在?来一起吹个空调!
最近,你有没有在朋友圈刷到这个好玩又魔性的「便携小空调」?

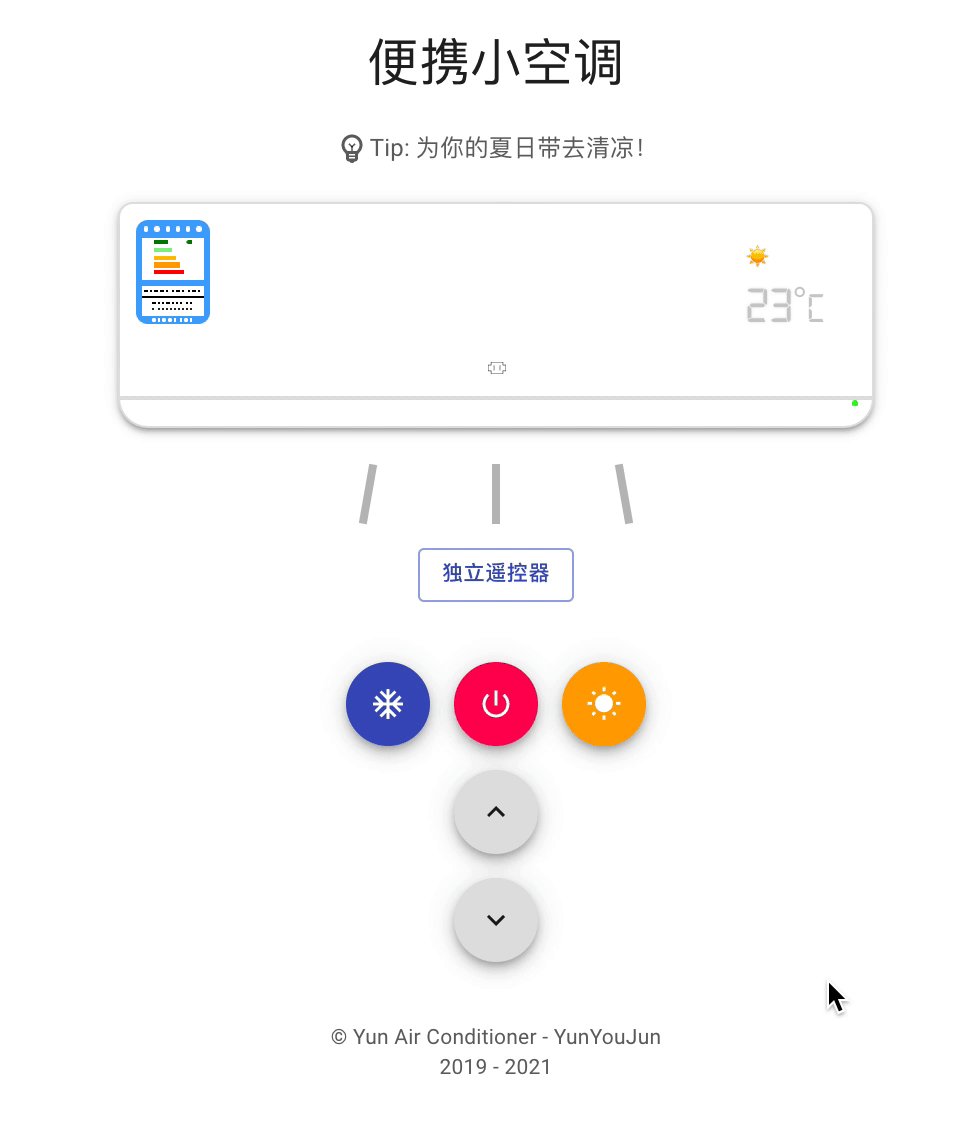
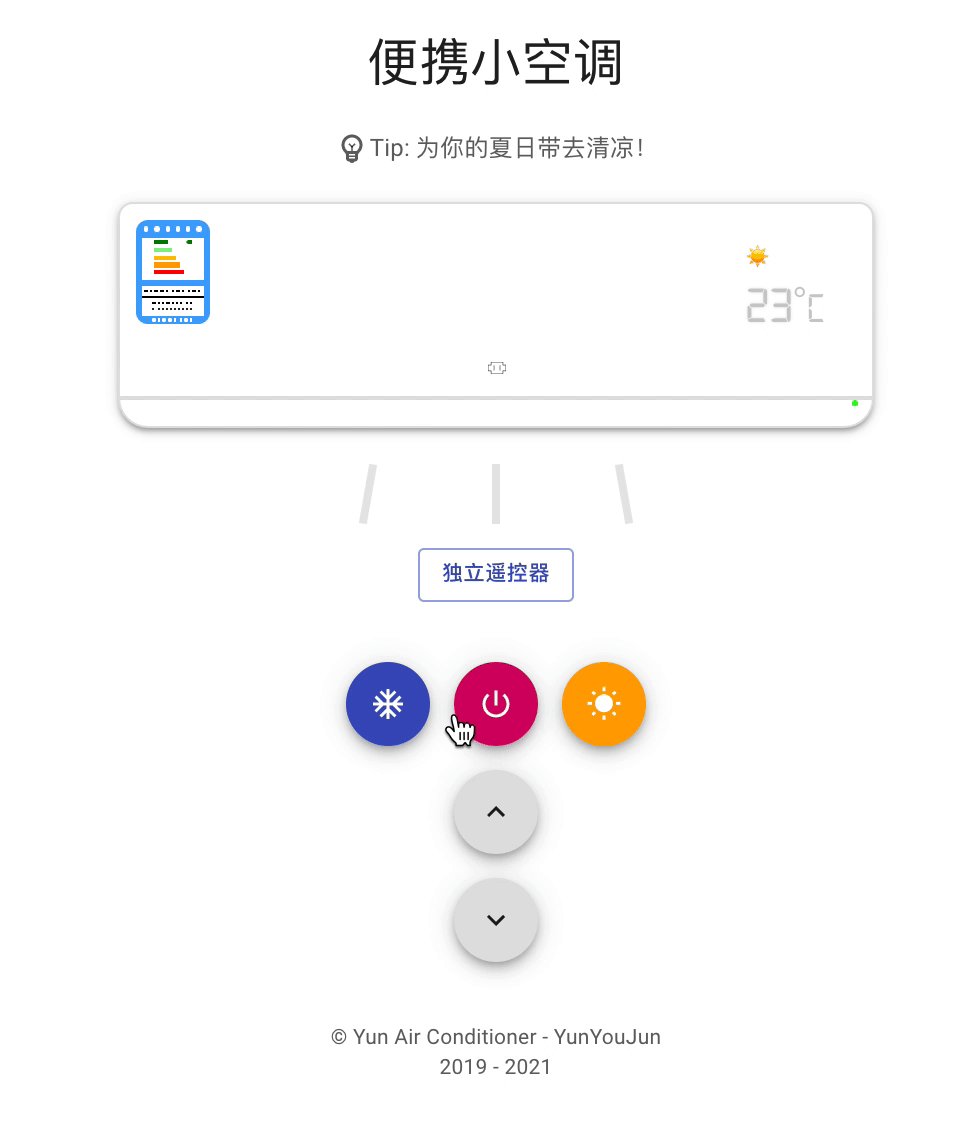
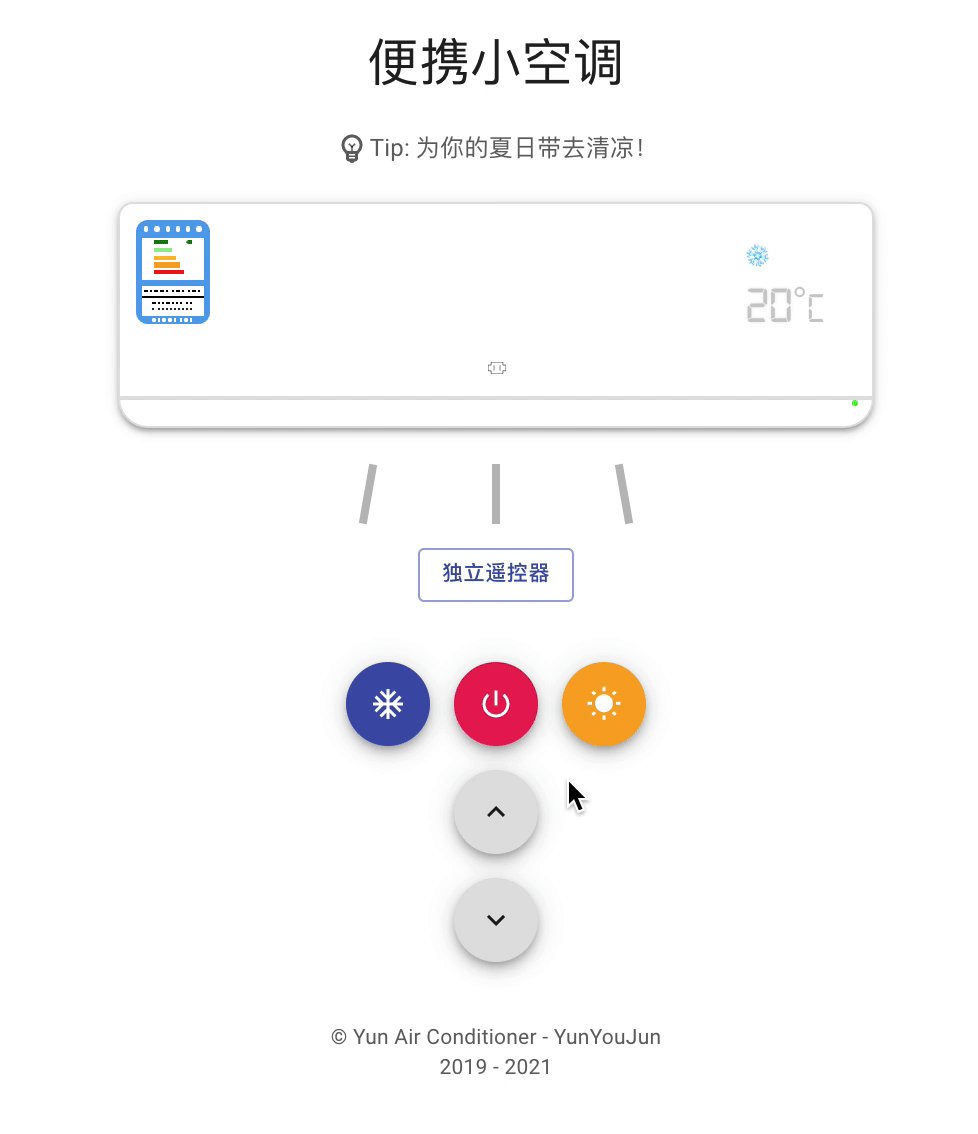
项目虽然非常简洁,但称得上五脏俱全:不仅配备了“专业”空调和遥控器,结合逼真的音效,仿佛真有徐徐清风扑面而来~
据作者介绍,这个小项目还有诸多优势:
- 随时随地打开空调
- 便携
- 低功耗(使用 HTML CSS 而非 Canvas 绘制)
- 静音
- 操作简单
- 安装便捷
唯一的劣势就是:没有风
目前该项目已开源。在这个日渐炎热的夏天,这个小项目通过意识流吹空调 + 冷幽默的方式为用户带给了一丝清凉。
那么问题来了,你是否也想快速“安装”自己的小空调?
