Github 美化设置个人主页
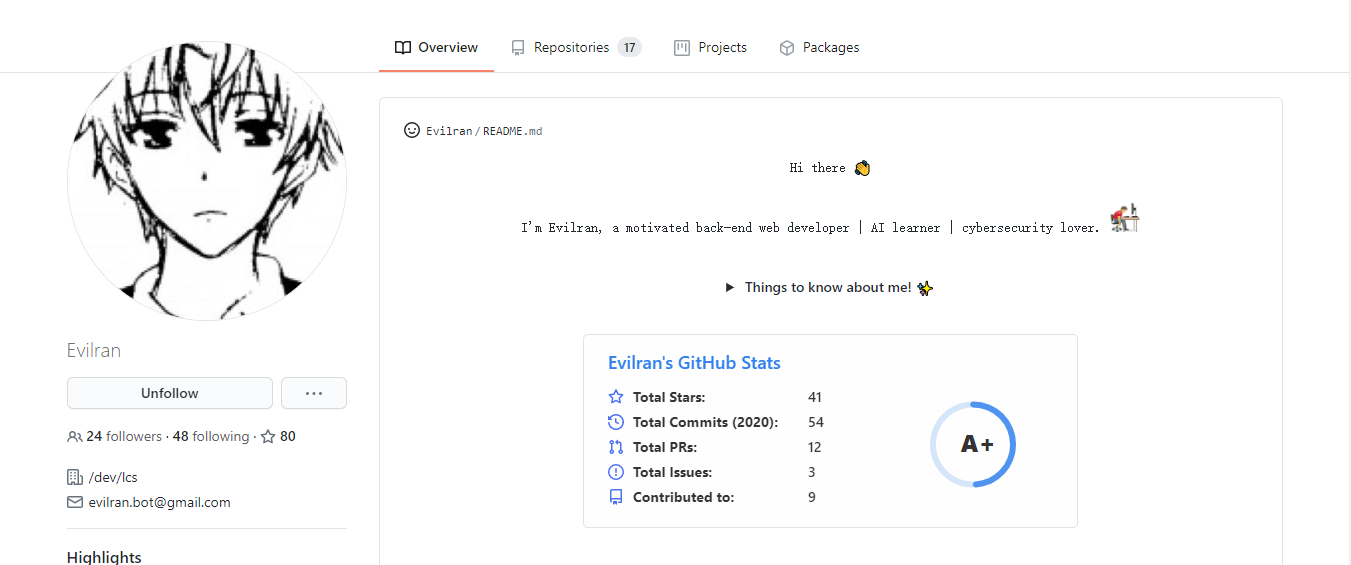
起因是发现自己follow的大师傅个人主页跟普通的不太一样:
猜测应该是Github啥时候出现的新功能,查了一下,发现可以通过创建同名仓库来实现个人主页的美化设置
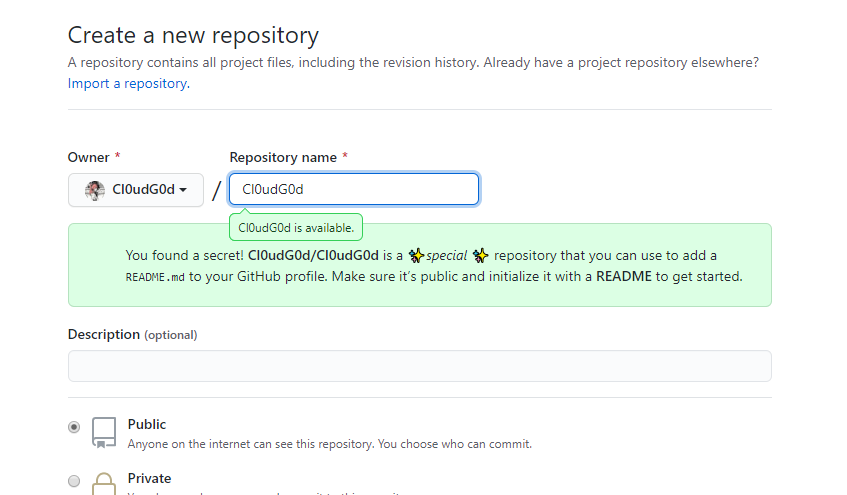
首先在 GitHub 上建立一个与自己 GitHub 账户同名的仓库,勾选 README。
同时可以看到有提示出现:
You found a secret! Cl0udG0d/Cl0udG0d is a ✨special ✨ repository that you can use to add a
README.mdto your GitHub profile. Make sure it’s public and initialize it with a README to get started.
