VScode配置markdown自定义代码模板
起因
在写博客的过程中有的话总是会反复的说,就是这一句(逃

所以考虑有没有直接能生成这段话的模板,防止每次发博客的时候都要去复制粘贴
配置
因为现在typro需要收费了,所以我在电脑上写博客现在都是用VScode+markdown插件,这里配置废话模板当然也是在VScode上进行配置
打开VScode的settings.json,添加

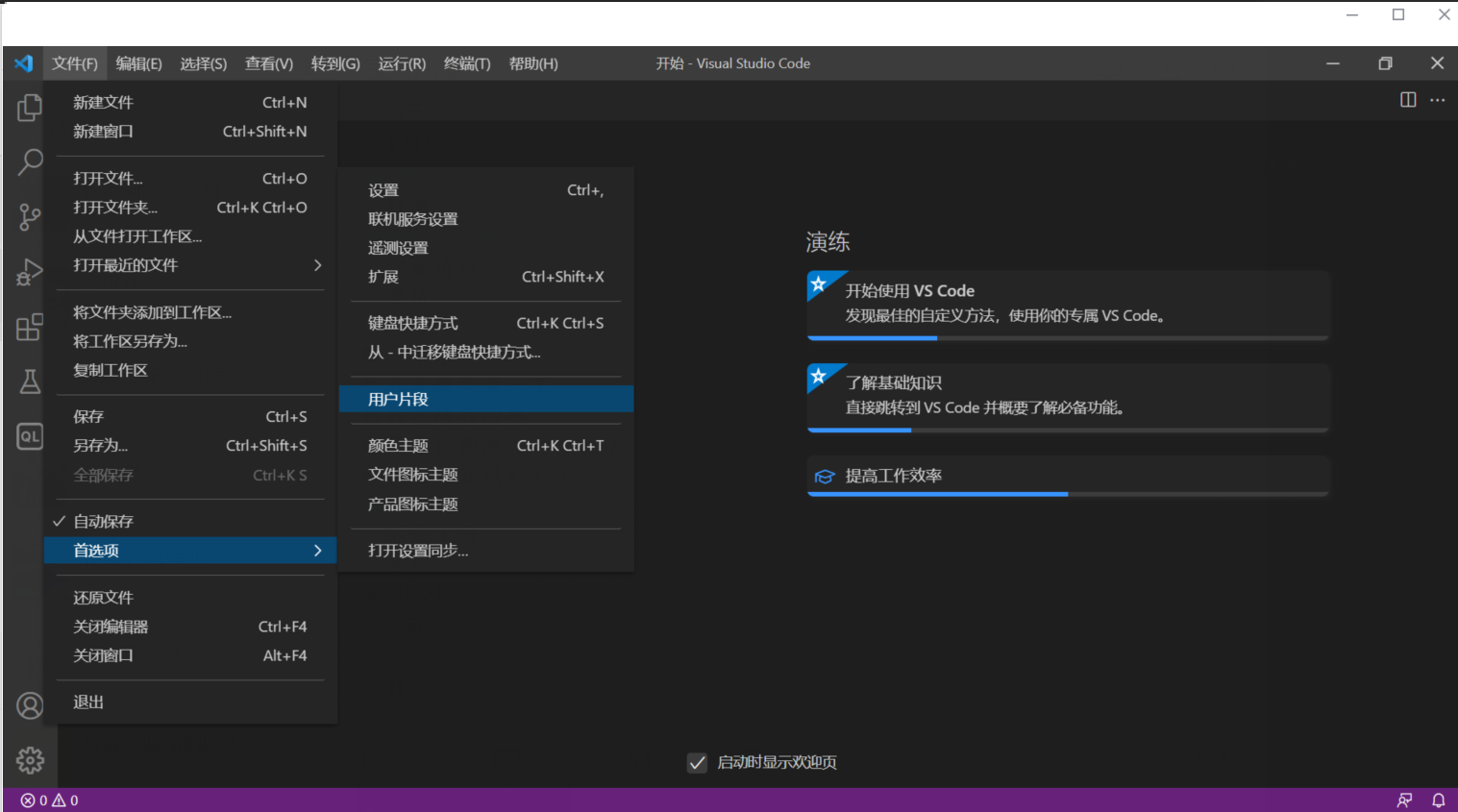
保存之后打开 文件->首选项 -> 用户片段

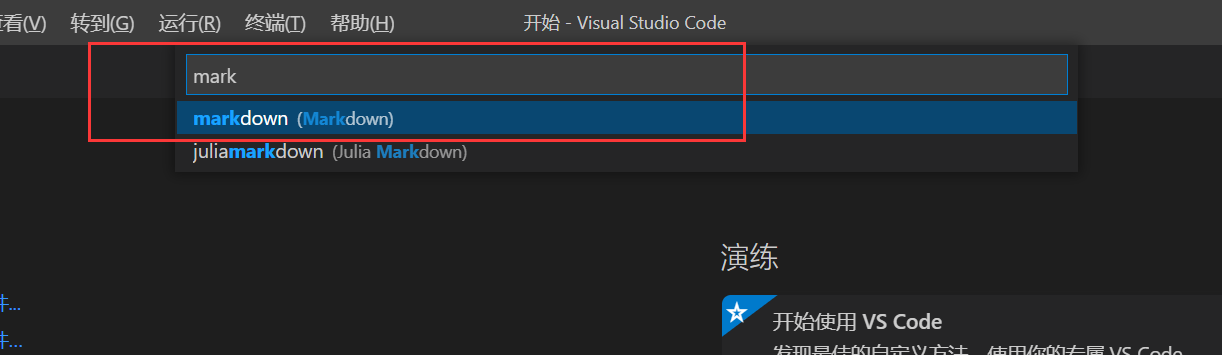
输入并选择markdown

这里已经给了我们一个example,在body里面编写我们的模板

比如这里我编写的就是
保存即可
效果
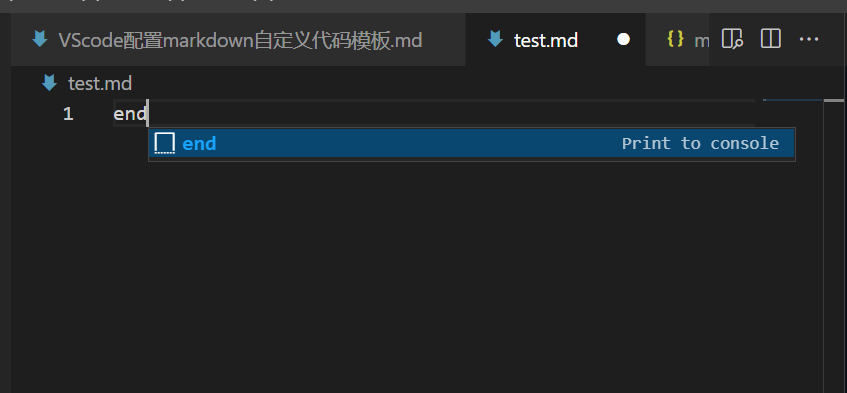
创建一个新的markdown文件,输入 上面prefix对应的内容,这里我对应的就是end

可以看到我输入end之后VScode出现了提示,回车或者tab即可

模板内容成功生成
参考链接
END
建了一个微信的安全交流群,欢迎添加我微信备注进群,一起来聊天吹水哇,以及一个会发布安全相关内容的公众号,欢迎关注 😃
__EOF__

本文作者:春告鳥
本文链接:https://www.cnblogs.com/Cl0ud/p/15805571.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/Cl0ud/p/15805571.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2020-01-14 [BUUCTF 2018]Online Tool