2024软工第二次结对作业
| 项目 | 详情 |
|---|---|
| 作业所属课程 | 软件工程 |
| 作业要求链接 | 作业要求 |
| 作业目标 | 通过小程序实现校园项目发布与招募成员 |
| 本人学号 | 102201420 |
| 结对伙伴学号 | 102201425 |
| 结对同学的博客链接 | https://www.cnblogs.com/2003silence/p/18440718 |
| GitHub项目地址 | 访问项目 |
成员分工:
| 本人(林传昊) | 同伴(郑礼鑫) |
|---|---|
| 负责主要前端设计 | 负责主要后端搭建 |
| 设计小程序UI界面和交互功能 | 搭建云平台数据库和日常维护 |
| 设定程序变量、参数及实现云函数调用 | 设计基础云函数、实现前后端交互功能 |
| 查找设计相关素材,丰富界面美观度 | 学习云平台功能,设计单元测试 |
PSP表格
| 总分工 | 具体阶段 | 预估耗时(时) | 实际耗时(时) |
|---|---|---|---|
| 前期计划: | 项目分析与前期分工 | 2 | 2 |
| 分头学习项目所需前后端基础知识 | 4 | 3 | |
| 中期开发: | 搭建程序运行环境 | 3 | 2 |
| 开发用户登录功能 | 3 | 5 | |
| 开发用户个人界面 | 5 | 6 | |
| 开发项目发布、详情界面 | 5 | 8 | |
| 开发项目成员聊天界面 | 5 | 5 | |
| 后期优化: | 测试代码、bug修复 | 8 | 10 |
| 特色功能设计 | 5 | 3 | |
| 简化代码,增加注释 | 5 | 3 | |
| 美化界面 | 3 | 4 | |
| 用户交互、程序预览 | 4 | 4 | |
| 总结阶段: | 总结分析 | 2 | 2 |
| 编写博客 | 3 | 4 | |
| 合计 : | 57 | 61 |
解题思路描述与设计实现说明:
问题分析与解决思路:
项目需求:项目发布与成员招募
解题思路:先设计基础交互功能(用户登录、信息更改)重点完善项目创建与信息完善
可能面临的困难:用户聊天平台的搭建,为不同项目分别搭建各自的数据管理系统
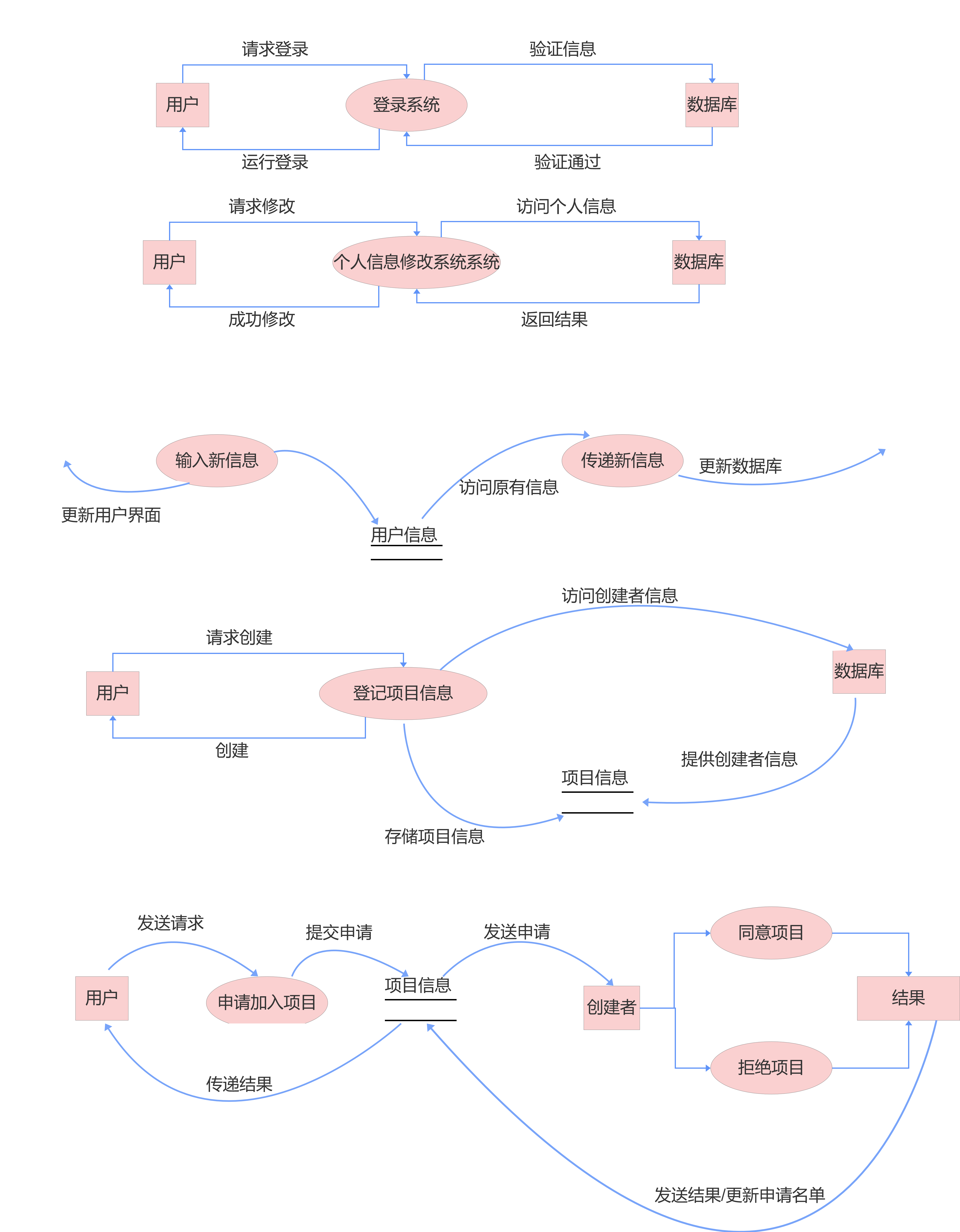
用户交互功能流程图:

代码实现思路:
1.前端学习wxss文件的编写,准备组件模板
2.后端搭建数据库平台,了解云函数的搭建和导入
3.前端利用wxml和js文件设计简单的UI界面以及界面跳转等功能
4.后端提供云函数思路,在js文件中完成数据传输
主要步骤数据流图

部分代码片段展示
sendMess() { //这是用户发送信息时执行的函数
let that = this;//避免不必要的bug
let mess = that.data.mess;
let userid = that.data.userid;//存储发送信息的用户id,作为标识
let avatarUrl = that.data.avatarUrl;//头像
let date = that.getFormatTime();
wx.showLoading({ title: '发送中...', mask: true });//加载提示
db.collection('chatRecords').where({//这段意思时根据项目id从数据库调用聊天记录
projectId: that.data.projectId,//每个项目都有各自的聊天窗口
}).get().then(res => {
if (res.data.length > 0) {
// 如果存在聊天记录,更新该记录
let recordId = res.data[0]._id;
let newMessage = {
avatarUrl: avatarUrl,
id: userid,
text: mess,
date: date,
};
console.log(recordId)
db.collection('chatRecords').doc(recordId).update({
data: {
chatContent: db.command.push(newMessage)//新消息采用堆栈传递
},
success: function(updateRes) {
console.log("消息更新成功!", updateRes);
that.setData({
mess: '',// 将新发送的消息添加到聊天内容中
});
},
fail: function(err) { //错误信息很重要,便于报错时快速定位bug!
console.log("消息更新失败!", err);
},
complete: function() {
wx.hideLoading();
}
});
} else { //分类讨论,空值要注意!
// 如果不存在聊天记录,创建新的记录
let newMessage = {
avatarUrl: avatarUrl,
id: userid,
text: mess,
date: date
};
db.collection('chatRecords').add({
data: {
projectId: that.data.projectId,
chatContent: [newMessage],
createTime: db.serverDate()
},
success: function(addRes) {
console.log("新建聊天记录成功!", addRes);
that.setData({
mess: '',
content: [newMessage]
});
},
fail: function(err) {
console.log("新建聊天记录失败!", err);
},
complete: function() {
wx.hideLoading();
}
});
}
}).catch(err => {
console.log("查询聊天记录失败!", err);
wx.hideLoading();
});
},
解释:这段代码是一个我们微信小程序中wxml文件调用的一个函数,在用户发送消息时执行,主要功能如下:
- 显示一个发送的加载提示,告知用户消息正在发送。
