如何在云开发静态托管中使用Hugo
如何在云开发静态托管中使用Hugo
介绍
hugo是一个用Go编写的静态站点生成器,由于具有丰富的主题资源和有比较丰富的主题资源和较好的生成速度。
云开发(CloudBase)是一款云端一体化的产品方案 ,采用 serverless 架构,免环境搭建等运维事务 ,支持一云多端,助力快速构建小程序、Web应用、移动应用。
云开发静态网站托管支持通过云开发SDK调用服务端资源如:云函数、云存储、云数据库等,从而将静态网站扩展为全栈网站
无论是腾讯云·云开发用户,还是小程序·云开发用户,只要开通按量付费,即可享有云开发静态网站托管服务。
安装Hugo
首先,我们先安装hugo:
brew install hugo
windows的用户可以去Hugo的githubc仓库上下载安装hugo的可执行程序进行安装,具体安装流程请点击这里。
紧着这,我们用hugo来帮我们创建一个blog项目:
```
hugo new site hugo-demo && cd hugo-demo
然后我们先创建一个测试的文章:
hugo new posts/my-first-post.md
最后,直接在目录中运行:
hugo server
在浏览器打开 [http://localhost:1313/](http://localhost:1313/) 即可查看效果:

当然,我们需要部署的是编译完成的静态页面文件:
hugo -D
生成好的静态页面文件会放在项目的public目录中,目录结构如下:
```.
├── 404.html
├── categories
│ ├── index.html
│ └── index.xml
├── dist
│ ├── css
│ │ └── app.1cb140d8ba31d5b2f1114537dd04802a.css
│ └── js
│ └── app.3fc0f988d21662902933.js
├── images
│ └── gohugo-default-sample-hero-image.jpg
├── index.html
├── index.xml
├── posts
│ ├── index.html
│ ├── index.xml
│ ├── my-first-post
│ │ └── index.html
│ └── page
│ └── 1
│ └── index.html
├── sitemap.xml
└── tags
├── index.html
└── index.xml
如果你不喜欢hugo站点的默认主题样式的话,可以自行在github上找到开源的hugo主题,并放置到你的hugo项目中,例如:
git clone https://github.com/olOwOlo/hugo-theme-even themes/even
当然,这偏文章的重点不是教大家如何使用hogu,而且如何在云开发上部署静态的站点。
静态托管部署
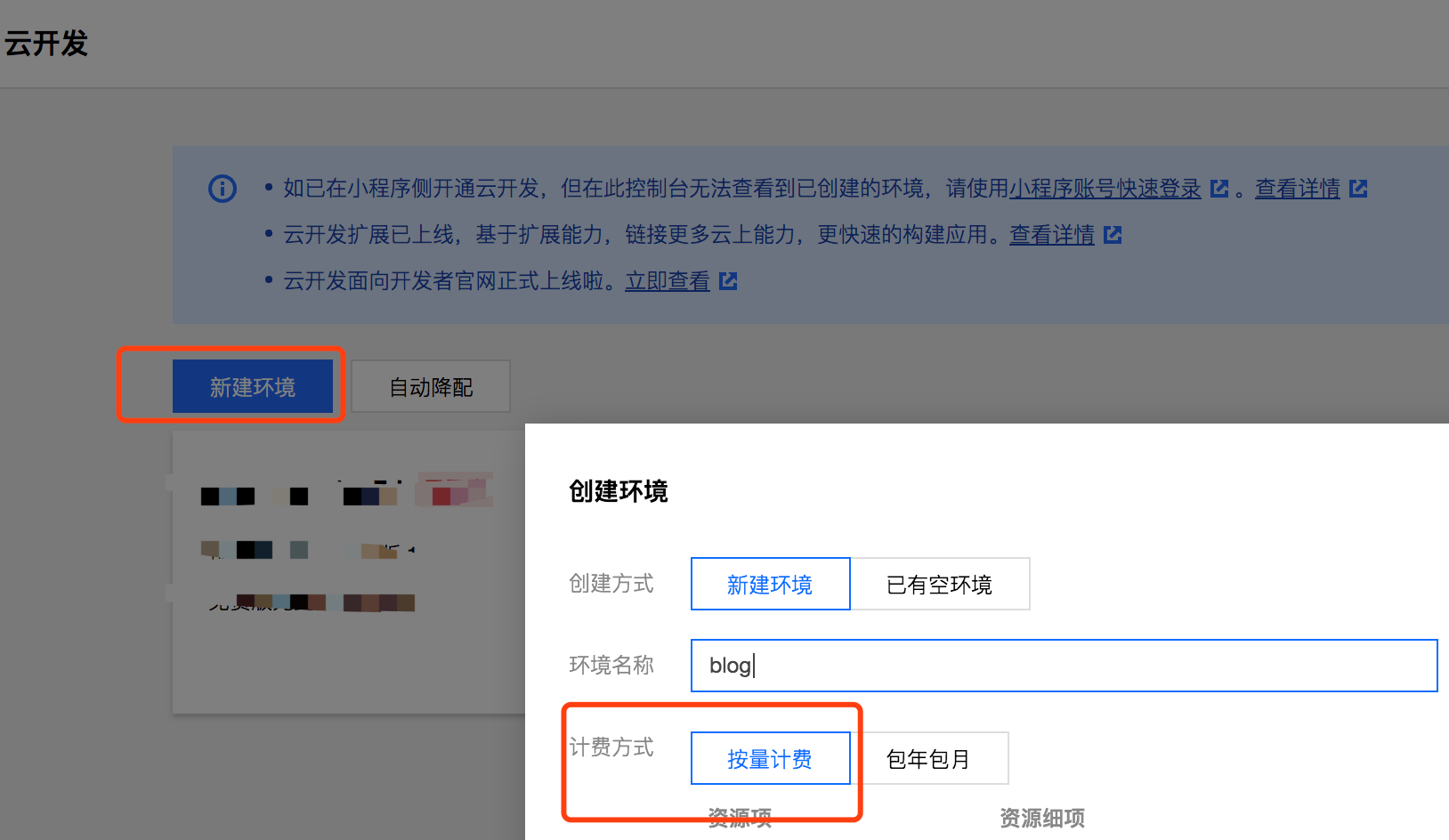
我们进入腾讯云的云开发(cloudbase)控制台,选择开通一个云环境:

这里要注意选择是按量计费的模式(只有按量计费才能开通静态网站托管)。创建完成后,点击进入我们刚刚创建的云环境,进入云环境管理界面:

在云环境管理界面,在右侧的网站托管中,我们可以将刚刚项目中生成好的静态页面给上传上去。当然,手动上传显的不太友好,我们也可以借助 cloudbase cli 以命令行的方式执行上传。
首先,安装cloudbase cli:
npm install -g @cloudbase/cli
执行登录命令:
tcb login

在弹出的页面确认授权:

接着,在hugo-site中将public目录中的文件给部署上去:
cloudbase hosting:deploy ./public -e EndId
这里的 EnvID 替换为刚创建好的环境ID。

腾讯云云开发的静态网站托管有默认域名可供访问:

通过默认域名,我们就能访问啦:




