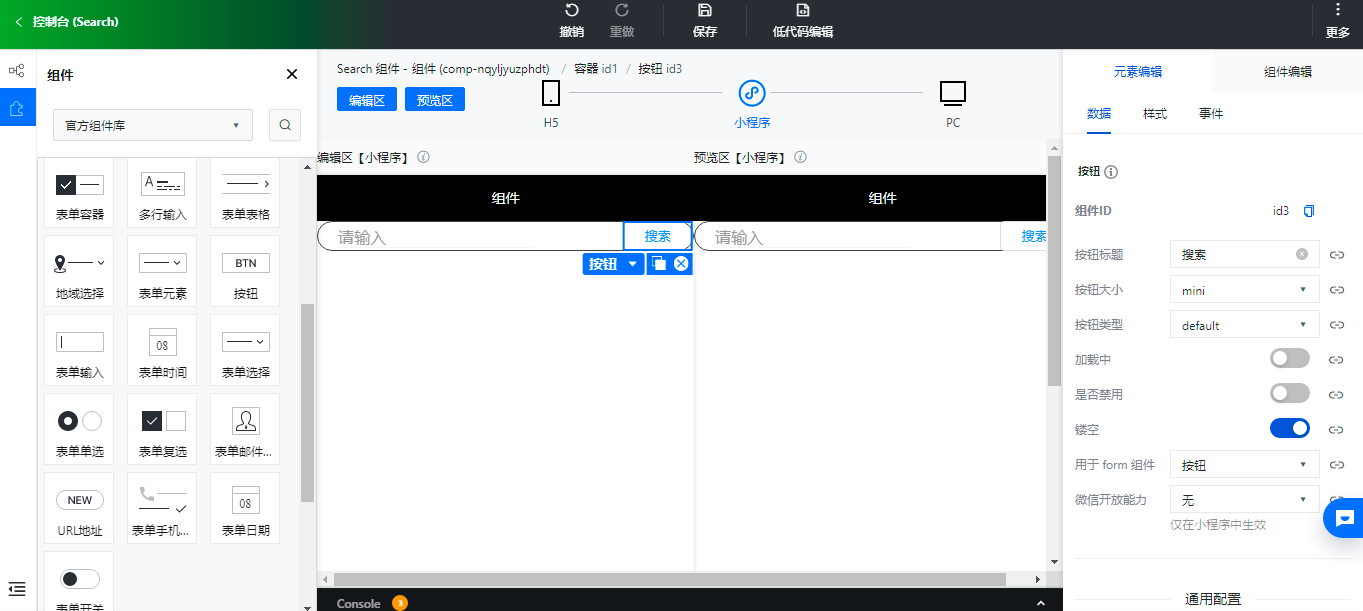
再增加一个按钮组件,我们需要依次设置一下按钮的标题、大小、显示效果:

按钮还有一个默认的边框的颜色,这里将边框设置成白色,并设置按钮的布局、外边距和高度;



