SprngBoot对静态资源的映射
$.对前端js类库和框架的引用
使用webjars打包成jar的形式进行引用
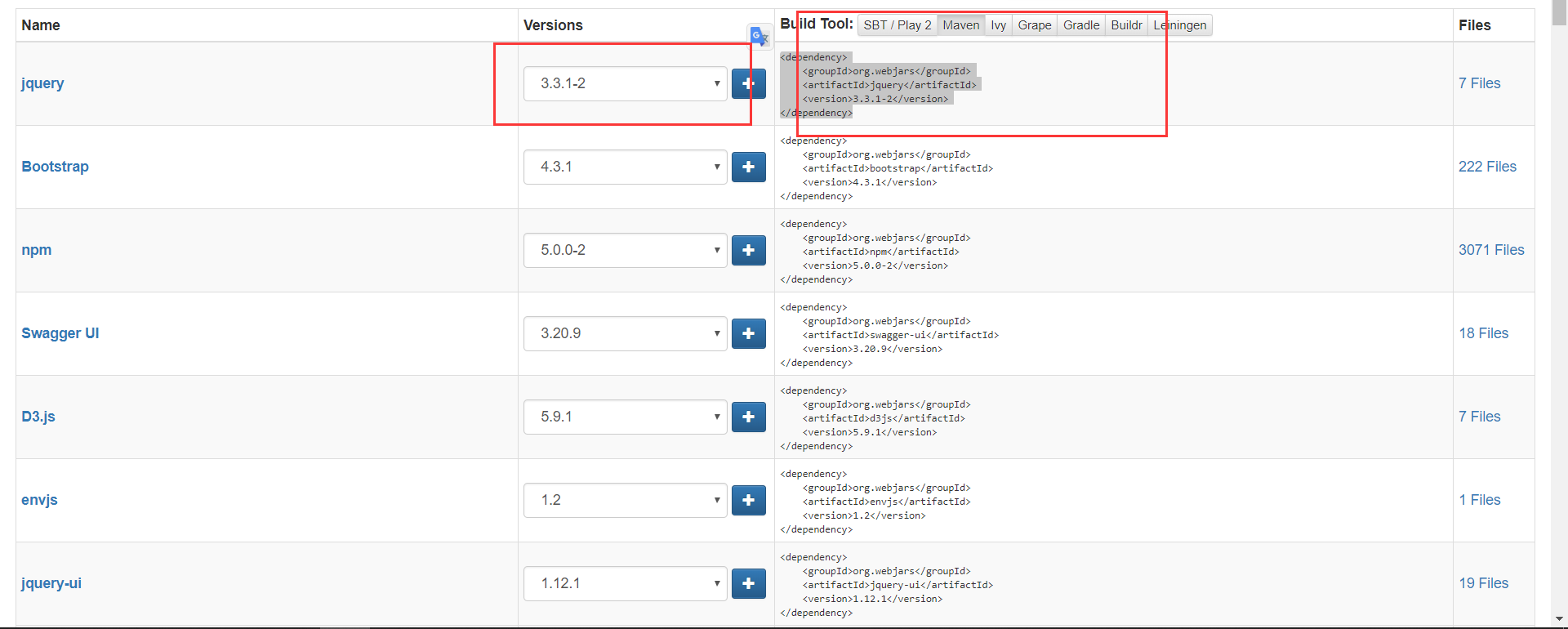
webjars地址:https://www.webjars.org/;

选择使用版本-- > 选择管理方式--> 复制依赖到项目的pom。xml中 。
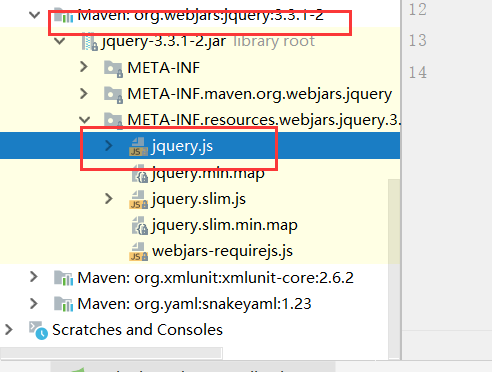
等到依赖的加载完成 ,查看是否存在当前环境中

