当小程序遇见物联网IoT,几行代码搞定智能插座控制
在 5G 热潮的推动下,与其紧密结合的物联网(IoT)正日益成为个人和企业工作生活中的重要组成部分,它为企业和个人带来了操作流程的改进和更好的生活体验,随着人工智能(AI)技术的日趋成熟,IoT 与 AI 的结合愈发紧密,IoT 也被赋予了越来越多的能力和价值。
另一方面,小程序提供的蓝牙 BLE、Wi-Fi、iBeacon、NFC 等接口能力、“即开即用”和低门槛等优势,能帮助 IoT 开发者提高设备配网率、使用频次和实现设备分享功能,这让小程序参与到 IoT 流程中成为可能,在此基础之上,通过与云开发这一新的开发模式的整合,能让物联网开发更加的简单、易用。
由此,全球化“AI+IoT”平台涂鸦智能结合云开发,推出 Tuya-Weapp-CloudBase SDK,其包含涂鸦云平台的鉴权、接口分发,可以帮助开发者省去服务端的开发,也省去了“云-云”对接的步骤。通过 Tuya-Weapp-CloudBase SDK + 云开发,您可以灵活简便的开发出自有品牌的小程序,轻松实现对 Powered by Tuya 设备的控制与管理。
云开发是什么
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
产品文档:https://cloud.tencent.com/product/tcb
让物联网开发更简单
基于 Tuya-weapp-cloudbase SDK,开发者可以通过简单的几行代码,就完成针对 IoT 设备的操作、设备的管理、数据的推送等十余种场景,让开发者开发小程序,变得更加简单。

使用攻略
一、获取 Tuya-Weapp-CloudBase SDK 授权