- 查询云数据库中是否已经存在与当前项目ID相关的聊天记录。
- 如果存在聊天记录,就更新这条记录,将新消息添加到聊天记录的数组中。
- 如果不存在聊天记录,就创建一条新的记录,并将消息作为聊天记录保存。
- 更新或创建记录成功后,清空消息输入框,并在聊天界面显示新的消息。
附加特点设计与展示
设计介绍:
1.增加专业和简介系统:用户在创建项目的时候可以输入本次项目的专业倾向和简短的介绍,这部分内容会在项目主页中直观的呈现,便于用户快速找到自己适合和心仪的项目。
2.个性化界面系统:用户在个人页面可以自己更改自己的头像和昵称,我们会将用户的头像传递到云数据库,在聊天时也能呈现
实现思路:
1.用户在创建界面输入专业和简介,在项目主页调用云数据库,输出项目的名字、简介、专业倾向等信息,通过项目详情,用户可以看到项目进一步的信息并选择是否加入
2.用户在个人界面通过点击编辑按钮,即可从相机或相册中选择自己喜欢的图片作为头像,并修改昵称等内容,我们会将用户输入的数据上传到云端保存,实现个性化操作。
贴出你认为重要的/有价值的代码片段,并解释
<wxs module="mo">//这是我们创建的函数
function include(arr,id){
return arr.indexOf(id)==-1?false:true
}
module.exports ={
include:include,
}
</wxs>
<view class="container">
<image class="background-image" src="/images/pink0.jpg" mode="aspectFill"></image>
<text class="title">我的项目:</text>
<scroll-view class="project-list"scroll-y="true">
<block wx:for="{{projects}}" wx:key="id" wx:if="{{mo.include(item.membersid,userid)}}">//此处是函数的调用,实际wxml文件不能注释
<view class="project-item" bindtap="viewProjectDetail" data-id="{{item._id}}">
<text class="project-name">{{item.projectName}}</text>
<text class="project-limit">人数限制: {{item.limit}}</text>
<text class="project-simple">{{item.projectSimple}}</text>
<text class="project-simple">专业倾向:{{item.projectMajor}}</text>
<view class="bottum-container2">
<button class="bottom-fix2"style="width: 170rpx">项目详情</button>
</view>
</view>
</block>
<view wx:if="{{!projects.length}}">
<text>暂无项目发布</text>
</view>
</scroll-view>
</view>
解释:在项目页面,我们使用了wxs来定义了一个获取数组中元素的函数,虽然函数构造比较简单,但由于wxml文件中的wx:if语句不同其他hxml文件那样,不能直接调用includes语句进行判断(关键使用的话也不会进行报错),害我们小组寻找bug良久。最后通过研究,发现了wxs的使用可以解决这一问题,从0开始写下了这个函数。此函数可以在多个场合直接调用,比较方便。
实现成果展示:
登录界面:


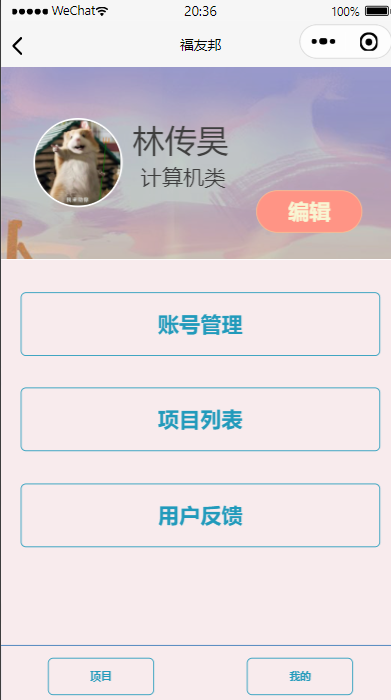
个人信息:

