云开发 Action,赋予 GitHub 云上超能力
背景
来自社区的@beetcb ,前几天参与了 Tencent CloudBase Github Action V2 ( AKA 云开发 Atcion) 的代码与文档贡献。如果你对使用 GitHub 自动构建和部署云开发项目感兴趣,欢迎随我来共同尝鲜 V2 版云开发 Action:
TencentCloudBase/cloudbase-action
为何需要在意 GitHub Actions ?
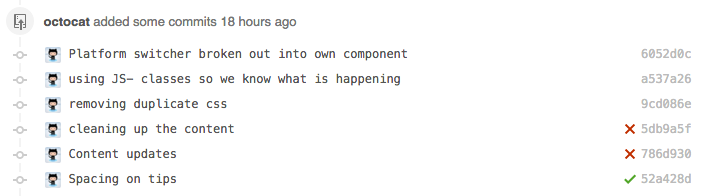
GitHub Actions 是 GitHub 推出的一项解放双手、自动化开发流程的 CI/CD 服务。举个直观的例子,我们在浏览许多开源项目的时候,Git Commit 右边经常出现小红叉、小绿勾:

那么这个项目一定使用了 GitHub Actions (或其他 CI/CD 服务)。
这表明了很多项目对 GitHub Actions 的高度依赖,它在社区也是被高度认可的 👍。拿腾讯云开发来说,通过在项目中引入云开发 Action,即时便拥有了更优雅的自动化开发流程:
- 一体化:开发、代码审查、Issue、PR、构建、部署都不用离开 GitHub,使专注变为常态
- 一键部署 › 自动部署:使用或了解过 CloudBase Framework 的用户都知道一键部署这个非常方便的服务,再加上云开发 Action,每次代码变更 (
pushprstar...) 就可触发一键部署,不再需要人工干预 - 对私密型数据更好的保护:密钥一经上传到 GitHub Secrets 之后,便不可能以任何形式明文查看该密钥,这比本地的
.env安全地多 🔐
云开发 Action V1 的局限
我曾使用过 V1 版本来部署我的博客项目,十分方便,这也是我第一次上手云开发。随着对云开发的熟悉,回过头来也不难发现 V1 项目的局限:只支持静态部署并且缺乏维护,可能是兵哥 (@binggg) 很忙吧 🙉。
打破局限,拥抱 V2
发现了 V1 的局限,我尝试寻找一种解决方案,cloudbase-manager-node 是我的第一个尝试:
TencentCloudBase/cloudbase-manager-node
这也是 V1 的解决方案,它也支持很多对其它云开发项目的管理。幸运的是,cloudbase-framework 及时出现在我的脑中:
它是云开发官方出品的前后端一体化部署工具,并配有丰富的插件;使用一个简单的配置文件,并结合 CloudBase CLI 工具,即可一键部署。
有了 cloudbase-framework ,我们就可以避免在 Action 中的二次开发,相反,用一套更加成熟的部署方案来替代
开发 V2 的过程
此次 V2 的开发 GitHub Action 真的很简单,这都要感谢 cloudbase-framework 提供的一键部署能力。总结下来,把大象应用装进冰箱云开发只要三部:
npm install -g @cloudbase/cli
tcb login --apiKeyId "$SECRET_ID" --apiKey "$SECRET_KEY"
tcb framework deploy -e "$ENV_ID"
安装 → 登录 → 部署, 就是如此简单!
由于此过程不包含任何代码上的逻辑,所以我们并没有使用任何编程语言来实现这些过程;经过考量,我们选择了执行这些命令最快的地方 — SHELL ,用 GitHub 文档的术语来说,它是一个 composite run steps action ,核心的功能实现后,剩下的就是体验上的优化:
- 输出的简化:剔除部署时输出的无用信息,减少无用日志的输出
- 步骤分组:我们将三个关键的步骤分为三组,并追踪并高亮正在执行的命令,让用户更清楚当前的状态
- 文档优化:利用一个简单的云函数部署,手把手教你配置 ( 就在下面,点它点它 👇 )
TencentCloudBase/cloudbase-action
快速上手 V2
枯燥的文字哪有代码有趣 ? 接下来的时间,我们来快速上手一下云开发 Action :