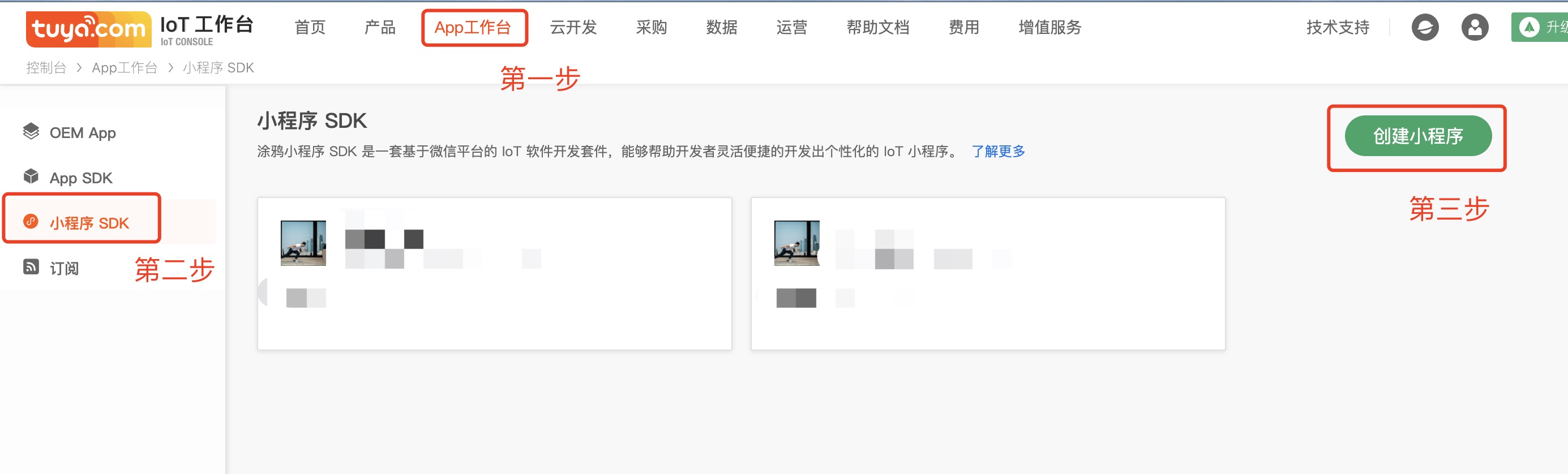
- 登录 涂鸦 IoT 工作台。
- 点击 APP 工作台,选择 小程序 SDK。
- 点击 创建小程序。

4.输入小程序名称(和你的小程序同名)、小程序 AppID(可在微信小程序后台查看)、小程序描述、小程序 Icon,点击 确定。

创建成功之后,可以获取到专属于你应用的 Schema,AccessID,AppSecret。其中 Schema 用来标识一个你的应用(在这里就是表示你的小程序),而 AccessID 和 AppSecret 用来生成 token 信息。
二、启动示例项目
接下来,我们通过示例项目来体验 Tuya-Weapp-CloudBase SDK
1.代码准备
克隆项目代码
git clone https://github.com/TuyaInc/tuya-miniapp-demo.git
