asp.net控件设计时支持(5)
2007-05-17 10:36 Clingingboy 阅读(3512) 评论(7) 编辑 收藏 举报
示例代码下载
这次一起来看下设计时中如何自定义设计器和类型编辑器
(2)在CustomControlActionList中添加一个项任务面板,并定义相关方法

TransactedChangeCallback委托和ControlDesigner.InvokeTransactedChange方法搭配使用,可以查看MSDN的解释
自定义对象将由 InvokeTransactedChange 方法调用以实现与设计器相关联的控件中的属性更改。
看下 ConfigureChangeCallback方法
 private bool ConfigureChangeCallback(object context)
private bool ConfigureChangeCallback(object context)
 {
{
 try
try
 {
{

 IUIService uiService = GetService<IUIService>((IServiceProvider)_parent.Component.Site);
IUIService uiService = GetService<IUIService>((IServiceProvider)_parent.Component.Site);
 if (uiService == null)
if (uiService == null)
 return false;
return false;
 StringInputForm form = new StringInputForm(_parent);
StringInputForm form = new StringInputForm(_parent);
 DialogResult result = uiService.ShowDialog(form);
DialogResult result = uiService.ShowDialog(form);
 if (result == DialogResult.OK)
if (result == DialogResult.OK)
 {
{

 return true;
return true;
 }
}
 }
}
 finally
finally
 {
{

 }
}
 return false;
return false;
 }
}
方法中出现了一些接口,大家还是查MSDN吧.这里就不说了
StringInputForm当然便是自定义Form了
(3)在Form中设置SampleControlDesigner属性
 private void button1_Click(object sender, EventArgs e)
private void button1_Click(object sender, EventArgs e)
 {
{
 _DataSourceControlDesigner.BoxText = tbox.Text;
_DataSourceControlDesigner.BoxText = tbox.Text;
 _DataSourceControlDesigner.LabelText = tbox2.Text;
_DataSourceControlDesigner.LabelText = tbox2.Text;
 }
}
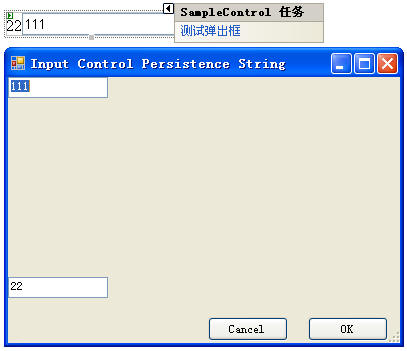
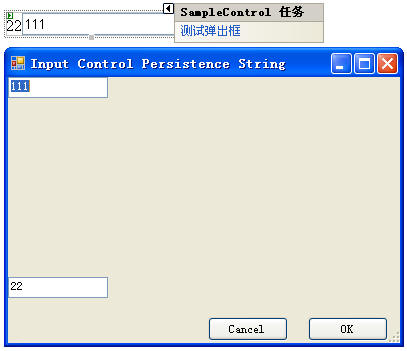
好了,基本完成了,看下效果.

二.类型编辑器
1.什么是类型编辑器.看下图

图一
此为TextBox控件的Text属性的类型编辑器,当点击下拉框时,会出现一个较大的区域供文本编辑

此为Image控件的ImageUrl,点击属性右侧按钮会弹出一个设计器来选择图片.
类型编辑器分两种即编辑器样式.上面2张图片已经说明了 一种是弹出框,另一种则是下拉式
可以这么说类型编辑器是针对某一类型的编辑而设计,是单一编辑.所以叫类型编辑器也很好理解.
类型编辑器在纶巾客的博客中都已经详细的介绍过了,大家可以看看.所以这里简单的介绍.
2.实现方法
1.继承UITypeEditor类
重写EditValue和GetEditStyle方法
GetEditStyle方法为选择编辑器样式(即选择弹出框还是下拉的形式)
EditValue方法则是编辑指定的值(即编辑指定的控件属性)
(2)设置Form页面.
大家下示例代码看吧.这里不列了
(3)将类型编辑器与属性关联
方法类似
 [Editor(typeof(TestDialogEditor), typeof(System.Drawing.Design.UITypeEditor))]
[Editor(typeof(TestDialogEditor), typeof(System.Drawing.Design.UITypeEditor))]
看效果图吧
图一

