获取TreeView选中焦点(小技巧)
2007-06-28 15:49 Clingingboy 阅读(8403) 评论(6) 编辑 收藏 举报
发现一位同志,发了一封邮件给我,其中要做的控件与我做的比较相似,所以才写一下.希望对大家有帮助.
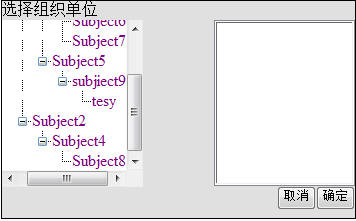
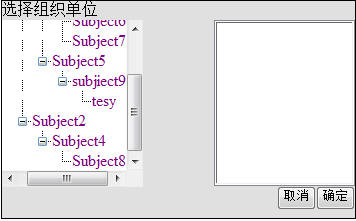
效果图如下,左侧为TreeView,右侧ListBox,根据选中左侧节点内容显示右侧内容.

大家都知道TreeView控件的话,选中的话是会记录当前选中节点,并触发服务器端事件的.说白了就是要刷新了.本来也没事了.但这里有个问题.这个TreeView的话,是在一个容器里面,大家也看到滚动条Scroll了,你一刷新的话,滚动条就回上面去了.这无法接受.所以得想办法解决了.
下面是我想到的问题和方案
1.控件只提供TreeNode对象,此对象不基层自Control,说明其呈现后是没ID的,想在TreeView用FindConrol方法比较困难.此路不通.
2.我看了下cssAdapter里面的TreeView做法,即重新输出html,这个方法可取,但是你可能只想局部修改,不然则需要全部重新修改.一个字:烦.
而且可能会搞不出来,所以放弃.
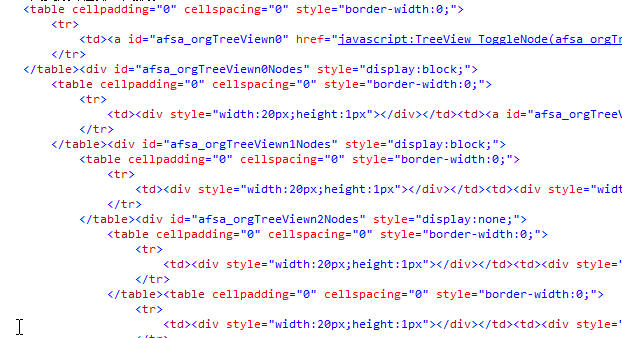
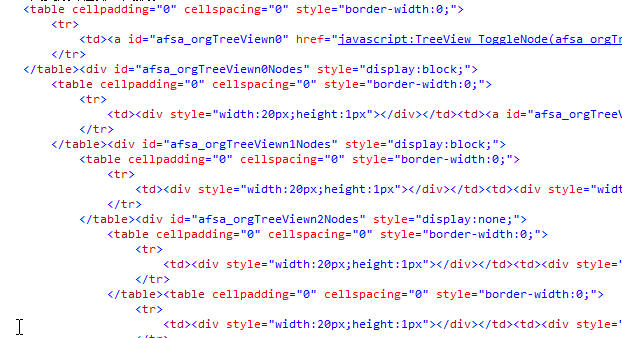
3.查看输出后的html代码.来个截图

发现ID了,这里解释下,afsa是我复合控件乱定义的id名称,orgTreeView是复合控件内子控件的id,后面的nx(x指数字)Nodes是控件输出的id
发现这个就好办很多了.有id好做事情,呵呵.
4.选中节点以后我们还是获取到其节点的id的,无奈中,想办法.
5.苯方法,为节点输出div标签,假设TreeNode为AA,我则输出<div id="AA">AA</div>(当然以后输出则需要字符串处理了)
然后我便可以通过javascript获取<div id="AA">AA</div>父节点的对象了.
6.对象找到了,如何实现?
(1)改变scrollTop因为输出的id的数字是有规律的,从0开始,我则只需要改变容器的scrollTop就可以了.需要在OnPreRender方法中加点javascript.
(2)获取对象焦点 第一个方法可能scrollTop会算的不够准也有可能哦,获取焦点是最简单的,即focus方法,是客户端的哦.
好了,思路就这样,不知道大家是怎么想,如果你想不到更好的,也可以跟我一样这么做哦.代码就不写了,不难的.
效果图如下,左侧为TreeView,右侧ListBox,根据选中左侧节点内容显示右侧内容.

大家都知道TreeView控件的话,选中的话是会记录当前选中节点,并触发服务器端事件的.说白了就是要刷新了.本来也没事了.但这里有个问题.这个TreeView的话,是在一个容器里面,大家也看到滚动条Scroll了,你一刷新的话,滚动条就回上面去了.这无法接受.所以得想办法解决了.
下面是我想到的问题和方案
1.控件只提供TreeNode对象,此对象不基层自Control,说明其呈现后是没ID的,想在TreeView用FindConrol方法比较困难.此路不通.
2.我看了下cssAdapter里面的TreeView做法,即重新输出html,这个方法可取,但是你可能只想局部修改,不然则需要全部重新修改.一个字:烦.
而且可能会搞不出来,所以放弃.
3.查看输出后的html代码.来个截图

发现ID了,这里解释下,afsa是我复合控件乱定义的id名称,orgTreeView是复合控件内子控件的id,后面的nx(x指数字)Nodes是控件输出的id
发现这个就好办很多了.有id好做事情,呵呵.
4.选中节点以后我们还是获取到其节点的id的,无奈中,想办法.
5.苯方法,为节点输出div标签,假设TreeNode为AA,我则输出<div id="AA">AA</div>(当然以后输出则需要字符串处理了)
然后我便可以通过javascript获取<div id="AA">AA</div>父节点的对象了.
6.对象找到了,如何实现?
(1)改变scrollTop因为输出的id的数字是有规律的,从0开始,我则只需要改变容器的scrollTop就可以了.需要在OnPreRender方法中加点javascript.
(2)获取对象焦点 第一个方法可能scrollTop会算的不够准也有可能哦,获取焦点是最简单的,即focus方法,是客户端的哦.
好了,思路就这样,不知道大家是怎么想,如果你想不到更好的,也可以跟我一样这么做哦.代码就不写了,不难的.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现