WPF/Sliverlight ScrollViewer与Panel(1)
2010-10-19 11:53 Clingingboy 阅读(2918) 评论(1) 编辑 收藏 举报
如果你从事WPF或者Silverlight开发的话,应该都使用过ListBox控件,或许还听说过VirtualizingStackPanel,VirtualizingStackPanel一方面提升了性能,同时也增加了编程的复杂度.如果你在开发UI界面,那么必然会遇到这个问题.
首先我们从简单开始
列表控件现状
这里我们只讨论列表的元素
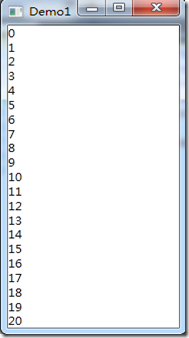
现在有一个窗体高度是400,每个元素的高度为20,那么最大可以展示20个元素,我们先以StackPanel来做演示
void AddElementToPanel(Panel panel) { for (int i = 0; i < 20; i++) { panel.Children.Add(new TextBlock() { Text = i.ToString() }); } }
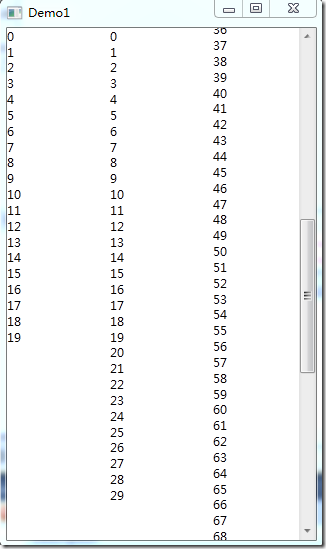
如下图
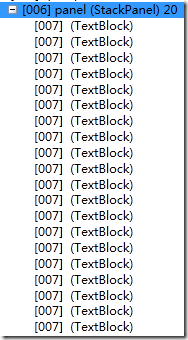
左侧是示例图,右侧则是这个Panel的实际(VisualTree)视觉树的数量
下面我们会慢慢做出一些变化
保持窗体高度不变,增加元素数量
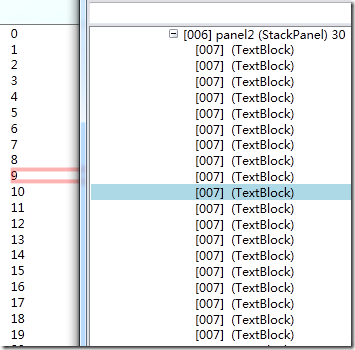
现在我们将StackPanel内部的元素数量增加到30个,
如下图,窗体显示了20个元素,但实际上StackPanel的VisualTree数量却是30个
问题:实际上由于我们窗体高度不够高才显示了20个.有两种办法可以看到全部元素
- 增加窗体高度
- 使用ScrollBar进行拖拉
当添加更多元素时
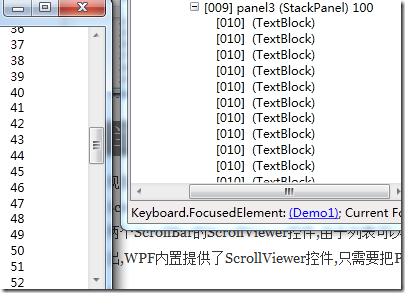
现在我们要将元素添加到100个,那么窗体的最大高度也无法显示全部元素,那么必须使用ScrollBar来解决了.
两个ScrollBar的ScrollViewer控件,由于列表可以有高度和宽度,所以有可能高度和宽度溢出,WPF内置提供了ScrollViewer控件,只需要把Panel放在其内部就可以了
如下XAML
<ScrollViewer> <StackPanel></StackPanel> </ScrollViewer>
现在显示效果如下
现在UI实际界面只展示Panel部分元素,而实际上Panel则有100个元素
我们来一下三个StackPanel的总体效果
这里我们看到由于列表元素的变化,整个窗体的布局必须也要跟着做出一些变化,
比如增加窗体高度,使用ScrollViewer等一些方法.
比较神奇的是把StackPanel放在ScrollViewer里面就可以了,这似乎看起来很简单,但如果元素更多呢?1000个,10000个呢?









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现