安装相关依赖
npm install
开启自动打包
npm run dev:weapp
2.小程序接入
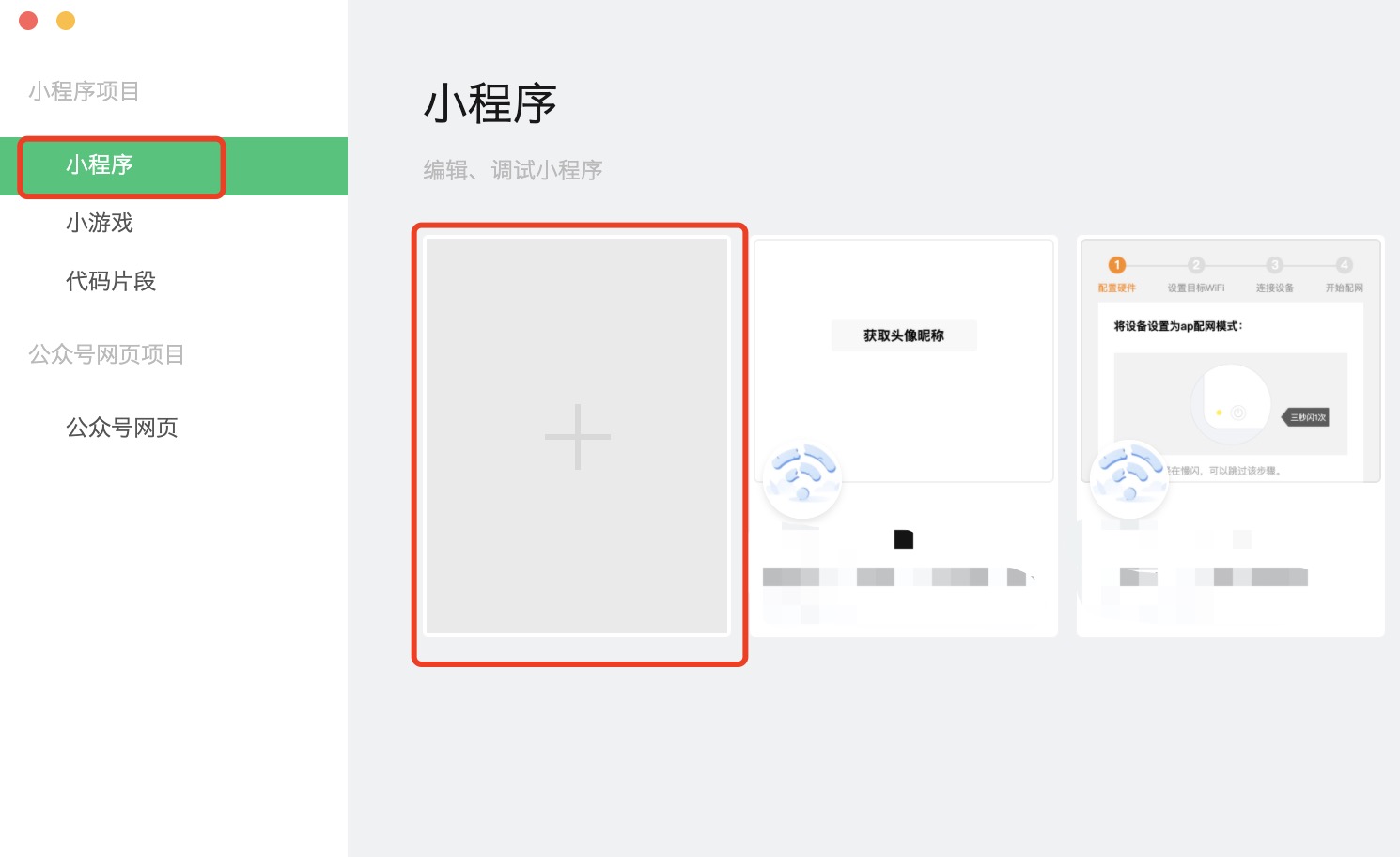
启动微信开发工具,点击 导入项目,导入你的项目,如下图所示:

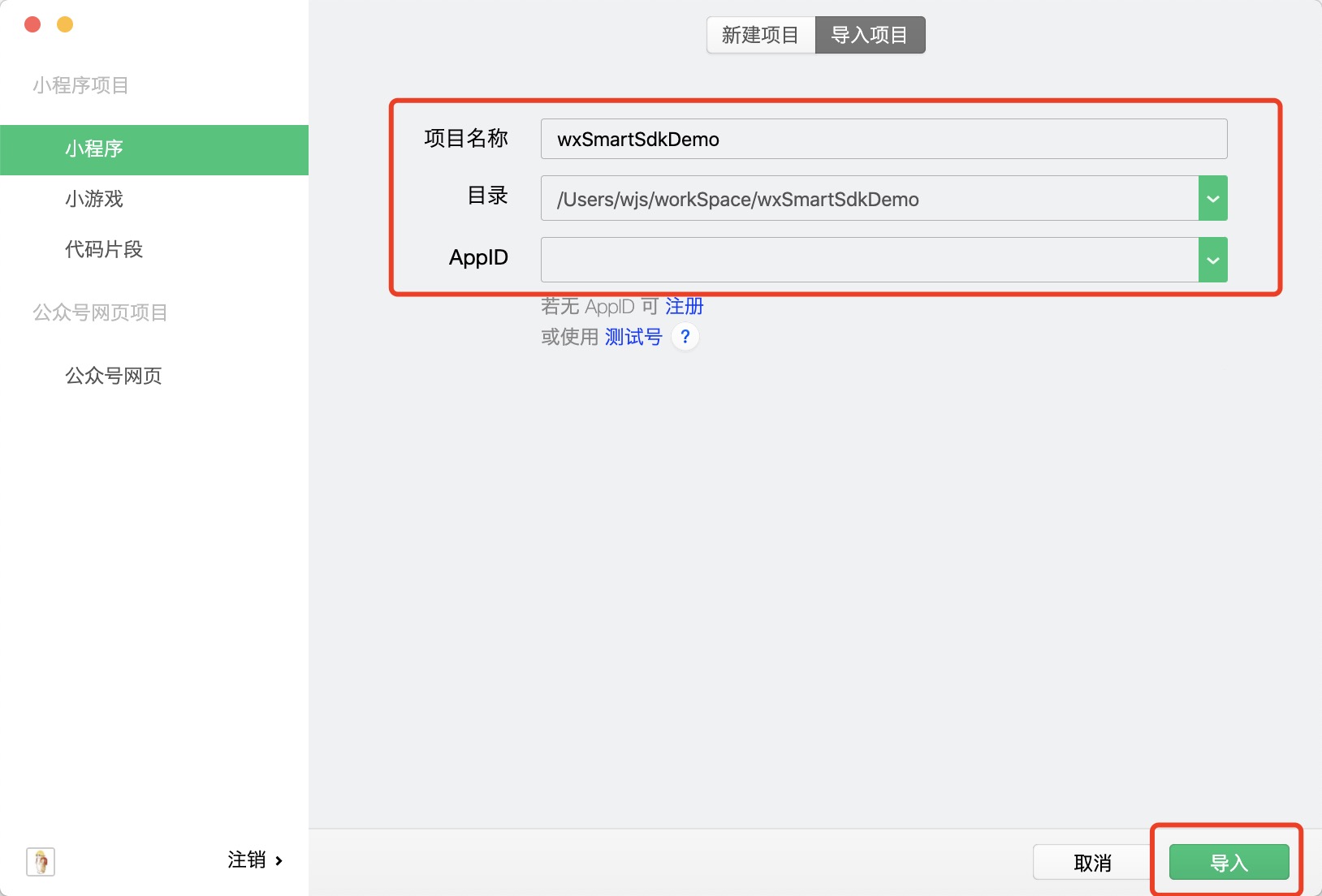
- 选择项目目录,填写你的 AppID,点击 导入,如下图所示:

小程序导入之后,会自动进入小程序的设备列表页,如果看到 “网络错误” 的信息提示,表明项目导入成功,但是未能上传云函数(上传云函数可以理解成就是将云函数部署在腾讯云的 Serverless 服务器上),可以参考下一步来上传云函数。

三、 上传云函数
初始化项目结束后,接下来需要上传云函数,从而实现对涂鸦云的访问。