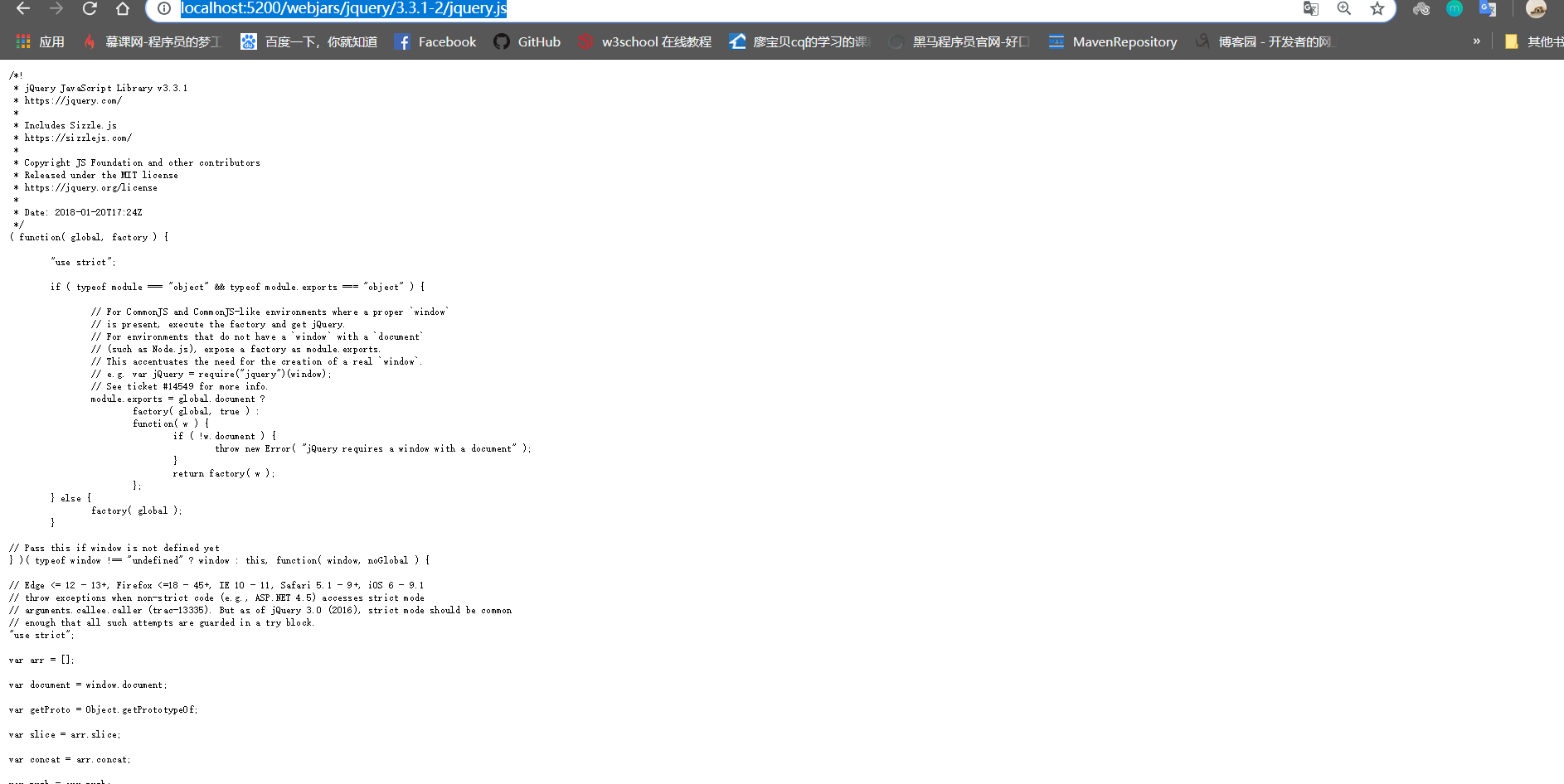
运行jquery包 ,测试是否可用。
浏览器url输入相关url地址:例如:
http://localhost:5200/webjars/jquery/3.3.1-2/jquery.js

添加成功!
2.直接饮用
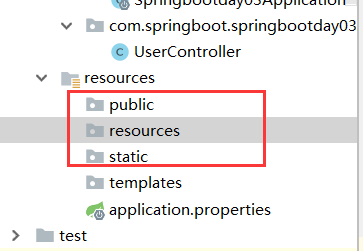
在对相关web的自动装配 类的查看中,发现有很多中对静态资源映射的方法,
截取部分ResourseProperties.class类中的部分代码
@ConfigurationProperties(prefix = "spring.resources", ignoreUnknownFields = false) public class ResourceProperties { //资源根路径 private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/" }; /** * Locations of static resources. Defaults to classpath:[/META-INF/resources/, * /resources/, /static/, /public/].
综合源码的定义 ,推荐有以下几种静态资源的映射方法: /根路径。

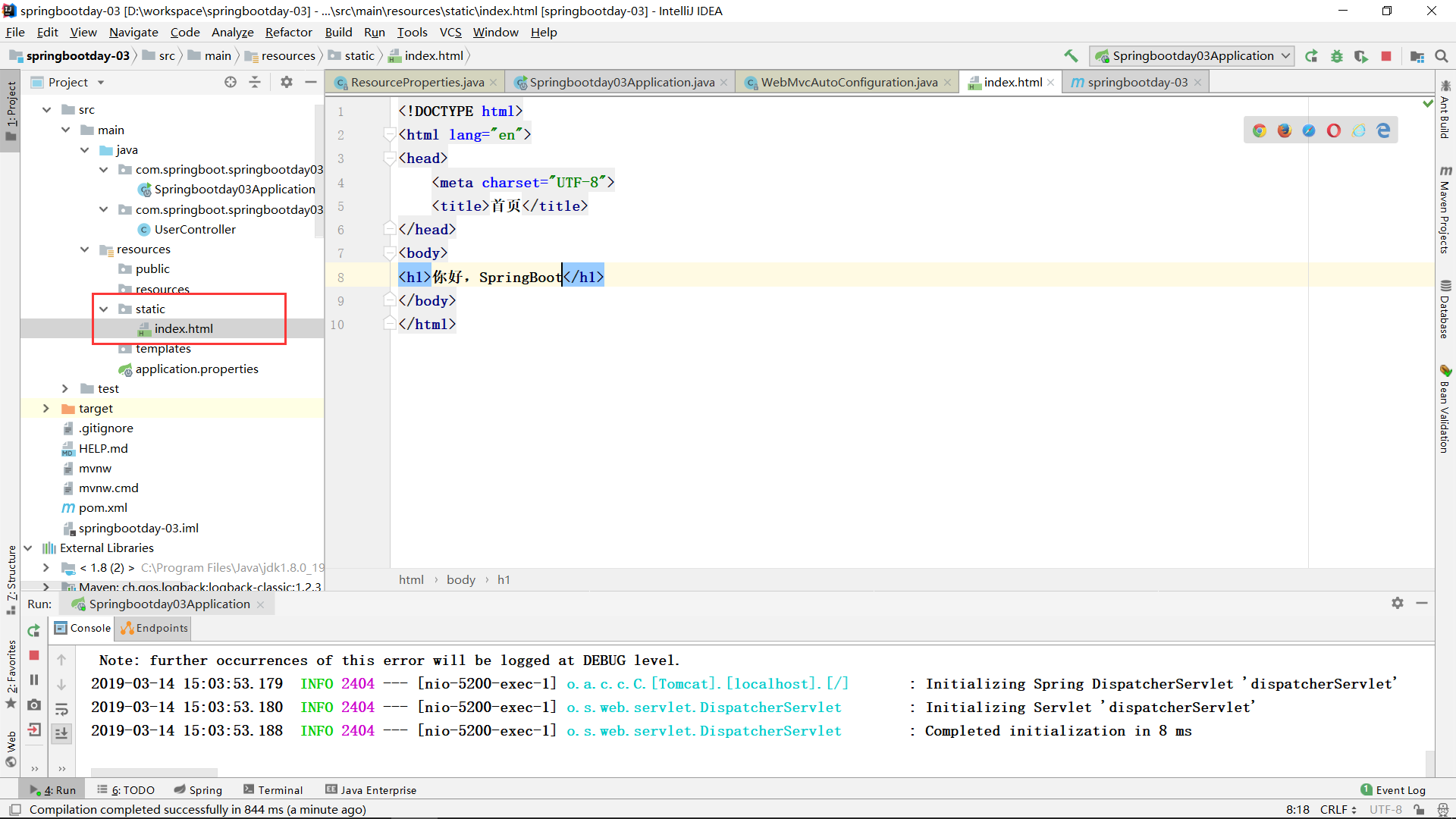
3.index.html
对于大部分学习SpringBoot的都会经历一个坎,使用localhost:8080/会显示一个错误页面 并且报(status=404)。
解决springboot因启动项是否在controller等其他类之上的问题。
实际上在不存在index.html 发起一个空的url地址会报404,因为Springboot会自动去寻找index.html 并去优先加载。
@Bean //配置欢迎页index.html public WelcomePageHandlerMapping welcomePageHandlerMapping( ApplicationContext applicationContext) { return new WelcomePageHandlerMapping( new TemplateAvailabilityProviders(applicationContext), applicationContext, getWelcomePage(), this.mvcProperties.getStaticPathPattern()); }
Ctrl 进
getWelcomePage()方法 。
static String[] getResourceLocations(String[] staticLocations) { String[] locations = new String[staticLocations.length + SERVLET_LOCATIONS.length]; System.arraycopy(staticLocations, 0, locations, 0, staticLocations.length); System.arraycopy(SERVLET_LOCATIONS, 