前端丨如何使用 tcb-js-sdk 实现图片上传功能(含源码)
前言
tcb-js-sdk 让开发者可以在网页端使用 JavaScript 代码服务访问云开发的服务,以轻松构建自己的公众号页面或者独立的网站等 Web 服务。本文将以实现图片上传功能为例,介绍 tcb-js-sdk 的基本配置流程。
在使用云开发 Cloudbase 开发应用的过程中,除了借助云开发提供的数据库存储数据以外,常常还会遇到需要实现图片上传功能的需求,在这种情况下,可以通过 tcb-js-sdk 来完成图片上传的功能。接下来,我们来开发一个简易的图片上传功能,作为演示。
主要流程:

1. 引入 tcb-js-sdk
想要使用 tcb-js-sdk 来完成开发,我们需要在项目中引入 tcb-js-sdk ,从而可以借助其提供的 API 实现简单的调用云开发各项能力。
在具体的接入时,可以根据你的项目类型,选择使用 CDN 接入还是通过包管理器接入,这里我使用 CDN 来完成接入。
在项目中添加如下代码,并根据 NPM 上的说明,选择最新版本的 SDK ,比如当前最新版本是 1.7.1 版本,就可以将下方代码中的 ${version} 替换为 1.7.1 。
<script src="//imgcache.qq.com/qcloud/tcbjs/${version}/tcb.js"></script>
<script>
const app = tcb.init({
env: 'your-env-id' //填写云环境ID
});
const auth = app.auth();
</script>
2. 配置用户登录
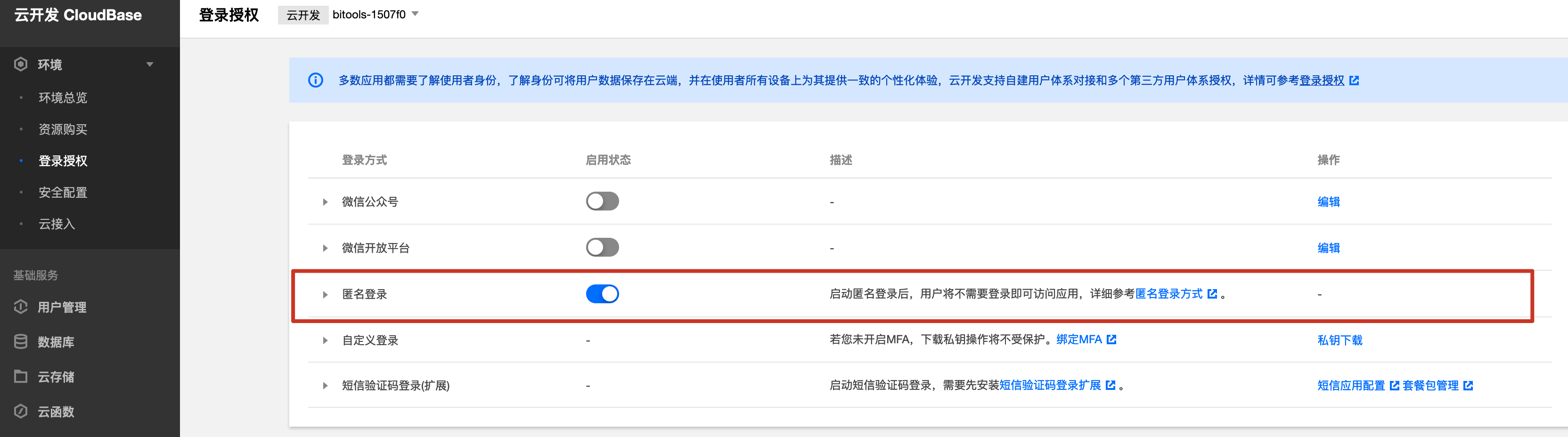
云开发的 API 调用需要用户具备身份,为了简化,这里我选择使用匿名登录,这样就可以更简单的完成项目的开发。关于匿名登录的用户配置,你可以在云开发的官方文档中找到相关的说明。当你将你的登录配置成这样的时候,就说明配置好了用户登录。

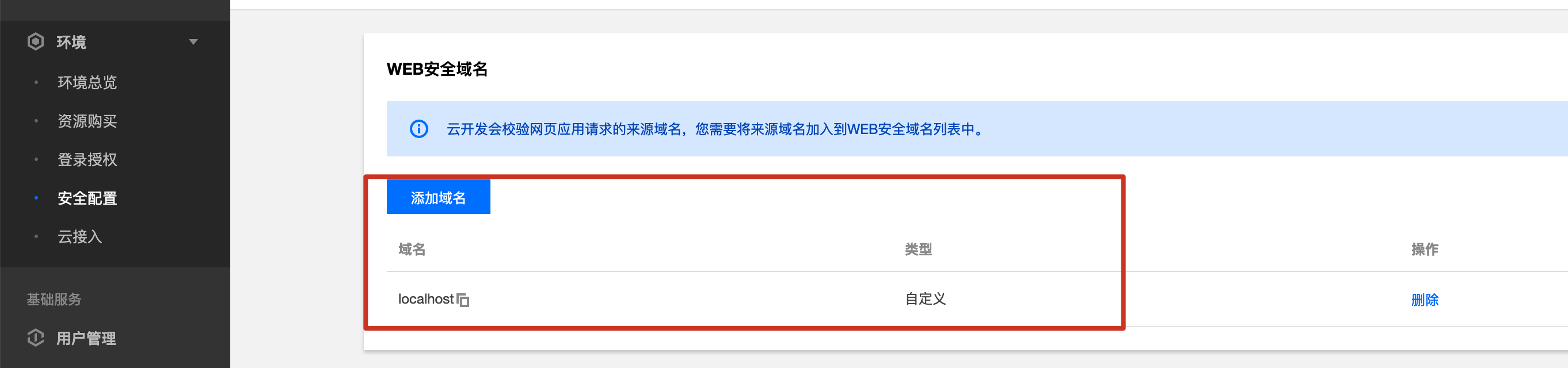
此外,你还需要将需要调用云开发 SDK 的网页配置到安全域名中,从而确保可以正常调用 API 接口。

在完成了用户登录的配置以后,可以在项目代码中加入用户匿名登录的配置
<script>
const app = tcb.init({
env: 'your-env-id' //填写云环境ID
});
const auth = app.auth();
auth.anonymousAuthProvider().signIn() // 匿名登录,实际业务时根据需要进行调整
.then(() => {
console.log("登陆成功") //登录成功
}).catch(err => {
console.log("登录失败",err) //登录失败
})
3. 编写上传代码
在完成了基础的用户登录后,就可以编写具体的上传代码了。

