WPF 2D绘图(1)Shape
2010-11-23 09:51 Clingingboy 阅读(3361) 评论(0) 编辑 收藏 举报
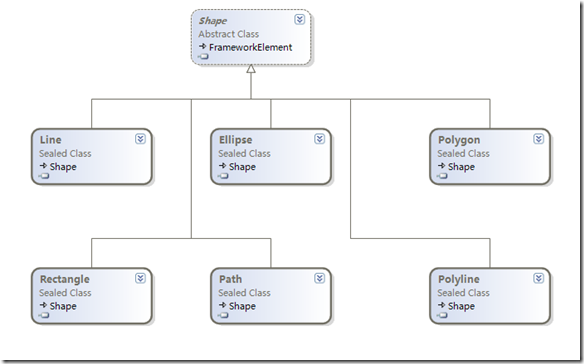
Shape画图形
特点:
- 使用XAML输出
- 继承自FrameworkElement的,因此拥有了众多的属性和事件
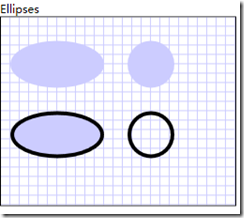
1.Ellipse
<Canvas Height="200" Width="250" HorizontalAlignment="Left"> <Ellipse Width="100" Height="50" Fill="#CCCCFF" Canvas.Left="10" Canvas.Top="25" /> <Ellipse Width="100" Height="50" Fill="#CCCCFF" Stroke="Black" StrokeThickness="4" Canvas.Left="10" Canvas.Top="100"/> <Ellipse Width="50" Height="50" Fill="#CCCCFF" Canvas.Left="135" Canvas.Top="25"/> <Ellipse Width="50" Height="50" Stroke="Black" StrokeThickness="4" Canvas.Left="135" Canvas.Top="100" /> </Canvas>
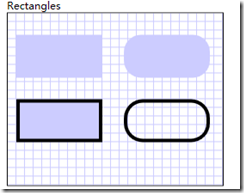
2.Rectangles
<Canvas Height="200" Width="250" HorizontalAlignment="Left"> <Rectangle Width="100" Height="50" Fill="#CCCCFF" Canvas.Left="10" Canvas.Top="25" /> <Rectangle Width="100" Height="50" Fill="#CCCCFF" Stroke="Black" StrokeThickness="4" Canvas.Left="10" Canvas.Top="100"/> <Rectangle Width="100" Height="50" RadiusX="20" RadiusY="20" Fill="#CCCCFF" Canvas.Left="135" Canvas.Top="25"/> <Rectangle Width="100" Height="50" RadiusX="20" RadiusY="20" Stroke="Black" StrokeThickness="4" Canvas.Left="135" Canvas.Top="100" /> </Canvas>
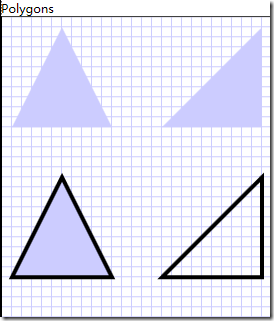
3.Polygon
<Canvas Height="300" Width="270" HorizontalAlignment="Left"> <Polygon Points="10,110 60,10 110,110" Fill="#CCCCFF" /> <Polygon Points="10,110 60,10 110,110" Fill="#CCCCFF" Stroke="Black" StrokeThickness="4" Canvas.Top="150" /> <Polygon Points="10,110 110,110 110,10" Fill="#CCCCFF" Canvas.Left="150" /> <Polygon Points="10,110 110,110 110,10" Stroke="Black" StrokeThickness="4" Canvas.Left="150" Canvas.Top="150" /> </Canvas>
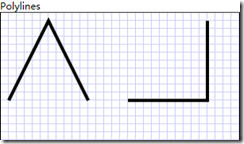
4.Polyline
<Canvas Height="150" Width="300" HorizontalAlignment="Left" VerticalAlignment="Top"> <Polyline Points="10,110 60,10 110,110" Stroke="Black" StrokeThickness="4" /> <Polyline Points="10,110 110,110 110,10" Stroke="Black" StrokeThickness="4" Canvas.Left="150" /> </Canvas>
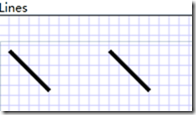
5.Line
<Canvas Height="100" Width="250" HorizontalAlignment="Left"> <Line X1="10" Y1="10" X2="50" Y2="50" Stroke="Black" StrokeThickness="4" /> <Line X1="10" Y1="10" X2="50" Y2="50" Stroke="Black" StrokeThickness="4" Canvas.Left="100" /> </Canvas>
6.Path
以上都是固定图形画法的封装,path可以画出任意2d图形










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现