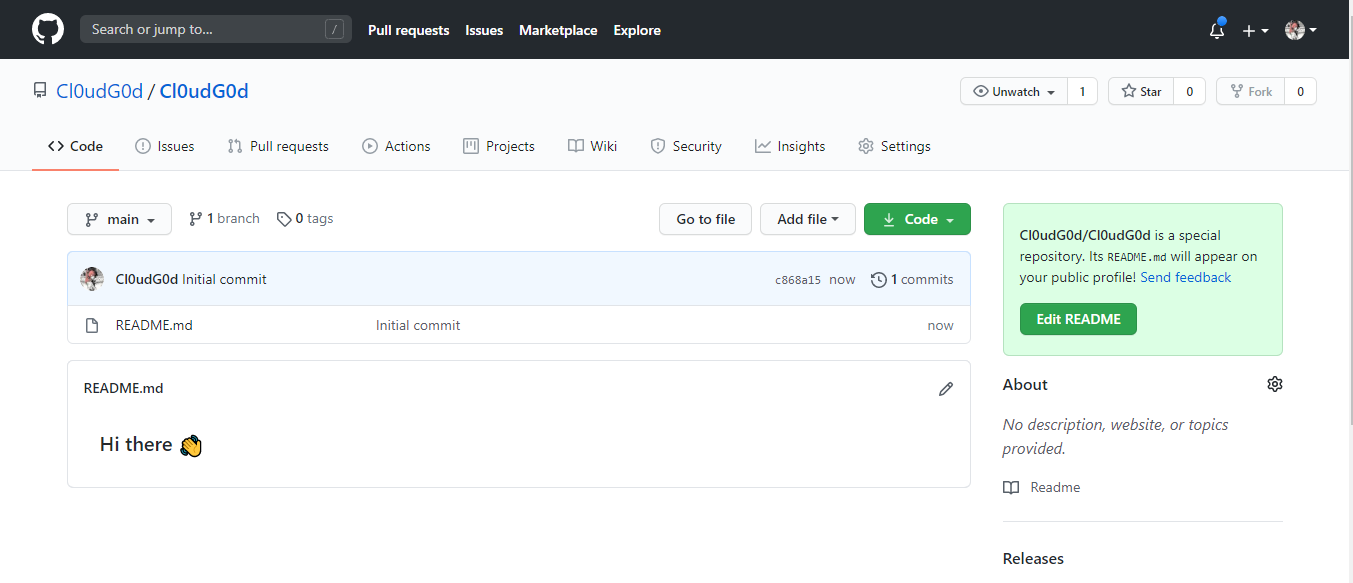
创建仓库后可以看到 readme文件为:
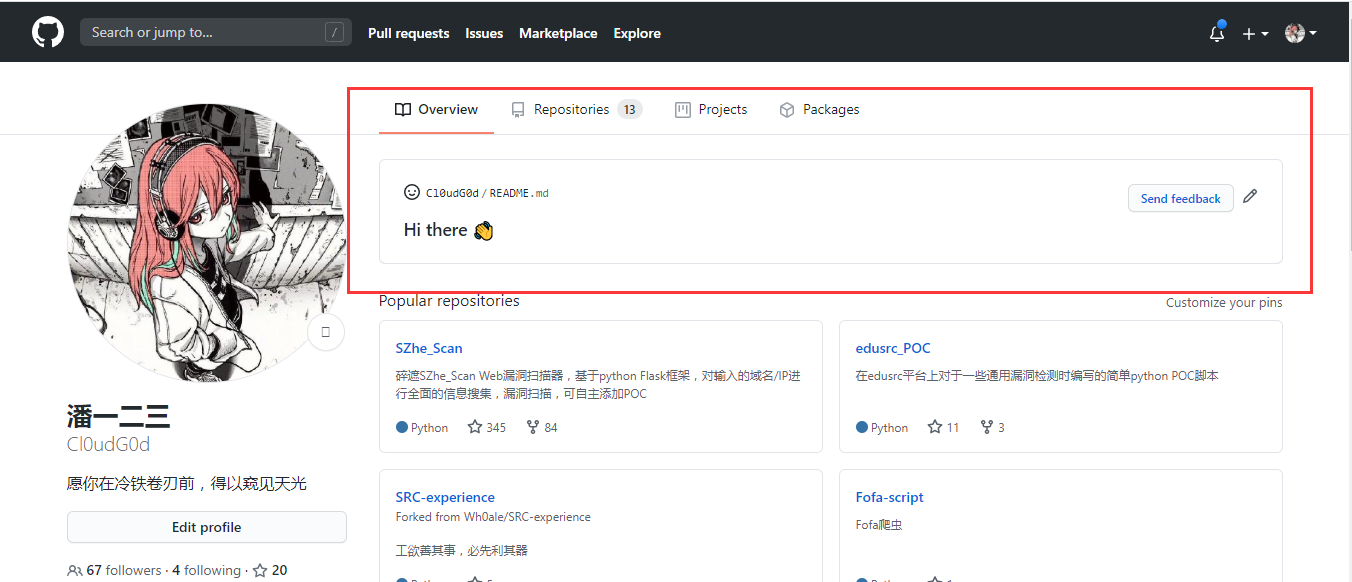
查看主页:
现在我们只需要修改README文件就可以美化我们的个人主页啦
当然网上已经有很多优秀的主页了,我们可以选择性地参考白嫖
先配合 https://github.com/anuraghazra/github-readme-stats 使用,它可以在你的 README 中 获取动态生成的 GitHub 统计信息,其中文使用文档为:https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_cn.md