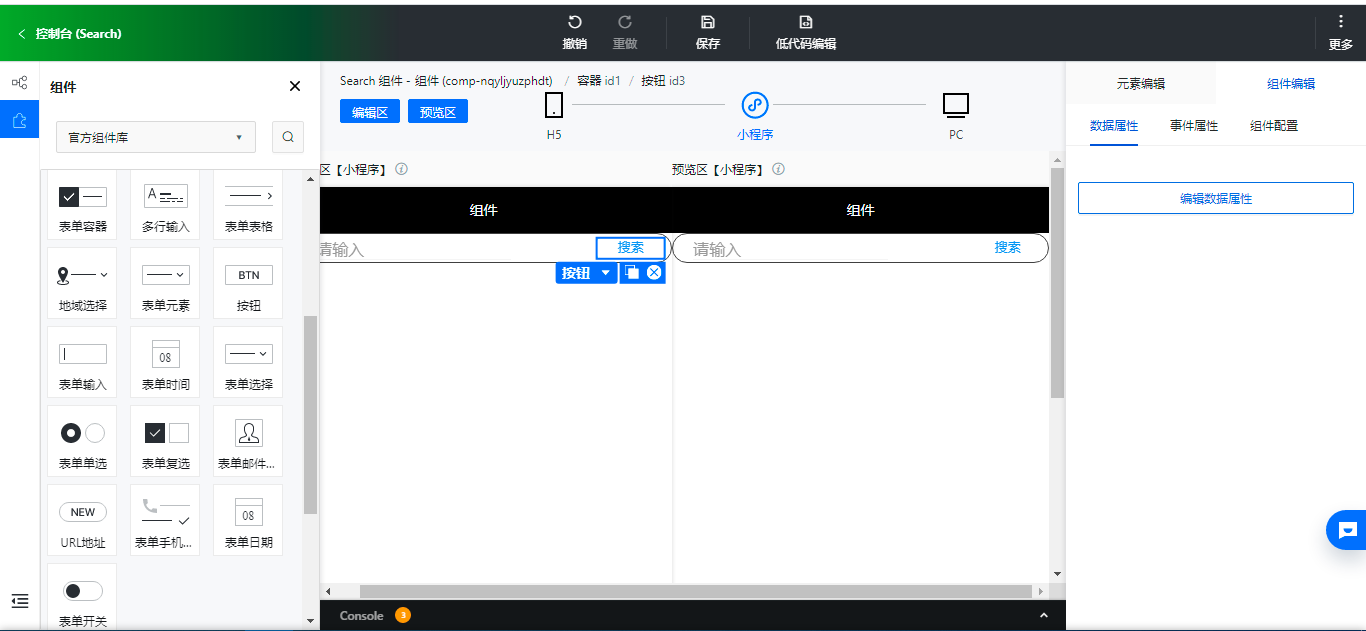
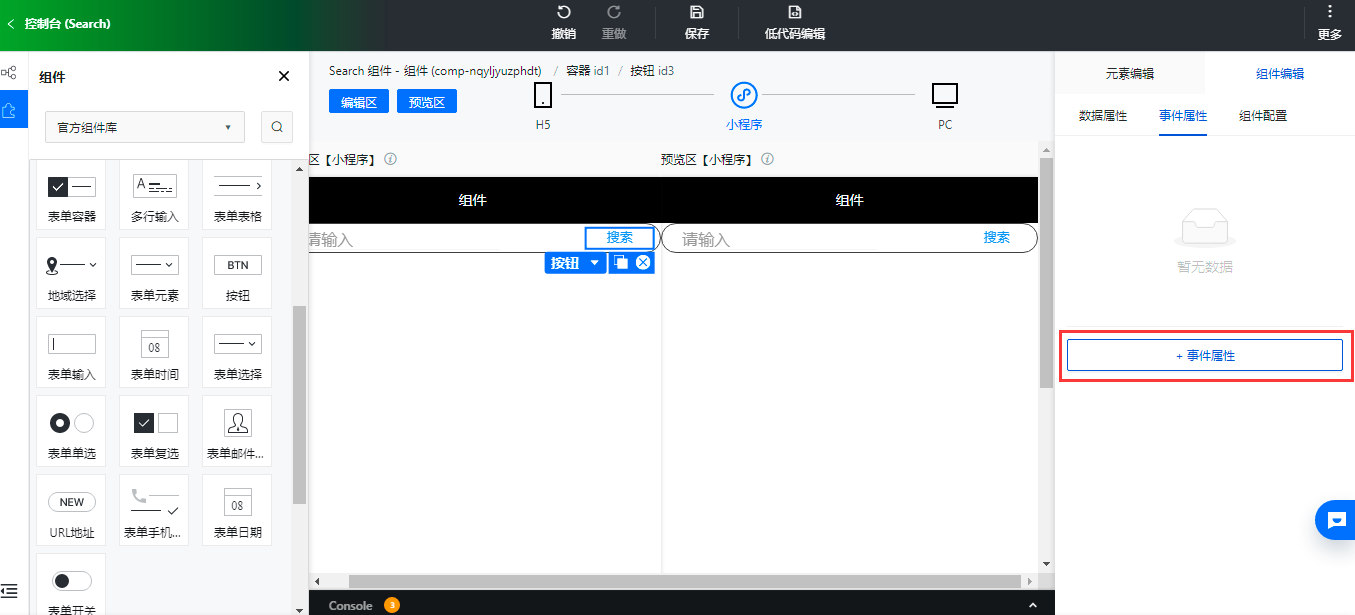
这样组件的效果就做好了,一个自定义组件光有显示效果还不行,还需要可以绑定数据和对外暴露响应的事件,我们切换到组件编辑页签:

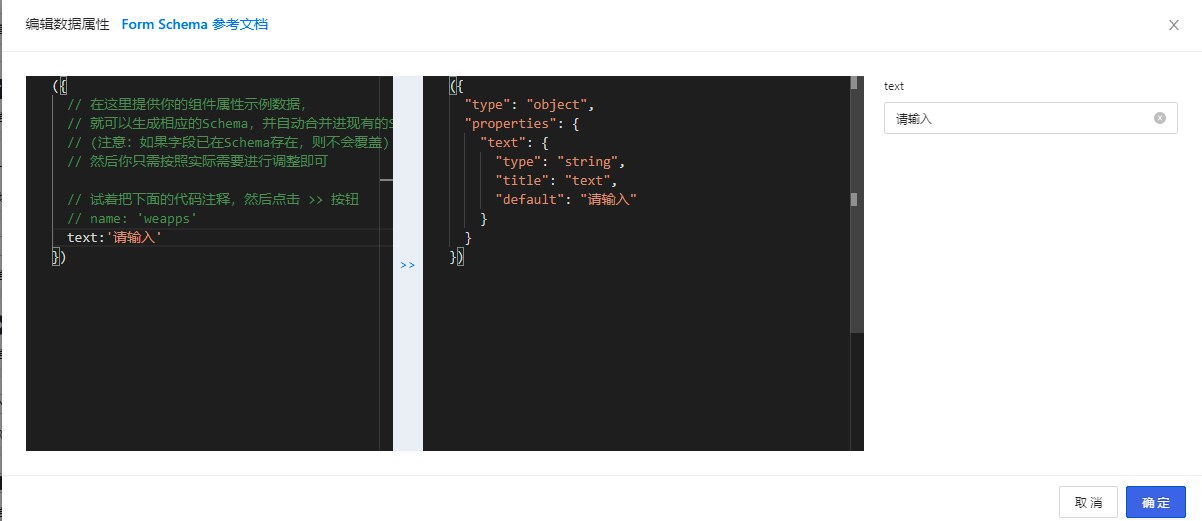
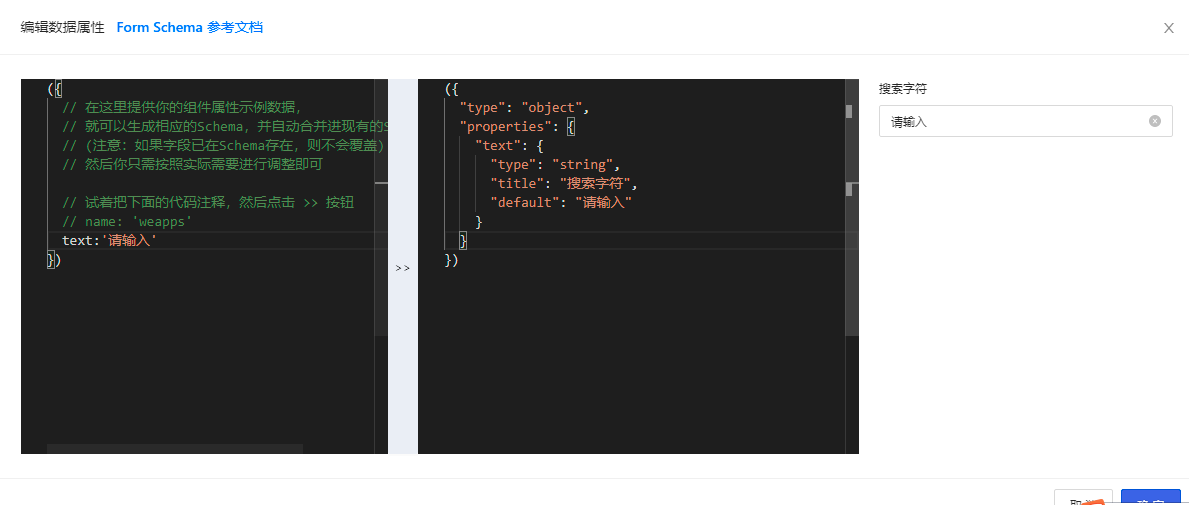
先设置组件可以绑定哪些数据,点击编辑数据属性按钮,我们接收一个文本信息,字段名称定义为text,给一个默认值,然后点击>>按钮,编辑器会自动生成代码:

然后修改一下title,这里修改为中文:

设置完点击确定就可以,接着切换到事件属性页签,点击事件属性按钮:

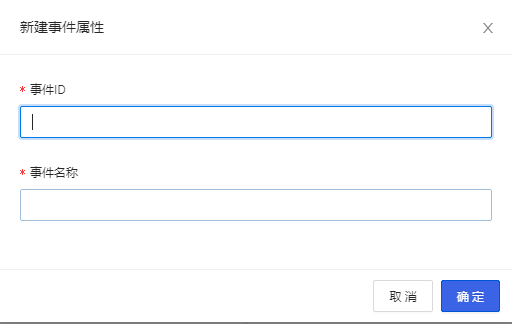
输入事件ID和事件名称点击确定按钮即可:

这样数据和事件都定义好了。
四、使用自定义组件
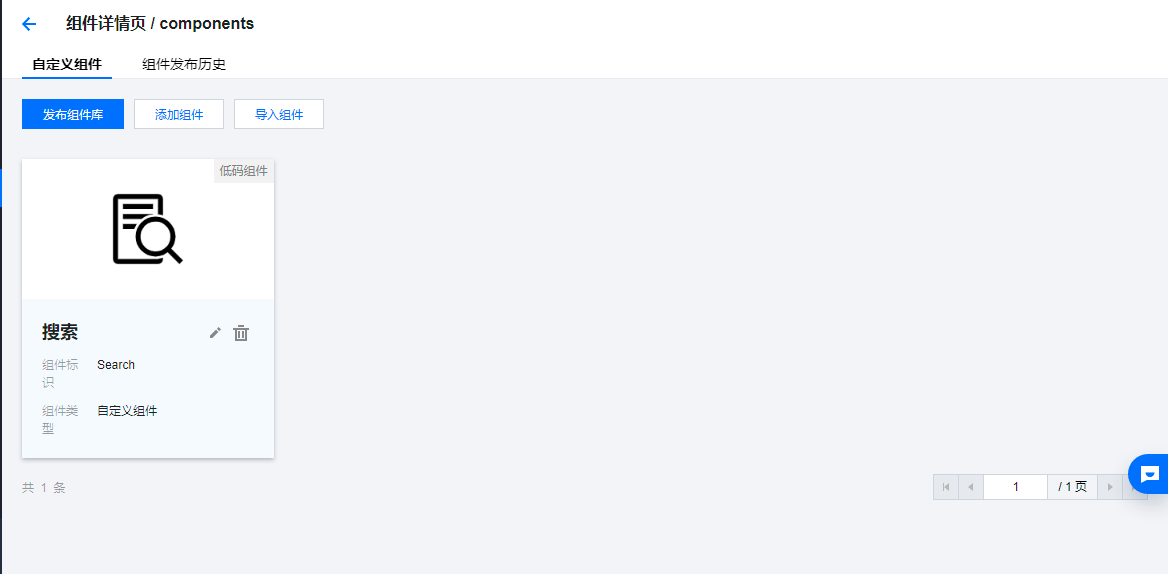
组件定义好后,点击发布:

然后,在应用管理就可以看到自己定义的组件了,是不是很方便呢?赶紧试试吧:

产品介绍
腾讯云微搭低代码是高效、高性能的拖拽式低代码开发平台,向上连接前端的行业业务,向下连接云计算的海量能力,助力企业垂直上云。腾讯云微搭低代码将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5 应用、Web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。腾讯云微搭低代码以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻为您的应用保驾护航。
开通低代码:https://cloud.tencent.com/product/lowcode
产品文档:https://cloud.tencent.com/document/product/1301/48874
技术交流群、最新资讯关注微信公众号【腾讯云低代码】