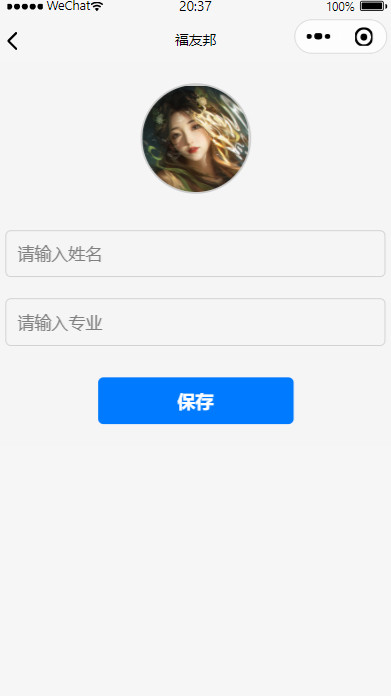
编辑:

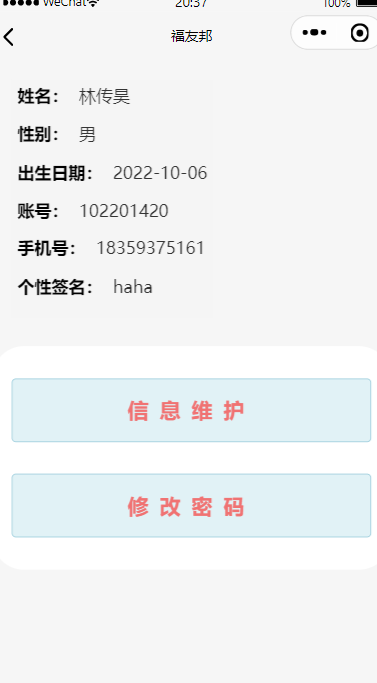
账号管理:

信息维护:

修改密码:

项目列表:

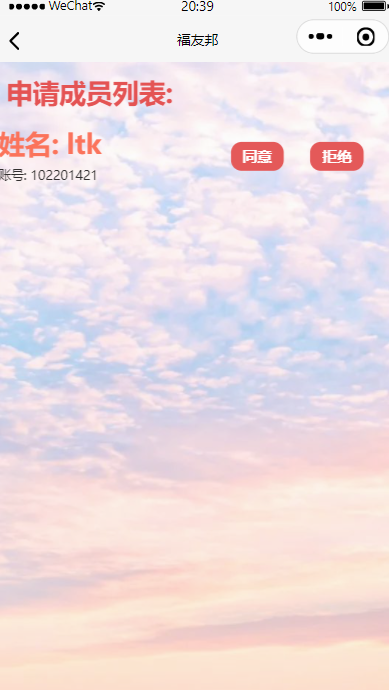
项目成员申请列表:

项目界面:

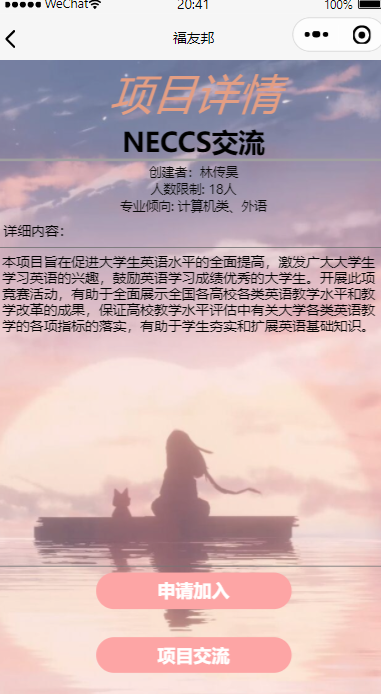
项目详情:

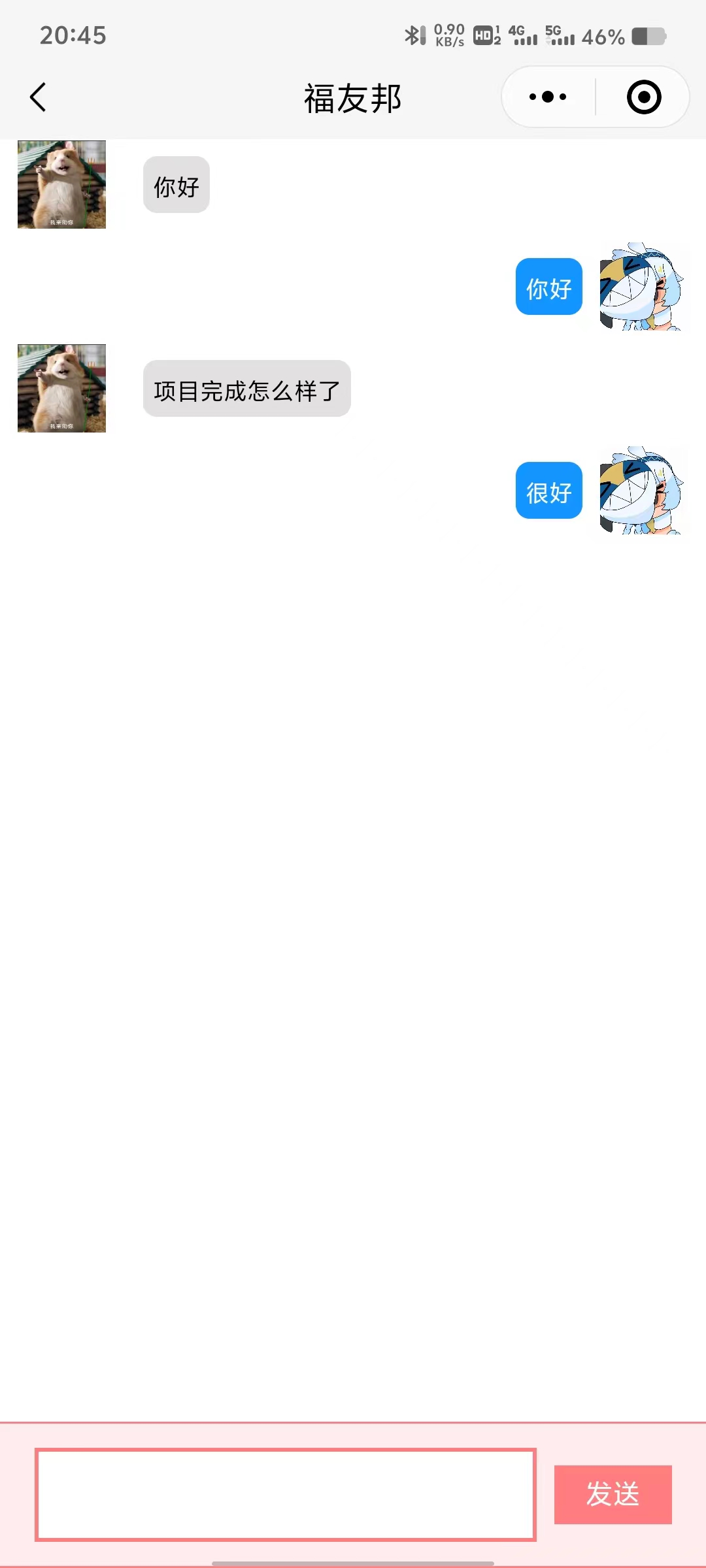
项目交流:(可多人)

项目创建:

用户反馈:

在博客中给出目录说明和使用说明
fuyou
├─ miniprogram
│ ├─ app.js
│ ├─ app.json
│ ├─ app.wxss
│ ├─ asset #字体
│ │ └─ lianmeng.ttf
│ ├─ cloudfunctions #云函数
│ │ ├─ createProject #创建项目云函数
│ │ ├─ getprofile #获取个人信息云函数
│ │ ├─ getproject_id #获取项目云函数
│ │ ├─ joinprojectrequest_id #加入项目云函数
│ │ ├─ joinproject_id #同意加入项目云函数
│ │ ├─ log #登录云函数
│ │ ├─ register #注册云函数
│ │ ├─ reject #拒绝加入项目云函数
│ │ ├─ saveProfile #保存个人信息云函数
│ │ ├─ saveUserInfo #保存个人信息云函数2(账号管理)
│ │ └─ updatePassword #更新密码云函数
│ ├─ envList.js
│ ├─ home #程序主页
│ │ ├─ person #个人界面
│ │ │ ├─ feedback #用户反馈界面
│ │ │ ├─ fix #编辑界面
│ │ │ ├─ privacy #账号管理界面
│ │ │ │ ├─ fix0 #信息维护界面
│ │ │ │ ├─ fix1 #修改密码界面
│ │ │ └─ project #个人相关项目界面
│ │ │ └─ joinlist #项目申请加入界面
│ │ └─ project #项目主页面
│ │ ├─ chat #聊天界面
│ │ ├─ create #创建项目界面
│ │ ├─ detail #项目详情界面
│ │ ├─ detail2 #项目详情界面——从用户页面点击的(可以查看申请加入列表)
│ ├─ images #图片文件
│ │ ├─ pink0.jpg
│ │ ├─ pink1.jpg
│ │ ├─ pink2.jpg
│ │ ├─ pink3.jpg
│ │ ├─ pink4.jpg
│ │ ├─ pink5.jpg
│ │ ├─ pink6.jpg
│ ├─ pages #登录主页
│ │ ├─ home #成功登录后跳转页面
│ │ ├─ log #学生登录界面
│ │ ├─ log2 #导师登录界面
│ │ └─ register #注册界面
使用说明:从我们的github仓库即可下载解压缩,导入通过微信小程序开发者平台即可运行
项目组织:我们根据后端和前端分别编写,后端工作保存在云函数文件cloudfunctions内,前端分为两个主题部分,代表登录的pages和代表程序主页的home文件,又根据每一个页面的所属分别整理,比如个人信息的文件全部整理在home/person文件内
使用方法:联系我们,我们会将测试人员设为体验人员,并提供小程序二维码。扫描二维码即可在线体验

单元测试:
测试工具
微信小程序自带的本地测试
部分单元测试结果
测试函数:joinprojectrequest_id
测试代码:
{
"projectId": "2ad666ce670672bd0e9f5008522f121a",
"account":"1234"
}
测试结果:
1.

2.

测试代码:
{
"projectId": "ad666ce670672bd0e9f5008522f121a",
"account":"1234"
}
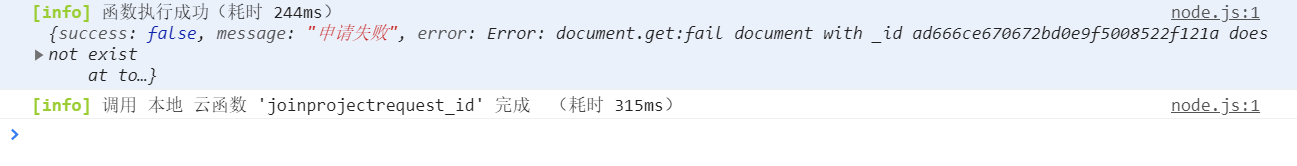
测试结果:
3.

测试代码
{
"_id": "2ad666ce670672bd0e9f5008522f121a",
"account":"1234",
"name":"哈哈"
}
测试函数:joinproject_id
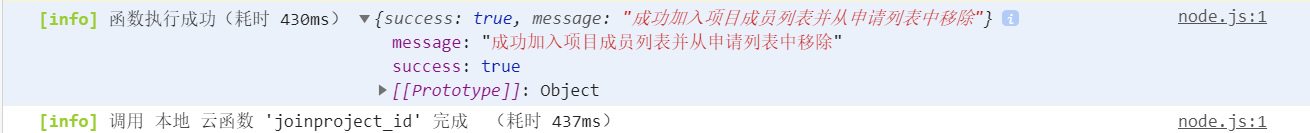
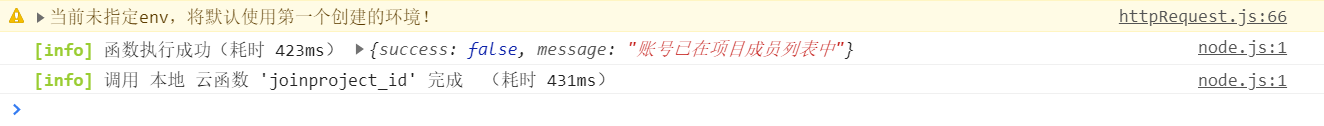
测试结果:
4.

5.