- 点击上方的云开发按钮,开通云开发环境。
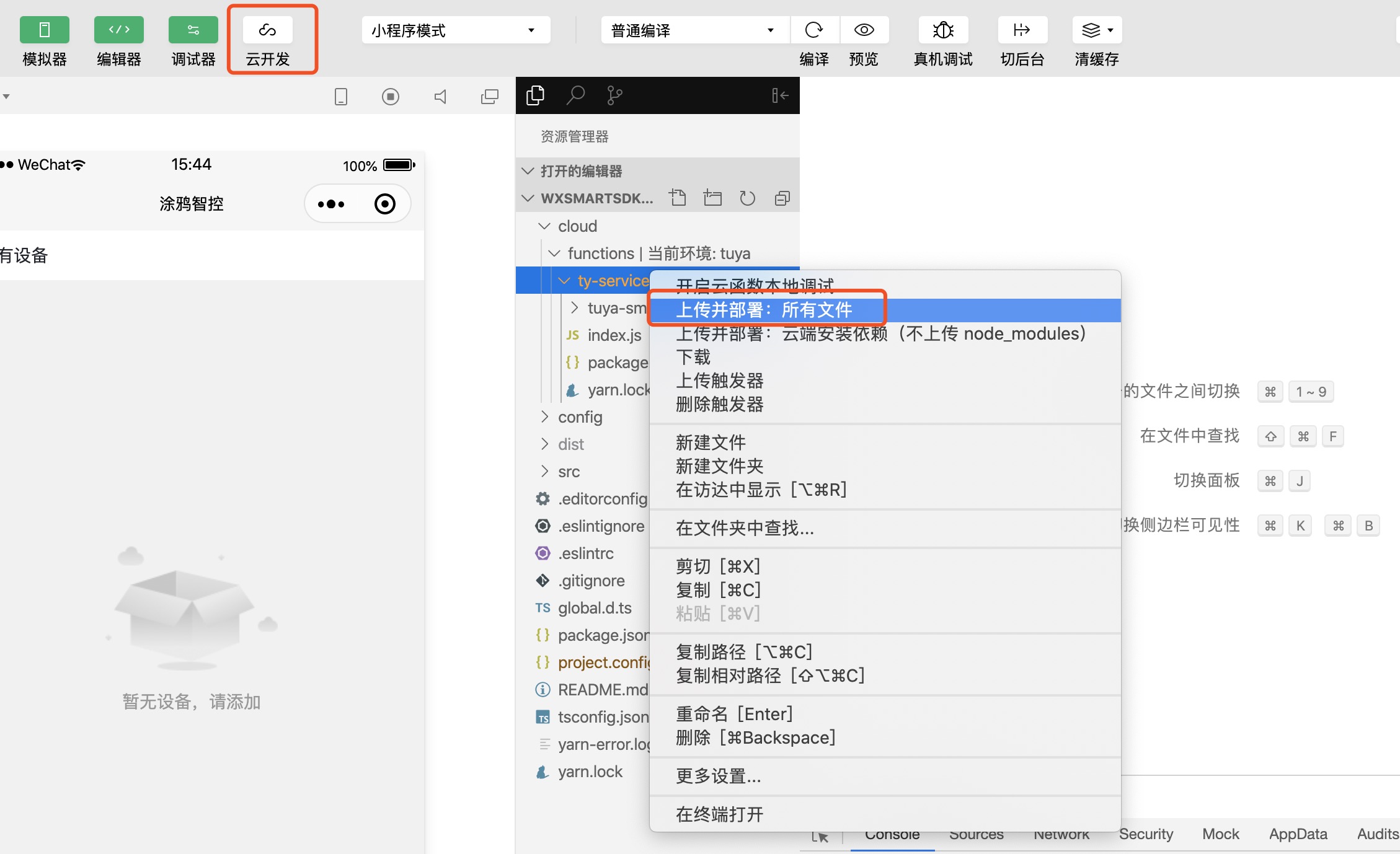
- 在小程序开发者工具中选中云函数目录的
ty-service(该目录是我们的涂鸦云函数目录,主要是登录、token 生成、统一接口调用等功能的封装) 上传上去。如下图所示:

- 项目中调用云函数的工具方法在 src/Utils/Request.ts 中,通过云函数调用涂鸦的 Open API 的方式可以参照下面的示例:
const params = {
name: 'ty-service', // 云函数名称
data: {
action: 'hello', // 涂鸦云接口名
params: {} // 接口参数
}
}
// 调用 Request
return Request(params)
四、 腾讯云云开发配置