图二

好了,结束了.这里的示例代码都来自MSDN的例子.好控件离不开设计器的支持.
这次一起来看下设计时中如何自定义设计器和类型编辑器
一.设计器
1.什么是设计器,看下图

所以无需解释其概念,设计器自然是帮助你能够快速的完成控件基本的编辑,节省时间.
设计器是一个Form页面,所以如果想制作设计器的话,需要一些Form的基础知识.
2.实现原理
(1)设计器可以说是属性面板的扩展版,一般情况下设计器会把控件常用的属性都列出来,供方便的设置
(2)原理还是跟第3篇一样,打开设计器时,Form通过继承自ControlDesigner的类(假设为SampleControlDesigner)获取属性值,返回的时候通过设置SampleControlDesigner属性,然后通过UpdateDesignTimeHtml方法更新控件页面标记,这个方法很重要.
3.实现
还以第3篇的例子说明
(1)在SampleControlDesigner类中定义相关属性
(2)在CustomControlActionList中添加一个项任务面板,并定义相关方法
TransactedChangeCallback委托和ControlDesigner.InvokeTransactedChange方法搭配使用,可以查看MSDN的解释
自定义对象将由 InvokeTransactedChange 方法调用以实现与设计器相关联的控件中的属性更改。
看下 ConfigureChangeCallback方法
 private bool ConfigureChangeCallback(object context)
private bool ConfigureChangeCallback(object context) {
{ try
try {
{
 IUIService uiService = GetService<IUIService>((IServiceProvider)_parent.Component.Site);
IUIService uiService = GetService<IUIService>((IServiceProvider)_parent.Component.Site); if (uiService == null)
if (uiService == null) return false;
return false; StringInputForm form = new StringInputForm(_parent);
StringInputForm form = new StringInputForm(_parent); DialogResult result = uiService.ShowDialog(form);
DialogResult result = uiService.ShowDialog(form); if (result == DialogResult.OK)
if (result == DialogResult.OK) {
{
 return true;
return true; }
} }
} finally
finally {
{
 }
} return false;
return false; }
}方法中出现了一些接口,大家还是查MSDN吧.这里就不说了
StringInputForm当然便是自定义Form了
(3)在Form中设置SampleControlDesigner属性
 private void button1_Click(object sender, EventArgs e)
private void button1_Click(object sender, EventArgs e) {
{ _DataSourceControlDesigner.BoxText = tbox.Text;
_DataSourceControlDesigner.BoxText = tbox.Text; _DataSourceControlDesigner.LabelText = tbox2.Text;
_DataSourceControlDesigner.LabelText = tbox2.Text; }
}好了,基本完成了,看下效果.

二.类型编辑器
1.什么是类型编辑器.看下图

图一
此为TextBox控件的Text属性的类型编辑器,当点击下拉框时,会出现一个较大的区域供文本编辑

此为Image控件的ImageUrl,点击属性右侧按钮会弹出一个设计器来选择图片.
类型编辑器分两种即编辑器样式.上面2张图片已经说明了 一种是弹出框,另一种则是下拉式
可以这么说类型编辑器是针对某一类型的编辑而设计,是单一编辑.所以叫类型编辑器也很好理解.
类型编辑器在纶巾客的博客中都已经详细的介绍过了,大家可以看看.所以这里简单的介绍.
2.实现方法
1.继承UITypeEditor类
重写EditValue和GetEditStyle方法
GetEditStyle方法为选择编辑器样式(即选择弹出框还是下拉的形式)
EditValue方法则是编辑指定的值(即编辑指定的控件属性)
(2)设置Form页面.
大家下示例代码看吧.这里不列了
(3)将类型编辑器与属性关联
方法类似
 [Editor(typeof(TestDialogEditor), typeof(System.Drawing.Design.UITypeEditor))]
[Editor(typeof(TestDialogEditor), typeof(System.Drawing.Design.UITypeEditor))]看效果图吧
图一

图二

好了,结束了.这里的示例代码都来自MSDN的例子.好控件离不开设计器的支持.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现