简单几步,用云函数上传文件至静态网站托管
前言
云开发CloudBase为开发者提供静态网站托管的能力,静态资源(HTML、CSS、JavaScript、字体等)的分发由对象存储 COS 和拥有多个边缘网点的 CDN 提供支持。
本篇文章将使用云开发 Node.js 管理端 SDK演示,只需简单几步即可在云函数中上传文件到静态网站托管。
准备
- 创建云开发按量计费环境;
- 在按量计费环境下开通静态网站托管;
- 查询腾讯云访问密钥。
操作步骤
一、获取访问密钥:secretId 和 secretKey
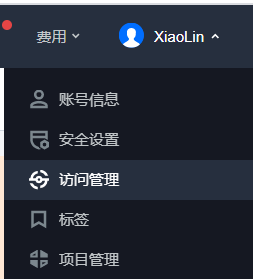
打开腾讯云控制台,在右上角头像位置下拉菜单中找到访问管理并点击进入。

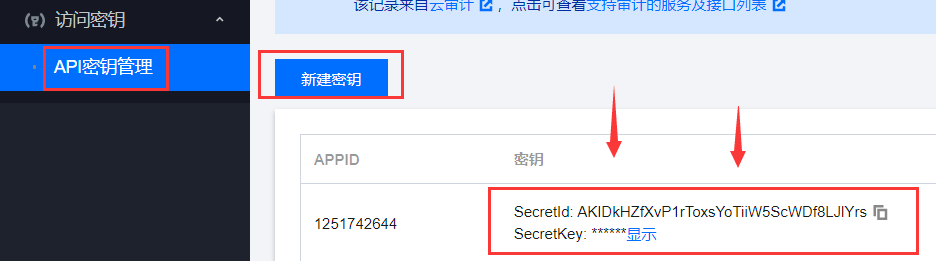
选择左侧菜单栏中的访问密钥-API密钥管理,点击新建密钥。
点击“显示”,根据提示操作即可获得密钥。

二、创建云函数
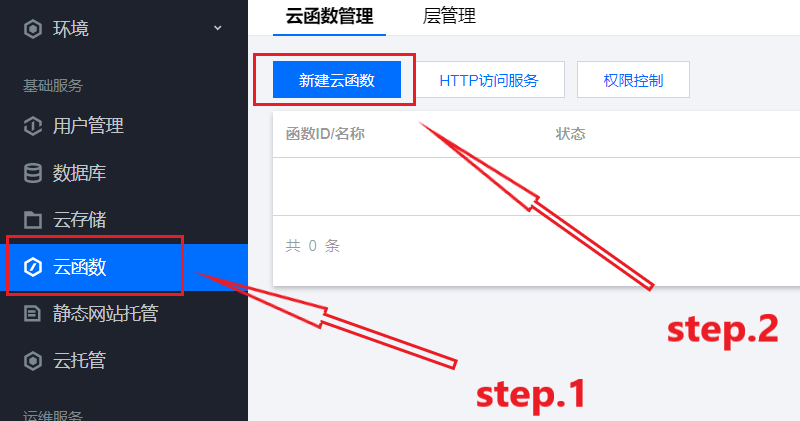
打开云开发 CloudBase 控制台,选择按量付费环境,选择左侧菜单栏的云函数。