本示例将演示:如何快速部署云函数到 CloudBase (同时设定部署的私密环境变量作为云函数 RUNTIME 的环境变量)
1 、首先我们需要在项目中引入云开发 Action,编写如下的 Github Action 文件 .github/workflows/main.yml
on: [push]
jobs:
deploy:
runs-on: ubuntu-latest
name: Tencent Cloudbase Github Action Example
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Deploy to Tencent CloudBase
uses: TencentCloudBase/cloudbase-action@v2
with:
secretId: ${{secrets.secretId}}
secretKey: ${{secrets.secretKey}}
envId: ${{secrets.envId}}
关于此配置文件的详细说明
name: Tencent Cloudbase Github Action Example
+env:
+ accessToken: ${{ secrets.accessToken }}
其中 env 下的 accessToken 键值对是我们部署时设置的环境变量,它的功能与本地的 .env 文件相同
2 、为了使用云开发 Action V2 部署云函数,我们必须要在项目中配置 cloudbaserc.json 文件(并引入云函数插件和我们刚刚配置的环境变量):
{
"envId": "{{env.ENV_ID}}",
"version": "2.0",
"framework": {
"name": "gh-actions-test",
"plugins": {
"func": {
"use": "@cloudbase/framework-plugin-function",
"inputs": {
"functions": [
{
"name": "example",
"memorySize": 128,
"timeout": 5,
"runtime": "Nodejs10.15",
"handler": "index.main",
"envVariables": {
"accessToken": "{{env.accessToken}}"
}
}
]
}
}
}
}
}
关于此配置文件的详细说明
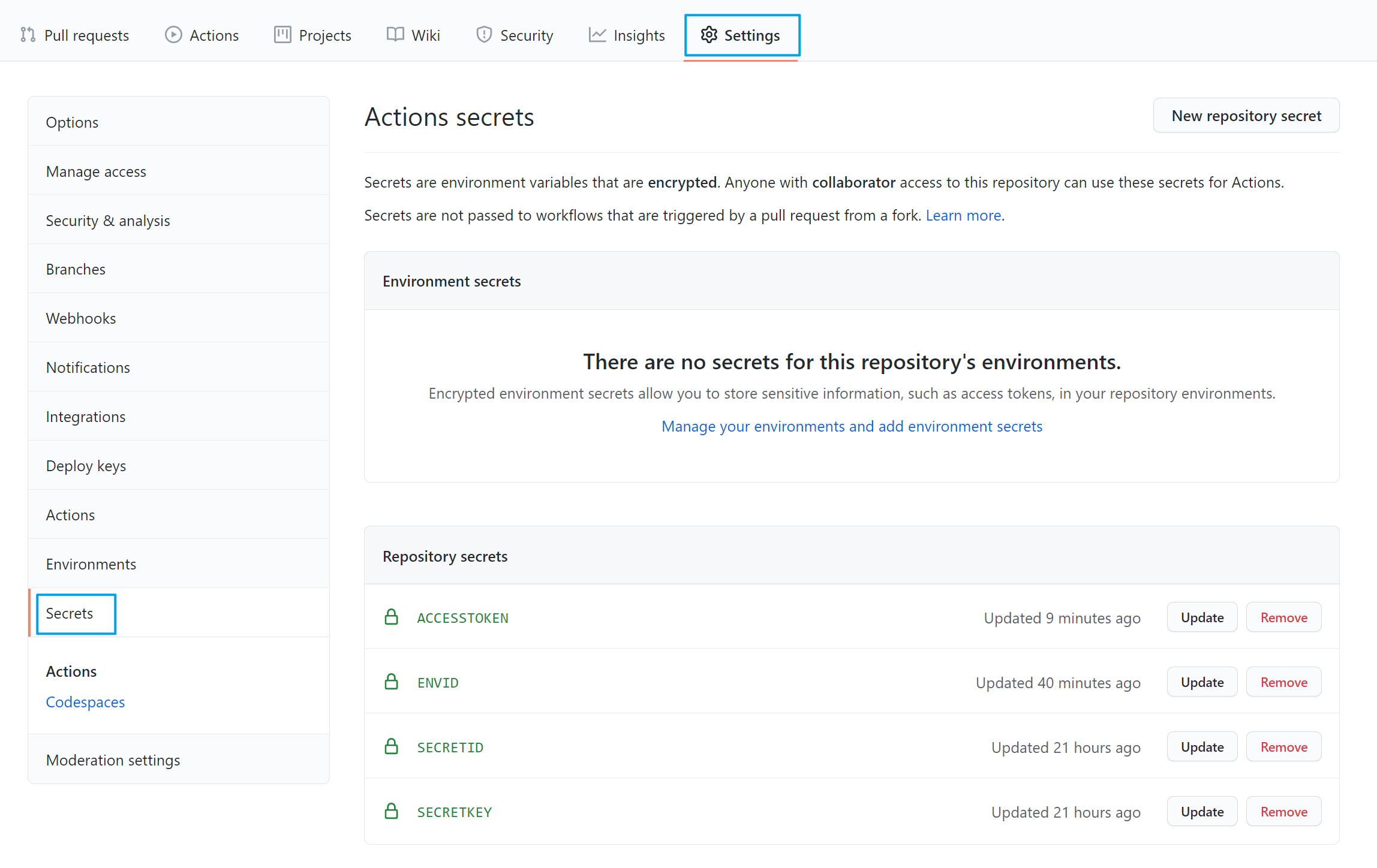
3 、在项目 Settings/Secrets 里设置 secretId, secretKey, envId, accessToken 信息

4 、配置完成后,提交代码到 Github 时,云开发 Action V2 就会自动部署项目中的 example 函数到云开发中,即时函数的环境变量也会设置成功
欢迎贡献
相信你看完此篇文章,对 V2 能有更清晰的认识,也更有信心来参与到本项目中来。本项目遵循 All Contributors 规范,任何形式的贡献都会被加入贡献者名单,欢迎你的贡献 💗
CloudBase Framework 开源项目介绍
🚀 CloudBase Framework 是云开发开源的云原生前后端一体化部署工具,支持主流前后端框架,前后端一键托管部署在云端一体化平台,支持支持小程序、Web、Flutter、后端服务等多个平台。
Github 开源地址:https://github.com/Tencent/cloudbase-framework
欢迎给 CloudBase Framework 一个 🌟 star
CloudBase Framework 核心贡献者计划
欢迎大家参与 CloudBase Framework 的开发工作,成为我们的贡献者,我们将会在云开发社区展示贡献者的作品和信息,同时也会有惊喜奖励。
您可以选择如下的贡献方式:
- 贡献技术文章:https://github.com/Tencent/cloudbase-framework/tree/master/community/posts
- 贡献应用:https://github.com/Tencent/cloudbase-framework/blob/master/doc/app.md
- 贡献代码,提交 Pull Request
- 反馈 bug,提交 Issue
- 在技术会议上发表技术演讲
CloudBase Framework 的发展离不开社区的积极贡献,这是我们的核心贡献者列表,再次感谢大家的贡献:https://github.com/Tencent/cloudbase-framework#contributors-
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流加Q群:601134960
最新资讯关注微信公众号【腾讯云云开发】



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步