简单!使用云开发推出的 「一键部署」 建站能力,借用云开发底层能力和一体化部署工具 CloudBase Framework,无需写代码,只需简单配置就能把小空调“安装”到你的“家”中(云开发环境中)。具体怎么安?请看:
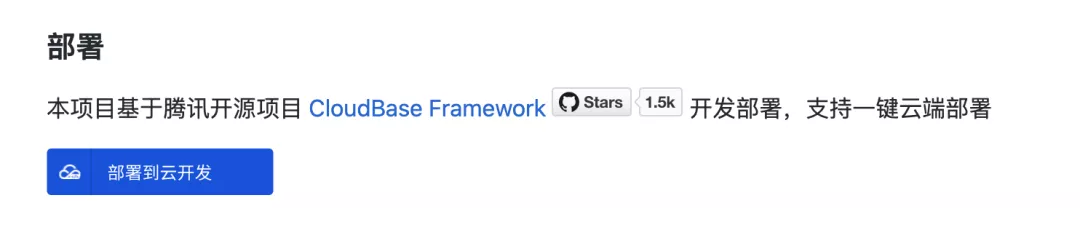
Step 1 进入页面,点击「部署到云开发」
页面地址:https://github.com/TencentCloudBase-Marketplace/air-conditioner

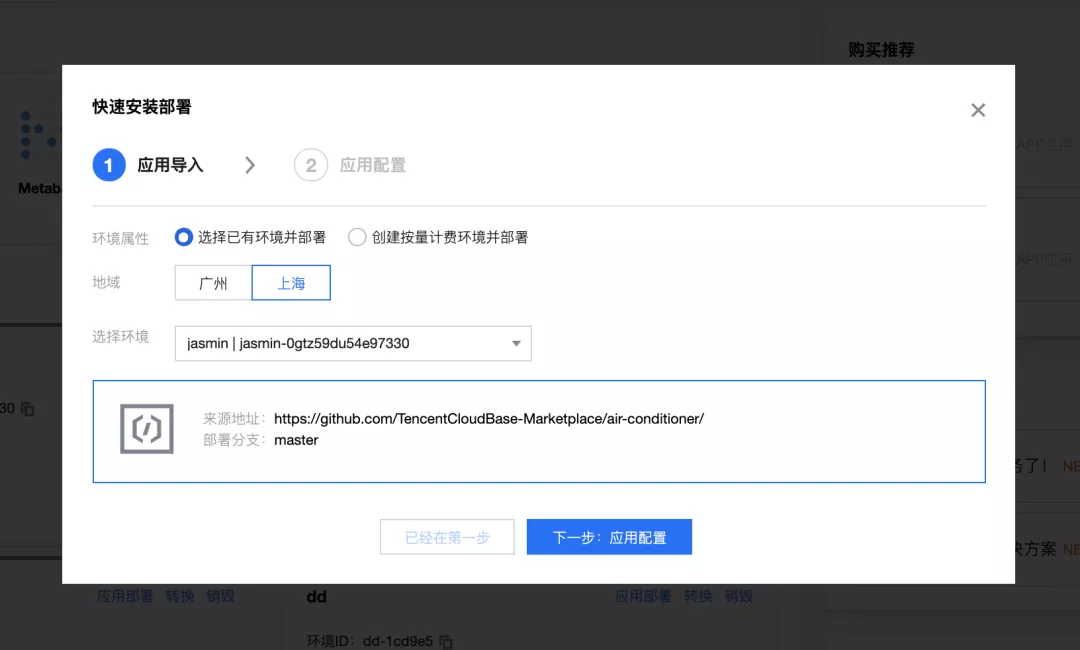
Step 2 登录云开发控制台后,在弹出的窗口中,选择想部署到的云开发环境。

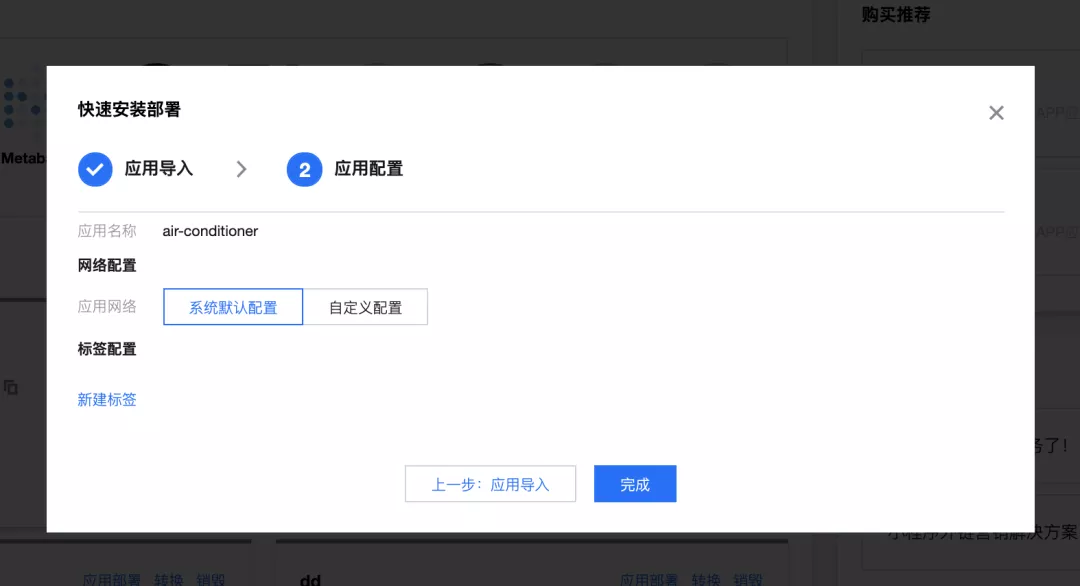
完成应用配置:

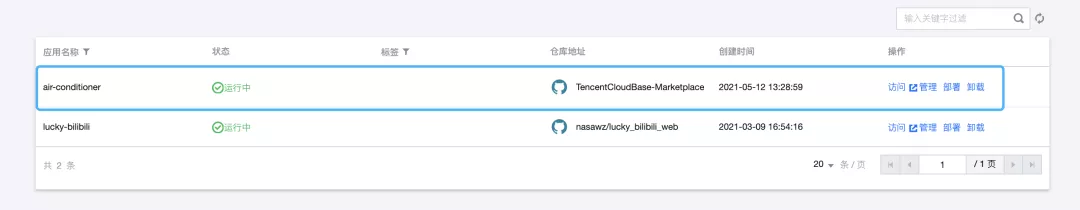
Step 3 静待几分钟,应用就部署完成了!点击“访问”按钮即可打开你的网站,还可以进行管理、卸载等操作 。

