Ajax GET
$ajax的post请求提交方式:
Controller:
@RequestMapping("/emps")
@ResponseBody
public Msg getEmps(@RequestParam(value = "pn", defaultValue = "1") Integer pn, Model model) {
// 调用com.github.pagehelper.PageInterceptor包中方法
// 传入页码以及数据容量
PageHelper.startPage(pn, 8);
// 查询
List<Employee> emps = employeeservice.getAll();
// 将此封装交给页面,
PageInfo page = new PageInfo(emps, 5);
return Msg.success().add("pageInfo", page);
}
@ResponseBody:将所有获取的数据转换为json形式。
method = RequestMethod.GET:设置请求方式为GET
输入url显示json数据
前台接收,拼接语句
<script type="text/javascript">
var totalPagesUtil;
//首页点击自动跳转第一页
$(function() {
to_page(1)
});
//===============================================================================
//分页条信息跳转函数
function to_page(pn) {
$.ajax({
url : "${page}/emps",
data : "pn=" + pn,
type : "GET",
success : function(result) {
//解析并显示员工
build_emps_table(result);
//解析并显示分页信息
build_page_info(result);
//解析并显示分页条
build_page_nav(result);
}
});
}
//===============================================================================
//员工表格
function build_emps_table(result) {
//清空上一次遗留到的数据,给下一次请求
$("#emps_table tbody").empty();
//调出员工数据
var emps = result.userMsg.pageInfo.list;
//jquery遍历
$.each(emps, function(index, item) {
//拼接一列
var empIdTd = $("<td></td>").append(item.empId);
var empNameTd = $("<td></td>").append(item.empName);
var genderTd = $("<td></td>").append(item.gender);
var emailTd = $("<td></td>").append(item.email);
var deptNameTd = $("<td></td>").append(item.department.deptName);
//按钮拼接
var editBtnTd = $("<button></button>").addClass(
"btn btn-primary btn-sm edit_Btn").append(
$("<span></span>").addClass("glyphicon glyphicon-pencil"))
.append("edit");
//为按钮绑定属性
editBtnTd.attr("editBtn_id", item.empId);
var deleBtnTd = $("<button></button>").addClass(
"btn btn-danger btn-sm dele_Btn").append(
$("<span></span>").addClass("glyphicon glyphicon-trash"))
.append("delete");
var editordeleTd = $("<td></td>").append(editBtnTd).append(" ")
.append(deleBtnTd);
//append方法执行完以后返回原来的元素
$("<tr></tr>").append(empIdTd).append(empNameTd).append(genderTd)
.append(emailTd).append(deptNameTd).append(editordeleTd)
.appendTo("#emps_table");
});
}
//===============================================================================
//分页信息显示
function build_page_info(result) {
//清空上一次遗留到的数据,给下一次请求
$("#page_info_current").empty();
$("#page_info_totalpage").empty();
$("#page_info_totalcount").empty();
$("#page_info_current").append("当前第").append(
"<span>" + result.userMsg.pageInfo.pageNum + "</span>").append(
"页");
$("#page_info_totalpage").append("共").append(
"<span>" + result.userMsg.pageInfo.pages + "</span>").append(
"页");
$("#page_info_totalcount").append("共").append(
"<span>" + result.userMsg.pageInfo.total + "</span>").append(
"条数据");
//总记录数
totalPagesUtil = result.userMsg.pageInfo.total;
//当前页数
currentPage = result.userMsg.pageInfo.pageNum;
}
//===============================================================================
//分页条显示
function build_page_nav(result) {
//清空上一次遗留到的数据,给下一次请求
$("#page_li").empty();
var ul = $("<ul></ul>").addClass("pagination");
//首页
var firstPageLi = $("<li></li>").append(
$("<a></a>").append("首页").attr("href", "#"));
//上下页图标
var prePageLi = $("<li></li>").append($("<a></a>").append("«"));
//判断是否上一页,禁用