云开发配置主要是为了配置你之前获得的的 Schema,AccessID,AppSecret,用于在云函数云端生成 token 并提供给小程序使用。这些信息存储在云开发的数据库中,可以保证云函数能够方便调用的同时还能最大限度的保证信息安全。可以根据下面的示例来操作
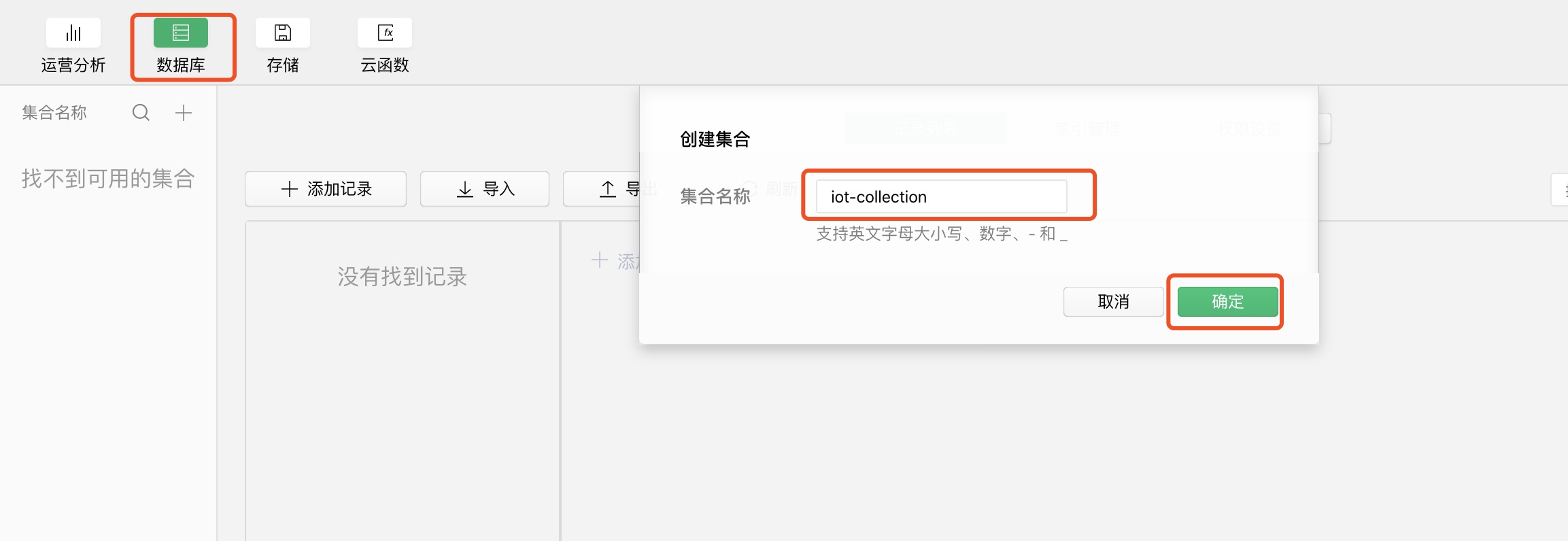
- 点击 云开发,进入 数据库,添加名称为 “iot-collection” 的集合,点击 确定。如下图所示:

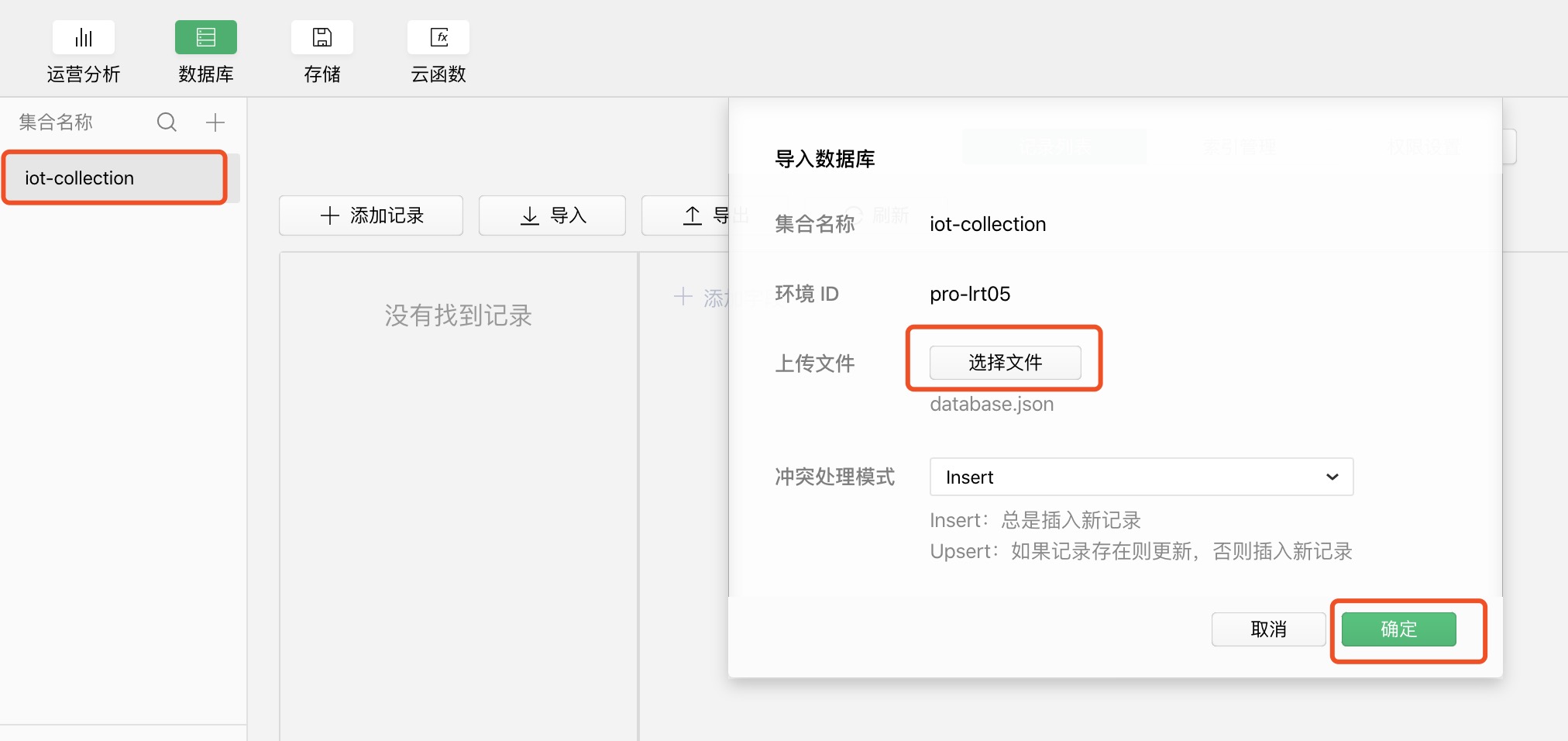
- 选择 “iot-collection” 集合,,选择项目目录 db/data.json 文件,点击 导入 按钮,即可导入相关字段。如下图所示:

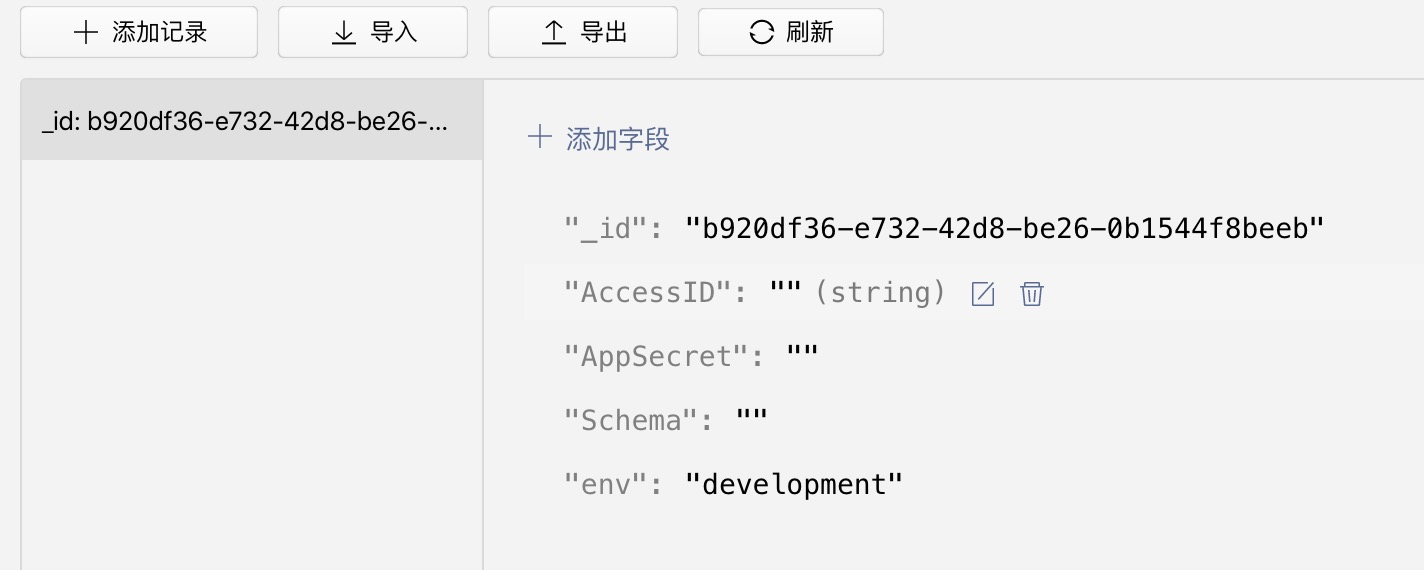
- 导入完成之后填写涂鸦 IoT 工作台上的 Schema、AccessID、AppSecret 的内容。如下图所示:

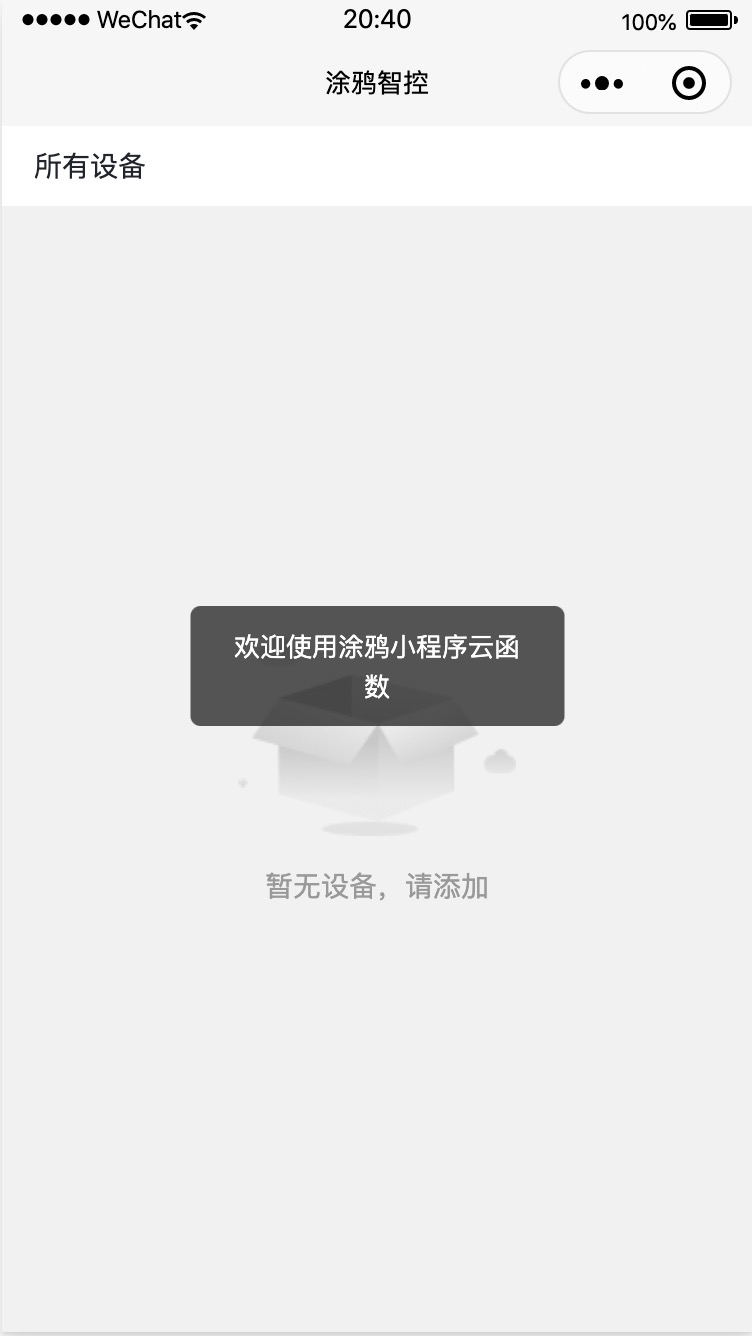
- 配置完成之后,刷新一下小程序,可以看到一个 “欢迎使用涂鸦云小程序云函数”,说明云函数配置成功。如下图所示:

五、设备配网
目前小程序支持 AP 模式(慢闪热点)配网,后期还将支持蓝牙配网。通过配网,可以将一个设备配到你的账号下,你就有权限控制这个设备。
配网操作的流程如下:
- 点击微信小程序开发工具的 预览,在弹出的二维码使用微信去扫码。
- 在手机的小程序中点击 添加设备 按钮,进入配网页面,如下图所示:

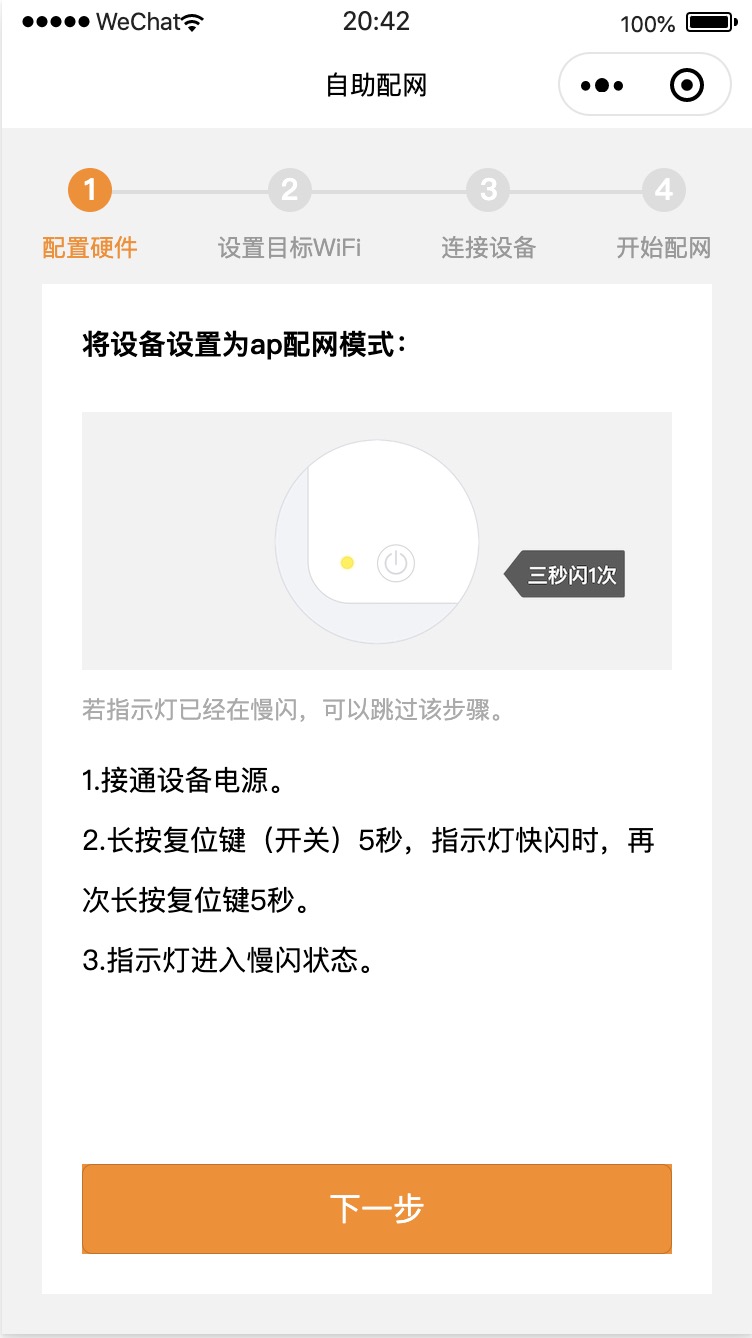
- 将设备重置到 AP 配网模式,可以参照下面的视频来操作