构造测试数据的思路
根据函数传参和前端传入的参数编写
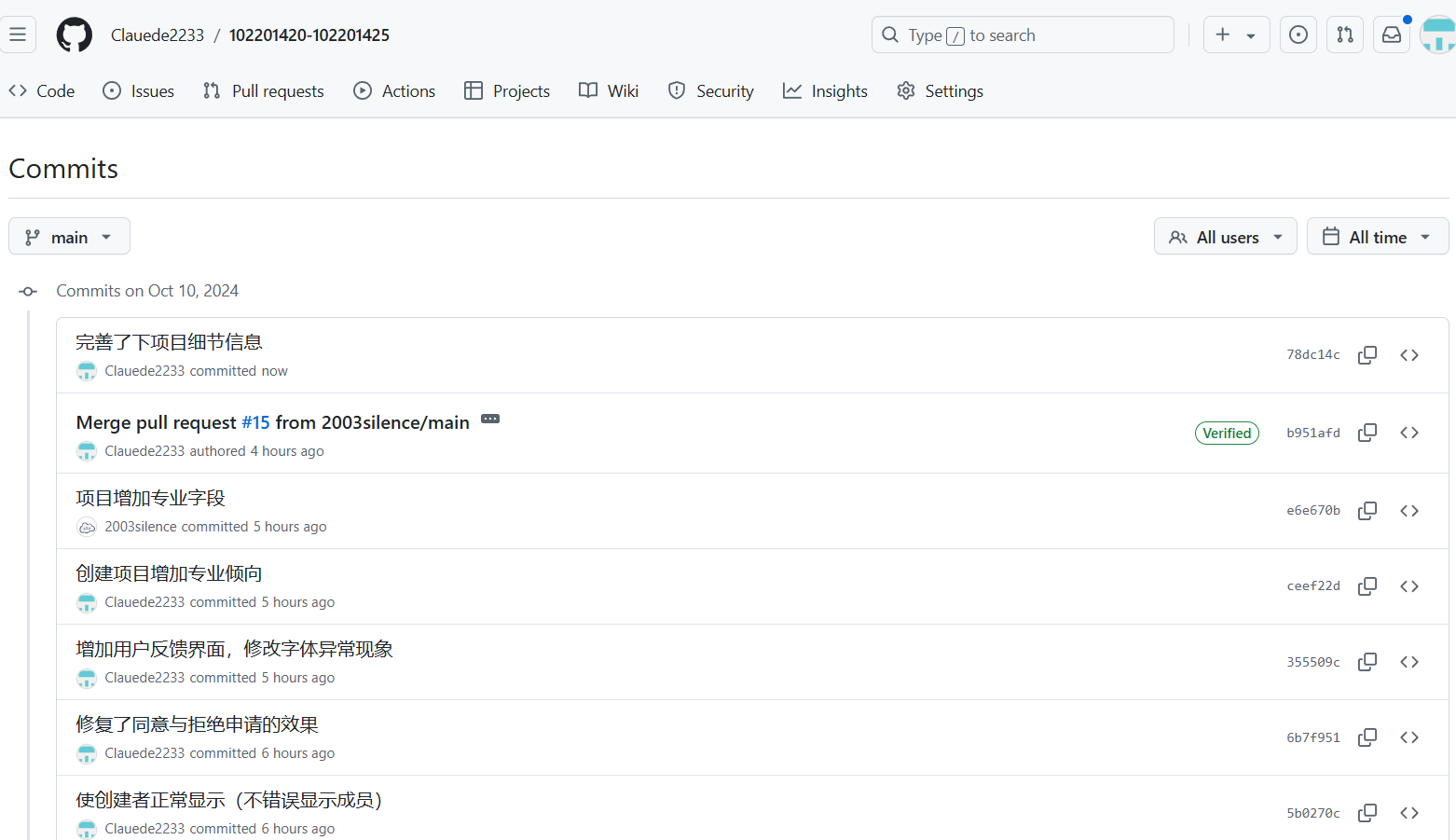
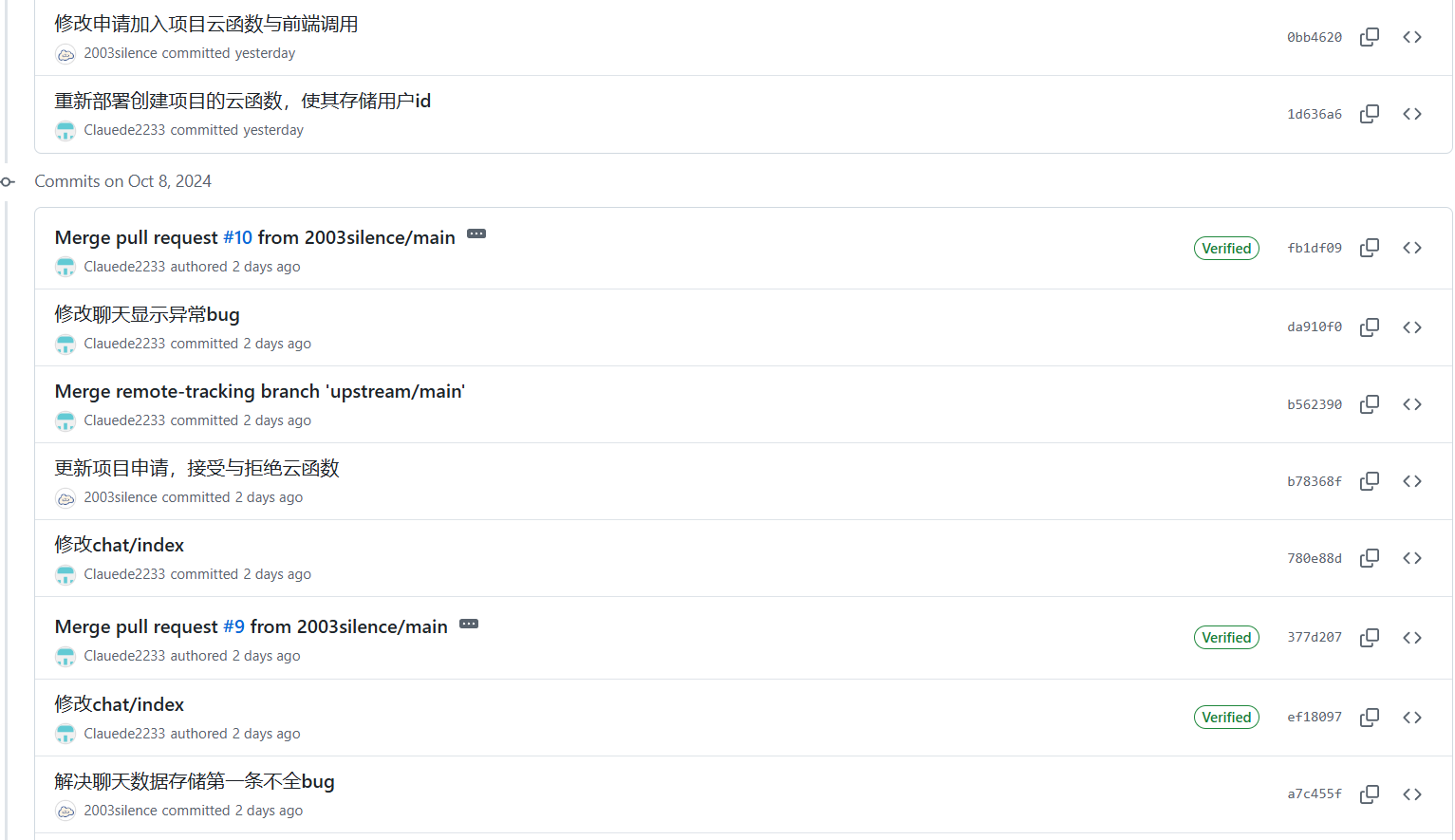
部分代码签入记录


遇到的代码模块异常或结对困难及解决方法
- 问题描述:编写完云函数参数传递不正确
- 做过哪些尝试:1.将参数名称改为一致。
2.学习前端云函数调用相关代码。
3.学习遇到相同问题的前辈怎么解决 - 是否解决:成功解决
- 有何收获:前后端不分家,做前端工作也要了解一定后端知识,才能更好与后端沟通,完善项目
评价你的队友
- 值得学习的地方:对后端开发有一定了解,性格开朗,面对困难不畏惧
- 需要改进的地方:程序编写能力还需要提高