0, locations, staticLocations.length, SERVLET_LOCATIONS.length); return locations; } private Optional<Resource> getWelcomePage() { String[] locations = getResourceLocations( this.resourceProperties.getStaticLocations()); return Arrays.stream(locations).map(this::getIndexHtml) .filter(this::isReadable).findFirst(); } //获取首页html private Resource getIndexHtml(String location) { return this.resourceLoader.getResource(location + "index.html"); }
public void setStaticLocations(String[] staticLocations) { this.staticLocations = appendSlashIfNecessary(staticLocations); } private String[] appendSlashIfNecessary(String[] staticLocations) { String[] normalized = new String[staticLocations.length]; for (int i = 0; i < staticLocations.length; i++) { String location = staticLocations[i]; normalized[i] = location.endsWith("/") ? location : location + "/"; } return normalized; }
获取到首页资源并和路径拼接形成欢迎页自动映射index.html所以将自动进入index.html 如果查询不到index.html的存在将会(status=404)。
查不到index.html。

成功界面!

4.
我注意到下面还有个方法
@Bean public SimpleUrlHandlerMapping faviconHandlerMapping() { SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping(); mapping.setOrder(Ordered.HIGHEST_PRECEDENCE + 1); mapping.setUrlMap(Collections.singletonMap("**/favicon.ico", faviconRequestHandler())); return mapping; }

更改这些小图标的。


添加一个以此命名的图片当做小图标,