在具体的实现过程中,我在页面中放置了一个按钮,用作图片选择,并放置一个 Button 用来确认选择,并提交选择。具体的页面结构代码如下:
<div id="upload" >
<input id="pic" type="file" accept="image/png,image/jpg,image/jpeg" name="pic" />
+
</div>
<div id="summit" onclick="upload()">上传</div>
<div id="preview"></div>
有了页面的代码,我们就可以通过编写代码来获取我们所选择的文件,并将其上传到云存储中,获得访问链接。
具体的获取文件的代码如下:
var fileinput = document.getElementById('pic'),
preview = document.getElementById('preview'); // 获取对象
fileinput.addEventListener('change',function(){//监听 input 的 change事件
if (!fileinput.value) { // 判断当前是否有文件
console.log('no pic');
return;
}
else{
console.log('success')
}
var file = fileinput.files[0];//如果有,则获取到文件
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/jpg') {//判断文件是否符合img
alert('仅支持jpeg和png');
fileinput.value = '';//如不符合则清空value以及backgroundImage
preview.style.backgroundImage = 'url(#)';
return;
}else{
var reader = new FileReader();
reader.onload = function(e){
var data = e.target.result;
preview.style.backgroundImage = 'url(' + data + ')';
}
reader.readAsDataURL(file);
console.log(file.name)
}
})
当我们拿到数据以后,我们就可以借助 app.uploadFile将其上传到云存储中,实现本地文件的上传。
function upload(){
app
.uploadFile({
// 云端路径
cloudPath: document.getElementById('pic').files[0].name,
// 需要上传的文件,File 类型
filePath: document.getElementById('pic').files[0]
})
.then(res => {
// 返回文件 ID
console.log(res.fileID)
console.log('上传成功')
})
}
以及,如果你在上传完成后,希望获取到图片的下载地址,则可以调用 app.getTempFileURL 来获取图片的访问地址。
app
.getTempFileURL({
fileList: [res.fileID]//要下载的文件 ID 组成的数组 本示例填写为上面代码的文件id
})
.then(res => {
res.fileList.forEach((el) => {
if(el.code === 'SUCCESS') {
console.log(el.tempFileURL)//打印下载地址
} else {
console.log('获取地址失败')//获取地址失败
}
})
});
}
4. 部署应用上线
在完成了基础功能的编写后,我们可以借助云开发提供的静态托管能力,快速将项目部署上线。
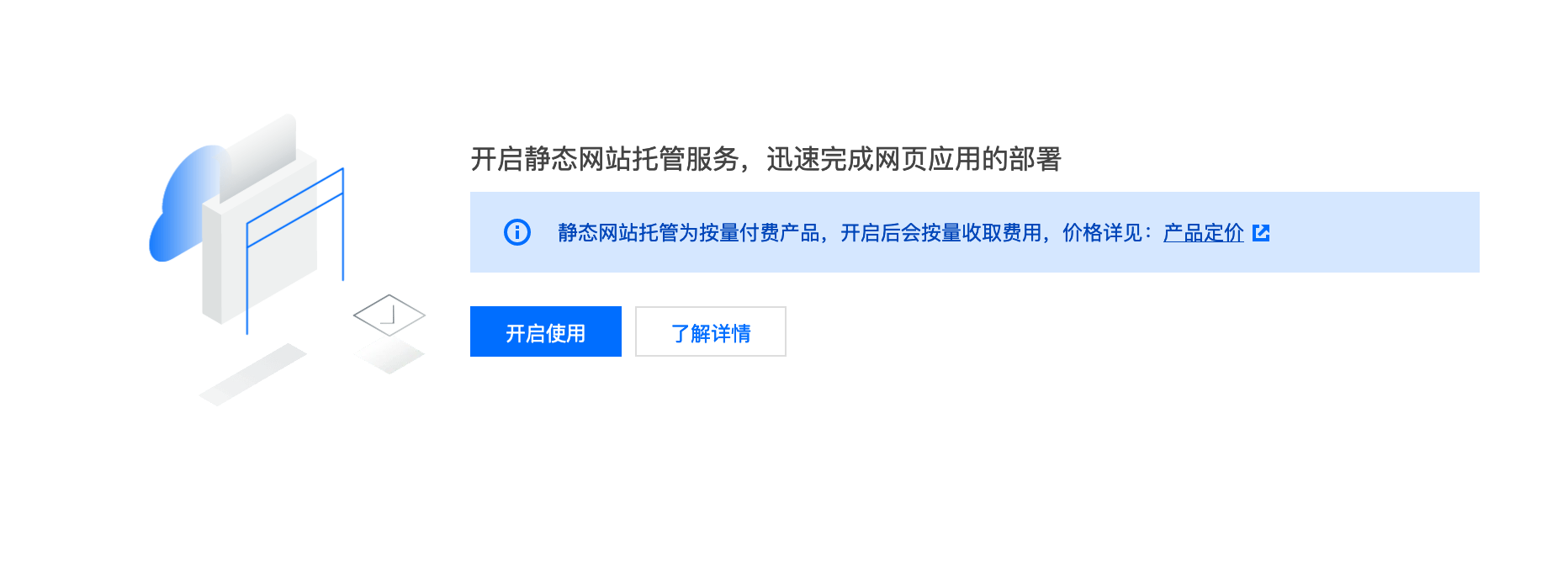
在云开发控制台中开通静态托管服务:

并安装 Cloudbase Framework ,来实现快速部署:
npm install -g @cloudbase/cli@beta # 安装 cloudbase framework
cloudbase login # 登录
cd 项目目录
cloudbase init --without-template # 初始化部署模板
cloudbase framework:deploy # 部署项目
根据提示,完成部署,就可以看到我们的项目的访问地址。

总结
通过引入 tcb-js-sdk ,我们可以十分方便的在 Web 应用中引入云开发的文件存储系统。对于前端来说,可以更加简单的完成数据存储相关逻辑的编写,对于前端开发者来说,十分的友好,特别是一些快节奏的业务开发,可以借助 tcb-js-sdk 实现业务需求。
文章的项目源码: https://github.com/Handsomedoggy/cloudbase-image-upload-example
【产品介绍】云开发(CloudBase)是云端一体化的后端云服务,采用 serverless 架构,免去了移动应用构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具(CLI)、Flutter SDK 等能力极大的降低了应用开发的门槛。使用云开发可以快速构建完整的小程序/小游戏、H5、Web、移动 App 等应用。
技术文档:https://cloudbase.net?from=10004