修改username为自己的github用户名:
1 | [](https://github.com/anuraghazra/github-readme-stats) |
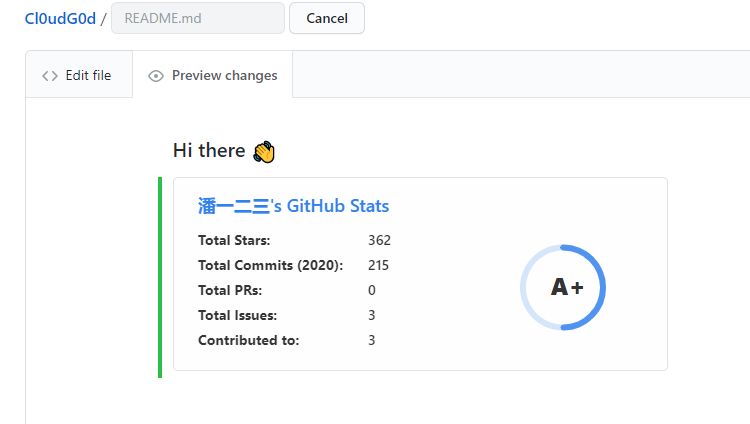
预览效果为:
接着去康康优秀的个人主页模板:https://github.com/kautukkundan/Awesome-Profile-README-templates
这个仓库收集了很多有创意的README 模板,我们可以参考着自己修改。