if (result.userMsg.pageInfo.hasPreviousPage == false) {
prePageLi.addClass("disabled");
} else {
//不禁用时放行跳转
prePageLi.click(function() {
to_page(result.userMsg.pageInfo.pageNum - 1);
});
}
firstPageLi.click(function() {
to_page(1);
});
//===============================================================================
var nextPageLi = $("<li></li>").append($("<a></a>").append("»"));
//判断是否下页。禁用
if (result.userMsg.pageInfo.hasNextPage == false) {
nextPageLi.addClass("disabled");
} else {
//不禁用时放行跳转
nextPageLi.click(function() {
to_page(result.userMsg.pageInfo.pageNum + 1);
});
}
//末页
var lastPageLi = $("<li></li>").append(
$("<a></a>").append("末页").attr("href", "#"));
lastPageLi.click(function() {
to_page(result.userMsg.pageInfo.pages);
})
//===============================================================================
ul.append(firstPageLi).append(prePageLi);
//遍历连续页
$.each(result.userMsg.pageInfo.navigatepageNums, function(index, item) {
var numLi = $("<li></li>").append($("<a></a>").append(item));
//点击连续也跳转
numLi.click(function() {
to_page(item)
})
//判断是否当前页显示状态
if (result.userMsg.pageInfo.pageNum == item) {
numLi.addClass("active");
}
ul.append(numLi);
})
//拼接下一页等
ul.append(nextPageLi).append(lastPageLi);
var navEle = $("<nav></nav>").append(ul);
//拼接总分页到div中
navEle.appendTo("#page_li");
}
通过使用JS(jquery)获取并拼接sql语句
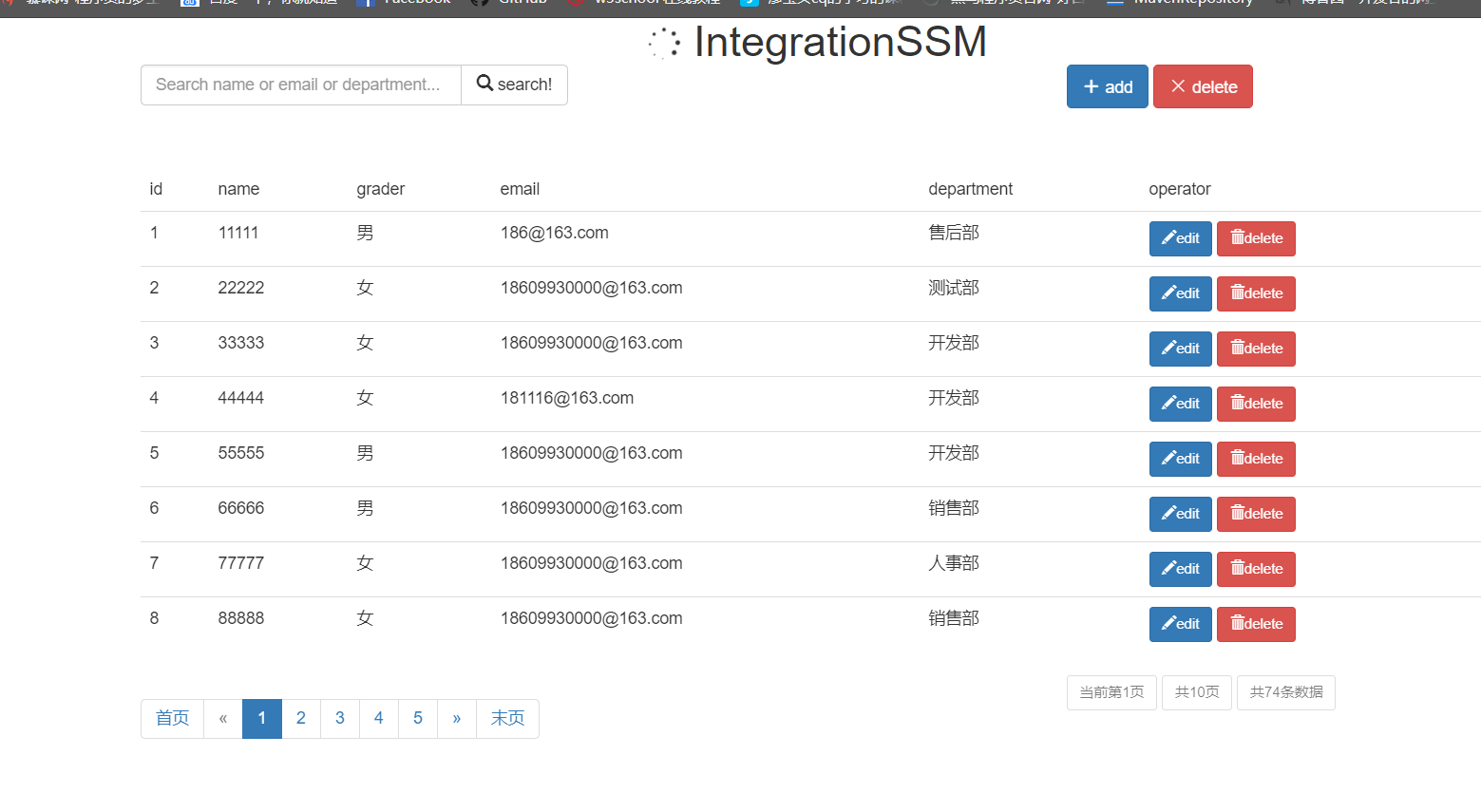
<!-- 主页显示 --> <div class="container"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1 align="center"> <i class="layui-icon layui-icon layui-icon-loading layui-icon layui-anim layui-anim-rotate layui-anim-loop" style="font-size: 30px;"></i> IntegrationSSM </h1> </div> </div> <!-- 按钮 --> <div class="row"> <div class="col-md-4"> <!-- 搜索 --> <div class="input-group"> <input type="text" class="form-control" placeholder="Search name or email or department..."> <span class="input-group-btn"> <button class="btn btn-default" type="button"> <span class="glyphicon glyphicon-search" aria-hidden="true"></span> search! </button> </span> </div> </div> <!-- 中间部分 --> <div class="col-md-4"></div> <!-- 按钮 --> <div class="col-md-4"> <button type="button" class="btn btn-primary" id="btn_add_index"> <i class="layui-icon layui-icon-add-1"></i> add </button> <button type="button" class="btn btn-danger"> <!-- <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> --> <i class="layui-icon layui-icon-close"></i> delete </button> </div> </div> <br> <br> <br> <!-- 表格 --> <div class="row"> <div class="col-md-12"> <table class="table table-hover" id="emps_table"> <thead> <tr> <td>id</td> <td>name</td> <td>grader</td> <td>email</td> <td>department</td> <td>operator</td> </tr> </thead> <tbody> </tbody> </table> </div> </div> <!-- 分页 --> <div class="row"> <div class="col-md-8" id="page_li"></div> <div class="col-md-4"> <div class="btn btn-default btn-lg btn-sm" disabled="disabled" id="page_info_current"> <!-- 不可点击 --> </div> <div class="btn btn-default btn-lg btn-sm" disabled="disabled" id="page_info_totalpage"> <!-- 不可点击 --> </div> <div class="btn btn-default btn-lg btn-sm" disabled="disabled" id="page_info_totalcount"> <!-- 不可点击 --> </div> </div> </div> </div>
拼接完成解决完相应bug,显示以下信息
$以上只含部分关键代码,演示如何使用ajax和json。
代码中包含 bootstrap layui 框架的内容





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步