在WPF窗体中重绘
2010-12-08 15:14 Clingingboy 阅读(5873) 评论(0) 编辑 收藏 举报
写这篇主要是为了验证任何元素自身都具备绘图功能.
在默认Window中重写OnRender方法
protected override void OnRender(DrawingContext drawingContext) { drawingContext.DrawRectangle(Brushes.White, null, new Rect(0, 0, this.ActualWidth, ActualHeight)); drawingContext.DrawRectangle(Brushes.Blue, null, new Rect(0, 0, 300, 300)); drawingContext.DrawRectangle(Brushes.Green, null, new Rect(0, 0, 200, 200)); drawingContext.DrawRectangle(Brushes.Red, null, new Rect(0, 0, 100, 100)); base.OnRender(drawingContext); }
结果还是空白一片.
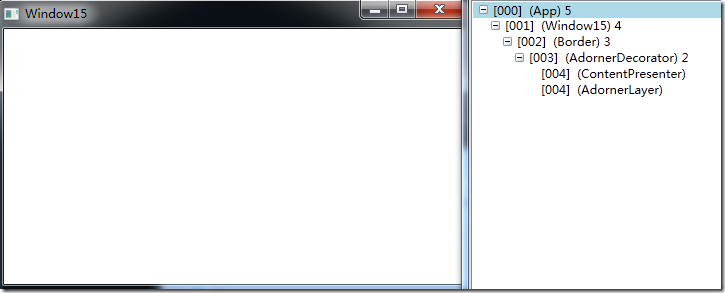
窗体的默认视觉树
解决方法1:去掉默认视觉树
protected override Visual GetVisualChild(int index) { return null; }
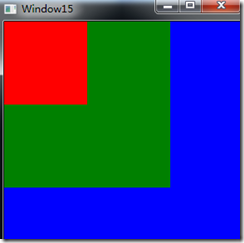
结果恢复正常
但此方法破坏了窗体默认视觉树,影响了其内部功能
解决方法2:将默认北京颜色设置为空
this.Background = null;
搞了半天原来是被遮住了
记录一下技巧






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现