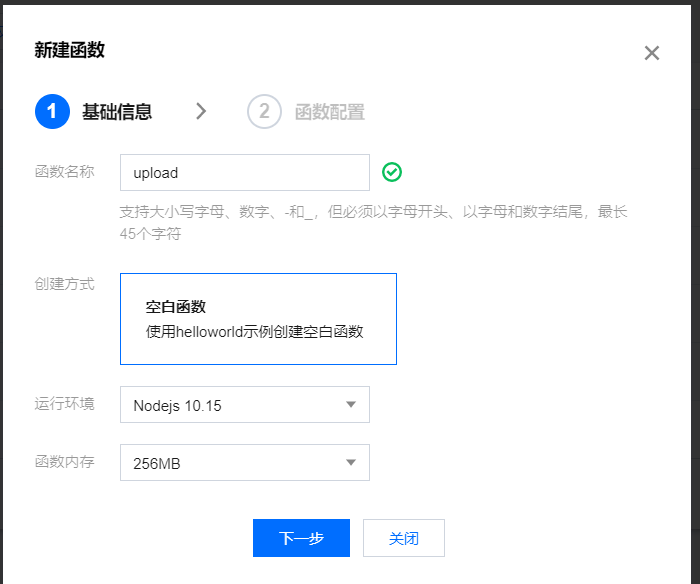
点击新建云函数,然后根据提示信息填写云函数配置信息,完成创建即可。

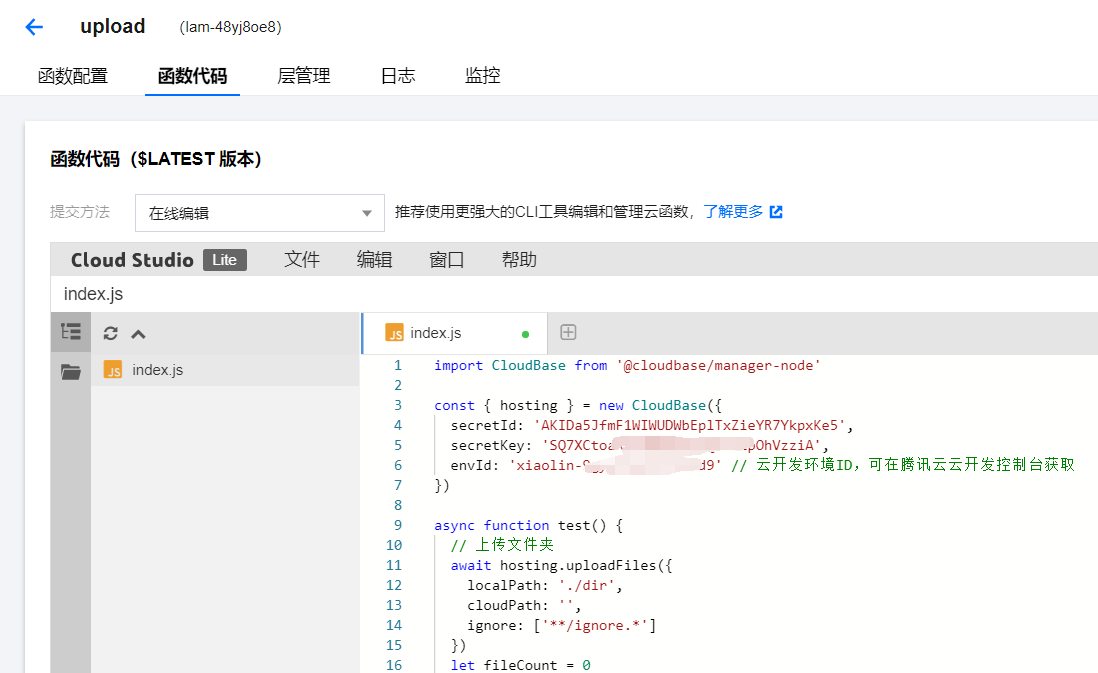
点击刚刚创建的云函数,进入编辑页面,点击“函数代码”。

复制测试代码到新创建的云函数中,并修改envId(云开发环境id)、secretId和secretKey(获取方式见上一步)。
const CloudBase = require('@cloudbase/manager-node')
const fs = require('fs')
const { hosting } = new CloudBase({
secretId: 'Your SecretId', // 腾讯云API密钥SecretId https://console.cloud.tencent.com/cam/capi
secretKey: 'Your SecretKey', // 腾讯云API密钥SecretKey https://console.cloud.tencent.com/cam/capi
envId: 'Your envId' // 云开发环境ID,可在腾讯云云开发控制台获取 https://console.cloud.tencent.com/tcb/env/index
})
exports.main = async(event, context) => {
//写入文件到云函数临时目录
const content = '测试内容!'
fs.writeFile('/tmp/test.txt', content, (err) => {
if (err) {
return console.log(err);
}
console.log("File saved successfully!");
})
let fileCount = 0
// 上传文件
await hosting.uploadFiles({
files: [{
localPath: '/tmp/test.txt',
cloudPath: 'hosting/test_data/data.txt'
}],
ignore: ['**/ignore.*'],
onFileFinish: () => {
fileCount++
}
})
console.log(fileCount) // 1
return fileCount
}
以及 package.json 文件:
{
"name": "tcb_scf2hosting",
"version": "1.0.0",
"description": "使用云函数上传文件到静态网站托管",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"@cloudbase/manager-node": "latest"
},
"author": "XiaoLin",
"license": "ISC"
}
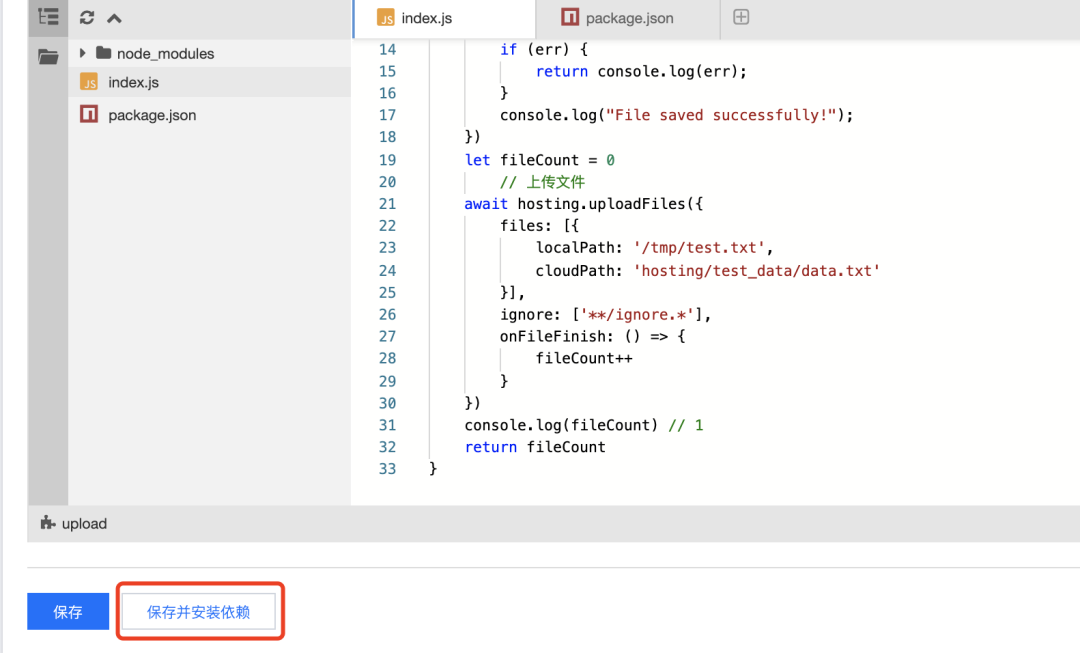
三、保存并安装依赖
编辑完成后点击左下方保存并安装依赖按钮。并等待右上角出现云函数更新成功提示后即可。

