Caliburn笔记-消息触发器(wpf框架)
2009-12-25 15:21 Clingingboy 阅读(1050) 评论(0) 编辑 收藏 举报参考此http://caliburn.codeplex.com/wikipage?title=Message%20Triggers&referringTitle=Documentation
先看下面一段xaml
<Button Content="Divide (Trigger Collection w/ Explicit Parameters)"> <cal:Message.Triggers> <cal:RoutedMessageTriggerCollection> <cal:EventMessageTrigger EventName="Click"> <cal:EventMessageTrigger.Message> <cal:ActionMessage MethodName="Divide" OutcomePath="DivideResult.Text"> <!--Note: The declaration of parameters is different from Silverlight.--> <cal:Parameter Value="{Binding ElementName=left, Path=Text}"/> <cal:Parameter Value="{Binding ElementName=right, Path=Text}"/> </cal:ActionMessage> </cal:EventMessageTrigger.Message> </cal:EventMessageTrigger> </cal:RoutedMessageTriggerCollection> </cal:Message.Triggers> </Button>
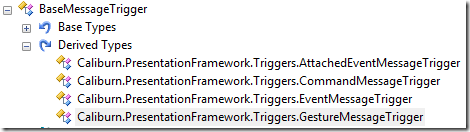
caliburn提供了一系类的消息触发器,如上的事件消息触发器
触发点
每个触发器都会提供相应的触发时机点,如事件触发器则提供了EventName属性
引发消息
IRoutedMessage用于触发器发送消息,即引发的方法行为.如下代码片段,注意均为DependencyObject
<cal:ActionMessage MethodName="Divide" OutcomePath="DivideResult.Text"> <!--Note: The declaration of parameters is different from Silverlight.--> <cal:Parameter Value="{Binding ElementName=left, Path=Text}"/> <cal:Parameter Value="{Binding ElementName=right, Path=Text}"/> </cal:ActionMessage>
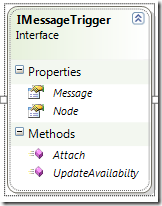
建立好trigger集合以后,然后会去触发IMessageTrigger的Attach方法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现