4.设备重置 AP 配网模式后,开始在小程序上配网,可以参照下面的视频来操作
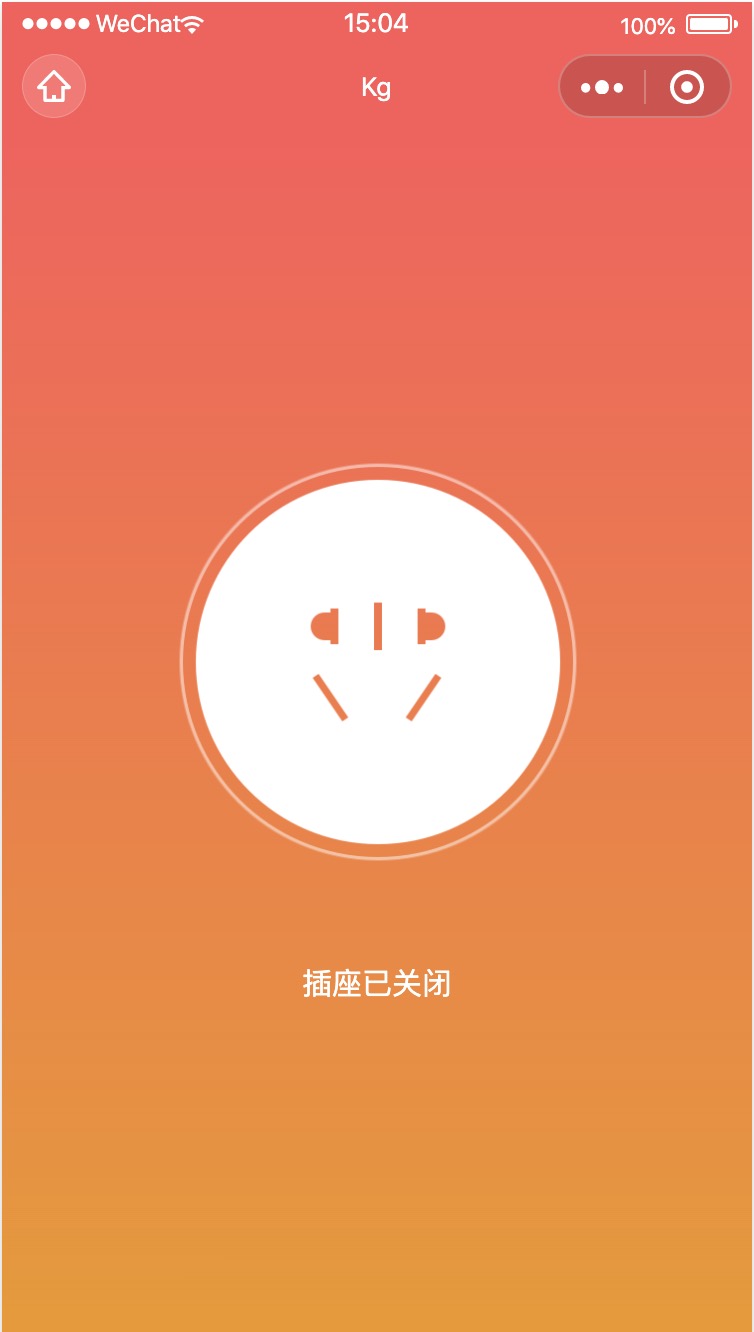
5.配网成功后,进入设备控制页,就能控制配网的设备,如下图所示:
总结
基于涂鸦开发平台和小程序 SDK,可以快速实现一款智能小程序,如果你手头有涂鸦的三明治开发套件,也可以用它搭建一个产品原型来实现最后一个步骤。心动了没有?赶紧来试试吧!
what's more
此外,云开发的支持能力还有taro、Chameleon 开发框架等,想了解云开发更多 SDK 能力,点击此处查看:https://cloudbase.net/sdk.html?from=10004
参考文献
如果你希望获取更多关于 Tuya-Weapp-CloudBase SDK 的说明和调用信息,可以访问文档查看


