JQUERY学习(贰)
一、操作一组jQuery对象
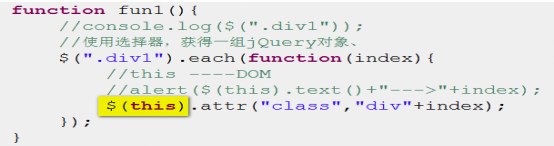
1、遍历
$("").each(fun);

2、求长度:length size()
3、获得某一个jQuery对象
$("").eq(index):通过jQuery中的方法获得
$(":eq(index)"):通过选择器的方式
二、jQuery中的核心方法
1、attr("属性名"):获得属性名对应的值
attr("属性名","值"):给对应的属性赋值
2、prop("属性名"):获得属性名对应的值
prop("属性名","属性值"):给对应的属性赋值
区别:prop 1.6版本之后的
删除属性时 removeAttr("属性名") 属性
removeProp("属性名") 值---->undefined
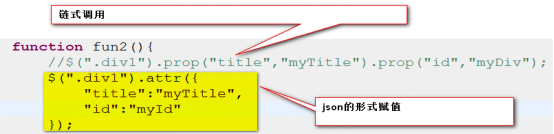
3、给属性赋值:
attr("属性名","值").attr("属性名","值") 链式调用
采用json的形式赋值:
attr({
"name":"myDiv",
"title":"myTitle"
});

4、text() |html()
5、css()方法
$("").css({
"样式属性名":"样式属性值",
....
});
6、val() : 取值
val("重新赋值")
针对于表单标签
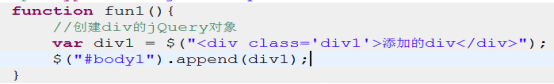
三、修改页面元素
1、父类jQuery对象.append(子类jQuery对象) :添加时,添加在所有字节点的最后名

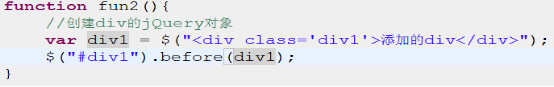
2、before() | after() 在指定的标签之前|之后添加

3、以动画的形式显示或者隐藏
show(time) :time毫秒内显示
hide(time):time毫秒内隐藏

四、jQuery中的事件【重点】
1、js中事件处理
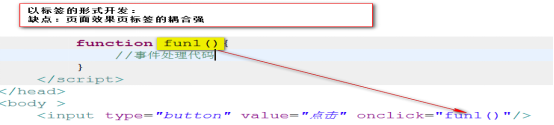
方式一:标签的方式

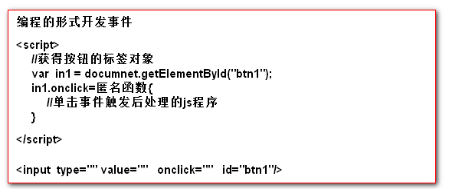
开发方式二:编程的形式开发


以编程的方式开发js的事件:
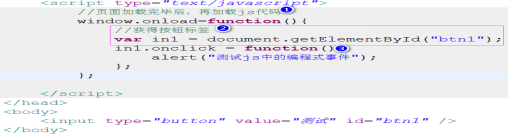
1)、在页面加载完毕后,加载js代码
window.onload = function(){
//js代码
};
2)、获得事件源:document.getElementById("id属性");
3)、采用匿名函数给事件属性赋值
dom对象.onclick=function(){};
.ondblclick=function(){};
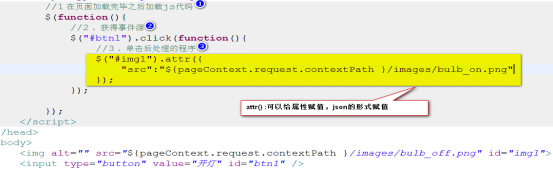
2、jQuery中的事件
1)在页面加载完毕后,加载js代码
$(function(){
//加载的js代码
});
2)、获得事件源:使用选择器获得事件源 $("#id")
3)、jQuery中的事件都是函数,完成事件函数
如:开关



3、jQuery中常用的事件函数
click():单击
dblclick():双击
mouseover():鼠标移入
mouseout():鼠标移出
blur():失去焦点
focus():获得焦点
submit():提交
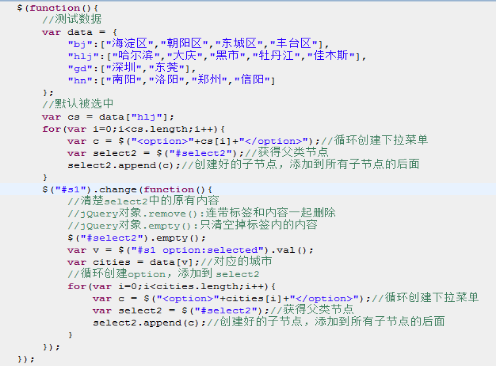
change():当失去焦点,值改变
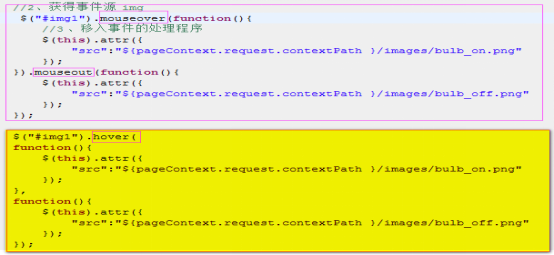
4、复合事件
toggle(fun1,fun2,.....):复合多个单击事件
hover(fun1,fun2):复合移入(mouseover)和移出事件(mouseout)


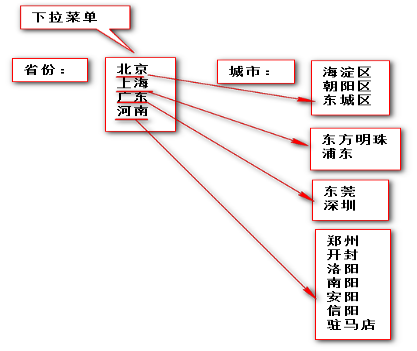
5、动态下拉菜单


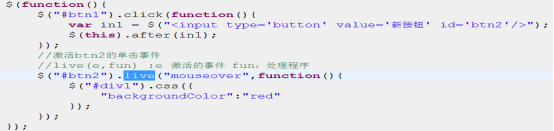
五、事件激活
1、若果添加了新的标签,新的标签中有事件,而且添加的事件不能触发,此时需要激活。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号