暂时选择该模板:https://github.com/kautukkundan/Awesome-Profile-README-templates/blob/master/elaborate/JoeyBling.md
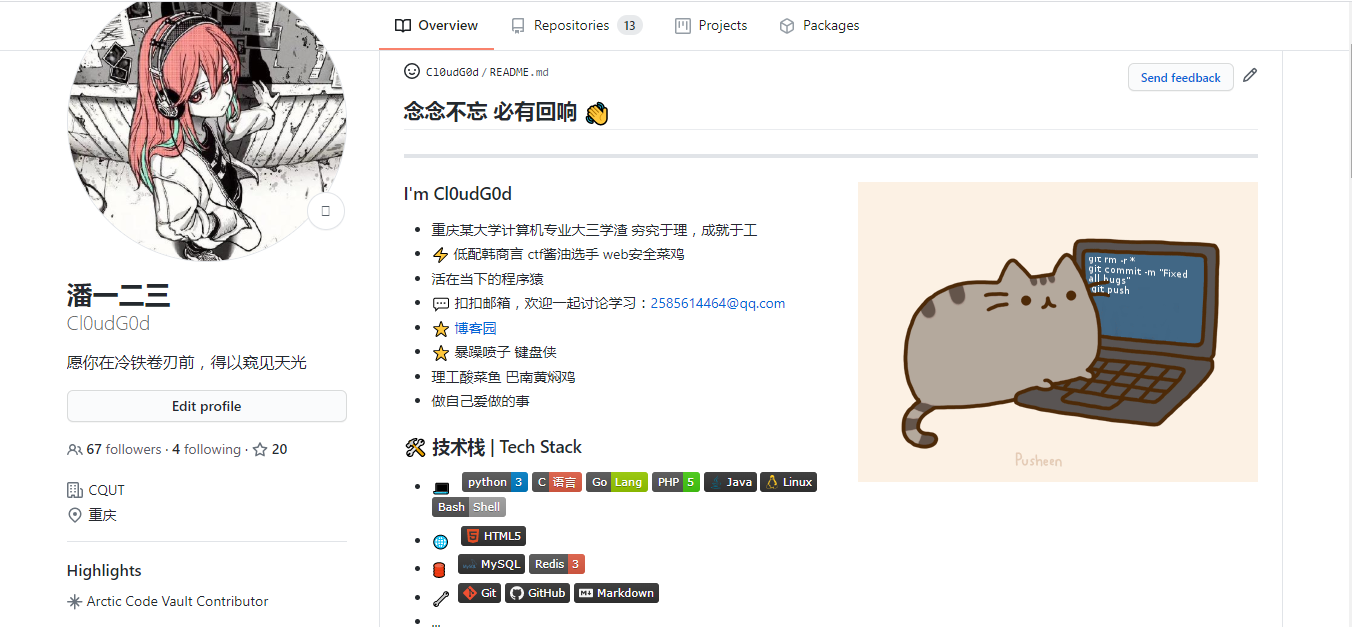
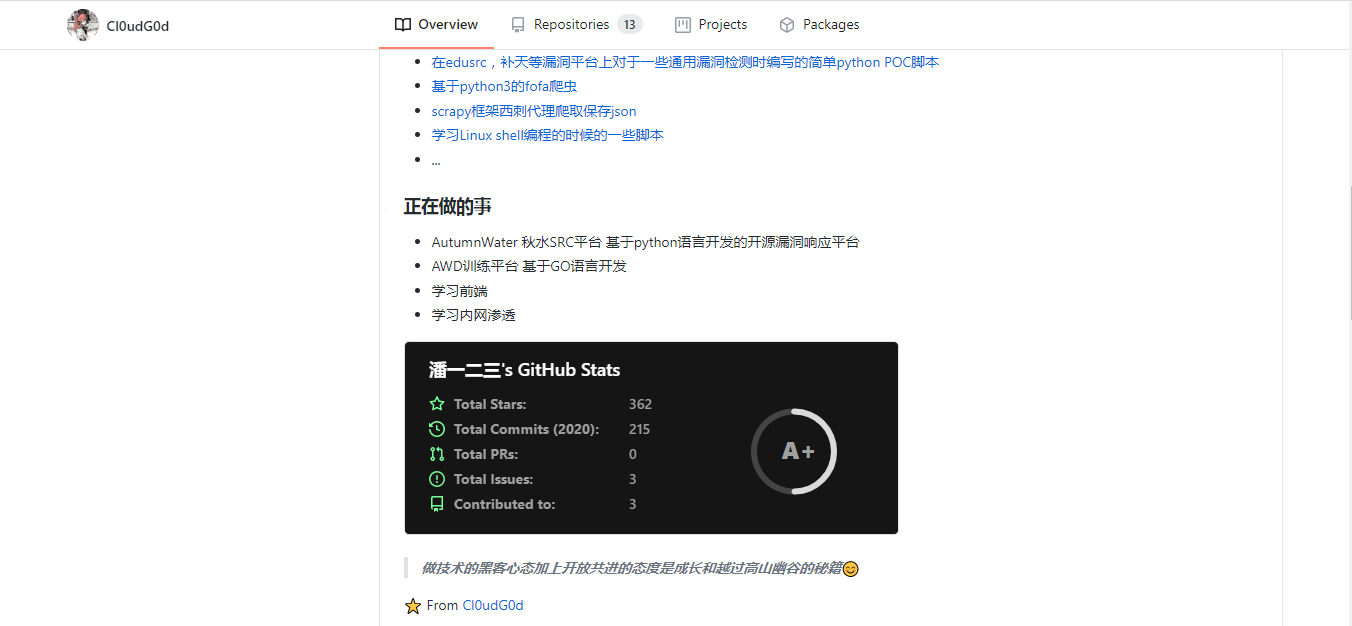
修改之,最后的效果为:
现在个人主页就丰富多了,附上 github 链接:
参考链接:
__EOF__

本文链接:https://www.cnblogs.com/Cl0ud/p/13764921.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!