到此,就完成了一个项目的部署。除了小空调项目,云开发还提供了一系列的主流项目模板,可供开发者一键部署:

项目作者:
云游君,学生,前端开发者,业余开源爱好者,个人网站 yunyoujun.cn,同名公众号云游君主理人。
项目原地址:https://github.com/YunYouJun/air-conditioner
项目作者小访谈
Q:先简单介绍下自己吧~
云游君:嗨,我是云游君。现在是中传的一名在读研究生,即将入职腾讯实习。我现在的主攻方向是前端开发,喜欢所见即所得的东西,相信一切可以在云端运行的东西一定都会在云端出现。热爱开源,喜欢一切有趣的东西,也希望业余能用自己的双手创作出更多好玩的东西!
Q:你创作的小空调项目受到了很多人的喜爱,能简单说下创作背景和灵感来源吗?
云游君:可能要从CSS说起:几年前,练习 CSS 动画我写过一个线上的电风扇(也是开源的 ),当然囿于技术和设计能力,美观上可以说是非常欠缺。
后来,由此联想到:夏天还有什么呢?没错,那就是「空调」。这就是「云空调」 的来历了。
Q:看来是兴趣使然+灵感闪现~能否介绍下技术实现方面的思路吗?
云游君:在技术实现上:因为初衷便是一个玩具项目,所以我通常喜欢使用我最不熟练的技术来完成它,并借此学习一些东西,所以它的代码可能并不是最最优雅的方式。
由此,技术选型定为 React + Material-UI。具体实现的话,说难也不难,说简单自己又确实是下了很多功夫。除去项目本身自带的冷幽默,最大的亮点想必便是纯 CSS 绘制了,比如能效标签。当然,这本质上是一个苦力活,对着真实的能效标签,配合框架的循环语法,用 CSS 一个个画下来就是。
值得一提的是,这个项目也对我的面试产生了一些帮助,再加上能给一些人带来快乐,总的来说,个人还是挺有意义的。
Q:最后,再说说你对云开发一键部署的看法吧~
云游君:小空调火了后,有很多刚接触编程的同学来询问代码怎么运行、怎么部署,对于小白来说,甚至要从本地环境哪里怎么配置开始研究,导致双方答疑和学习的效率都不高。
有了云开发的一键部署,可以自动借助云开发的部署托管能力,快速生成自己的小空调项目,再从成形的项目去反推和研究技术细节,进而去了解和学习相关知识,我觉得是很有用的一种思路!
最后,欢迎大家多多关注我的个人小站 yunyoujun.cn 和云开发的一键部署,希望应用市场能引入更多丰富的应用模板,为大家带去快乐/便利。
福利小彩蛋
按上述部署教程,用云开发部署一个
你的“小空调”或任意一个应用
将部署后的网站地址发送至:公众号后台
即可领取微信读书卡一张(每人限领一张,数量有限)

云开发建站特惠
免运维、低成本、高弹性
5分钟轻松搭建独立品牌网站
建站地址:https://cloud.tencent.com/act/pro/hosting01
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流群、最新资讯关注微信公众号【腾讯云云开发】



 浙公网安备 33010602011771号
浙公网安备 33010602011771号