

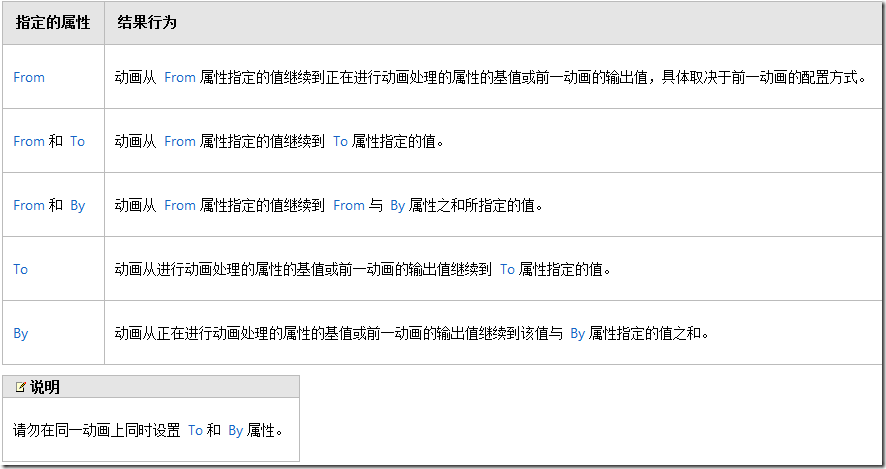
三个值都是可空的,From初始,To目标值,By偏移量(即有当前值相加),不同组合有不同效果
以下msdn解释,sdk中也有具体的sample

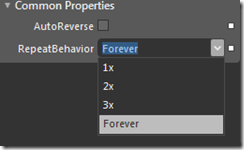
设置此值,可以使得动画效果加快,也可以理解为动画时间缩短
有需要再补充
好久不见!
-- sunxiaotianmg大虾,在兴头的呢。继续啊。还在博客园不。
-- 林Lin☆☆确实很难看到 C# 版本 多路复用版本
-- Lumia1020不好意思,搞混了。截图中的list,指的peple类中的list,不是test2()方法中的list
-- 卓尔不设凡刚刚来学习wpf。想弱弱的问一下,为何我调试博主的Test2()方法,却依旧得到1w个People对象,而不是截图中的10个?
-- 卓尔不设凡
Copyright © 2025 Clingingboy
Powered by .NET 9.0 on Kubernetes


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现