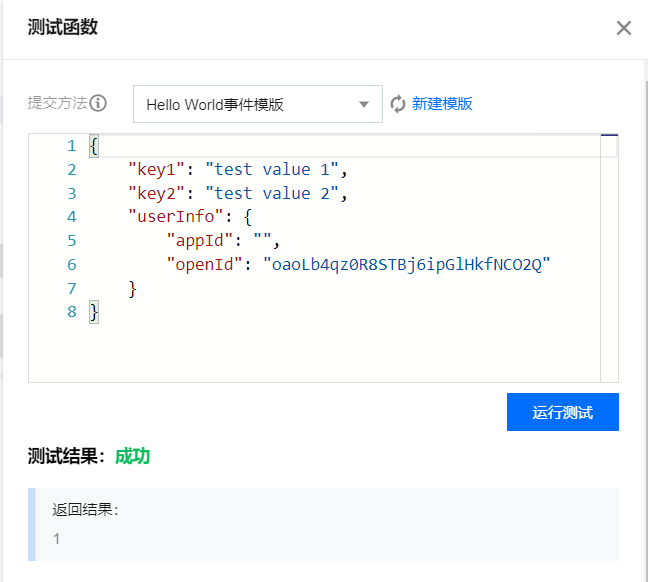
四、测试
打开右上角的测试按钮,点击运行测试,出现如下结果说明测试成功。

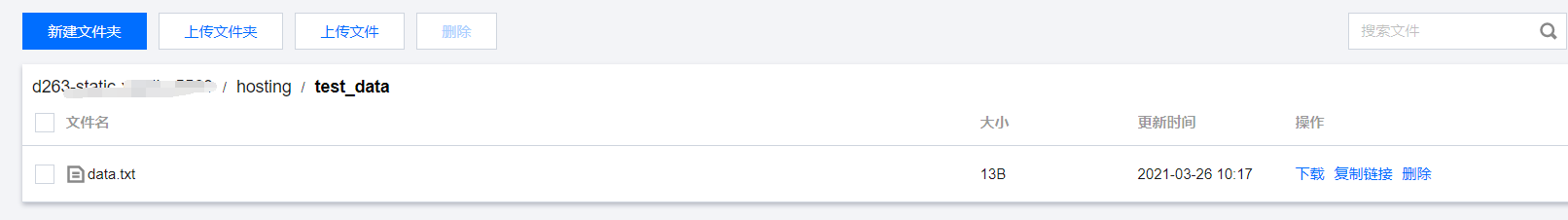
打开所操作云环境的静态网站托管即可看到刚刚上传的资源信息。

结语
本文通过云开发 Node.js 管理端 SDK 以及运用云函数临时读写文件的 tmp 目录,来实现使用云函数上传文件到静态网站托管。
除了云函数,云开发 manager-node sdk 还支持开发者通过接口形式对云开发提供的数据库、文件存储等资源进行创建、管理、配置等操作,欢迎体验:https://docs.cloudbase.net/api-reference/manager/node/introduction.html
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流加Q群:601134960
最新资讯关注微信公众号【腾讯云云开发】



 浙公网安备 33010602011771号
浙公网安备 33010602011771号