WPF/Sliverlight ScrollViewer与Panel(2)
2010-10-19 14:12 Clingingboy 阅读(2211) 评论(0) 编辑 收藏 举报这篇主要讲讨论ScrollViewer的一部分
当一个元素高度过高时
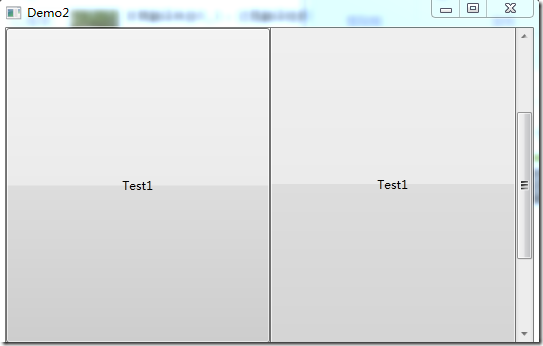
左侧Button高度300,右侧是600,右侧的Button外部有一个ScrollViewer
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Button Content="Test1"></Button> <ScrollViewer Grid.Column="1"> <Button Content="Test1" Height="600"></Button> </ScrollViewer> </Grid>
2.集合容器即StackPanel,上篇已经演示过
不管往ScrollViewer放什么元素,只要高度过高,都会出现ScrollBar供拖拉,这种机制即是我们要所要了解的.
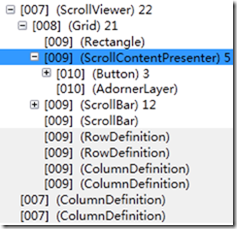
我们来看下生成的VisualTree
逻辑树与视觉树
从逻辑树上来看Button的父元素是ScrollViewer,而视觉树的父元素则是ScrollContentPresenter.
通过ScrollBar移位单容器和列表的
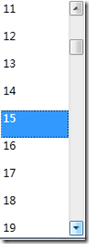
我们新建一个ListBox控件,现在点ScrollBar最下面的箭头,会发现每点下,元素会向下移动一位
如果是单个元素的话,比如Button,每次位移的高度与ListBox则会不同.
以此我们可以看到WPF内部实现了这些逻辑。如何实现ScrollBar拖拉将是我们关注的重点
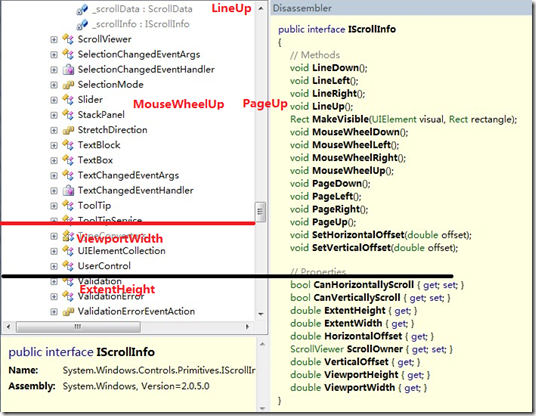
IScrollInfo
这个接口实现了所有一个用ScrollBar操作一个元素的所有方法
实现IScrollInfo接口的类
- ScrollContentPresenter 其是提供操作单元素的一个实现,放在ScrollViewer的内部模板内,所以很幸运,所以放在ScrollViewer内部的控件都将得到默认的支持
- StackPanel 你肯定没想到StackPanel 也实现了这个接口,那么为什么当高度超出时,并没有出现ScrollBar呢?
IScrollInfo必须与ScrollViewer结合使用,ScrollViewer内部会判断其内部元素有无实现IScrollInfo的元素,如果有则会去调用其方法.而脱离了ScrollViewer,其无法发挥作用
视觉树越少越好
用最少的视觉树满足当前UI的显示,这是最优化目标
显然在ListBox显示20个元素,而在视觉树上有100个元素,则造成80个元素的浪费存储,所以WPF提供了一个VirtualizingStackPanel,即使绑定了10000个元素,而在视觉树中则存有少数的元素,这样便不会拖垮系统的整体性能了.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现