HTML CSS
JavaScript 编程语言 流程控制
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。Java和JavaScript的关系就像张雨和张雨生的关系,只是名字很像。
Java 服务器端的编程语言
JavaScript 运行在客户端(浏览器)的编程语言
JavaScript是一种运行在客户端 的脚本语言 JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript最初的目的
演示:http://baixiu.uieee.com/admin/login.php最初的目的是为了处理表单的验证操作。
JavaScript现在的意义(应用场景)
JavaScript 发展到现在几乎无所不能。
-
网页特效
-
服务端开发(Node.js) vue
-
命令行工具(Node.js)
-
桌面程序(Electron)
-
App(Cordova)
-
控制硬件-物联网(Ruff)
-
游戏开发(cocos2d-js)
JavaScript和HTML、CSS的区别
-
HTML:提供网页的结构,提供网页中的内容
-
CSS: 用来美化网页
-
JavaScript: 可以用来控制网页内容,给网页增加动态的效果
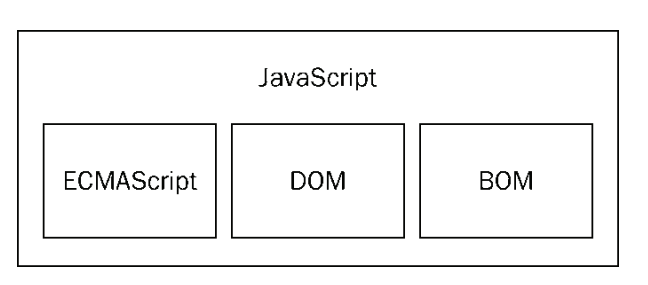
JavaScript的组成

ECMAScript - JavaScript的核心
ECMA 欧洲计算机制造联合会
网景:JavaScript
微软:JScript
定义了JavaScript的语法规范
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关
-
规则 - 必须遵守的,不遵守会报错
-
由字母、数字、下划线、$符号组成,不能以数字开头
-
不能是关键字和保留字,例如:for、while。goto const
-
区分大小写
-
-
规范 - 建议遵守的,不遵守不会报错
-
变量名必须有意义
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword
简单数据类型
Number、String、Boolean、Undefined、Null
复杂数据类型:Object function
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javaScript基础02</title>
</head>
<body>
<input type="button" value="01-赋值运算符" onclick="fz()" /><br />
<input type="button" value="02-分支结构" onclick="maxs()" /><br />
<input type="button" value="03-3元运算符" onclick="age()" /><br />
<input type="button" value="04-switch" onclick="xq()" /><br />
<input type="button" value="05-switch-转换成绩" onclick="cj()" /><br />
<input type="button" value="06-布尔类型的隐式转换" onclick="zhhuan()" /><br />
<input type="button" value="07-while" onclick="wh()" /><br />
<input type="button" value="08-while案例" onclick="anl()" /><br />
<input type="button" value="07-while" onclick="wh()" /><br />
<input type="button" value="07-while" onclick="wh()" /><br />
<input type="button" value="07-while" onclick="wh()" /><br />
<input type="button" value="07-while" onclick="wh()" /><br />
<script>
/*打印100以内 7的倍数
* 打印100以内所有偶数的和
* 打印100以内所有偶数*/
function anl(){
console.log("打印100以内所有偶数");
var ii=1;
while(ii<=100){
if(ii%2==0){
console.log(ii);
ii++;
}
}
console.log(" ");
console.log("打印100以内 7的倍数");
var ii=1;
while(ii<=100){
if(ii%7==0){
console.log(ii);
ii++;
}
}
console.log(" ");
console.log("打印100以内所有偶数的和 ");
var i1=1;
var sum2=0;
while(i1<=100){
if(i1%2==0){
sum+=i1;
i1++;
}
}
console.log(i1);
console.log(" ");
}
/*打印1-100之间所有的数字
* 计算1-100之间所有数的和*/
function wh(){
console.log("计算1-100之间所有数的和 ")
var i=1
var sum=0;
while(i<=100){
sum+=i;
i++;
}
console.log(sum);
console.log(" ");
console.log("打印1-100之间所有的数字 ")
var i=1
while(i<=100){
console.log(i)
i++;
}
console.log(" ")
}
/*转换成false的情况 0 ''空字符串 NaN null undefined */
function zhhuan(){
console.log("0:"+Boolean(0))
console.log("空字符串 NaN:"+Boolean(NaN))
console.log("null:"+Boolean(null))
console.log("undefined:"+Boolean(undefined))
}
/*把成绩转换成ABCDE*/
function cj(){
var ca=1;
switch (ca){
case 1:
alert("A");
break;
case 2:
alert("B");
break;
case 3:
alert("C");
break;
case 4:
alert("D");
break;
default:
alert("E");
break;
}
}
/*输入一个数字,打印对应的星期*/
function xq(){
var ca=1;
switch (ca){
case 1:
alert("星期一");
break;
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期日");
break;
default:
alert("输入有误");
break;
}
}
/*判断一个年龄是否成年, 当年龄超过18 返回 成年 否则返回未成年*/
function age(){
console.log("判断一个年龄是否成年")
var age =20;
console.log(age>=18?'成年了':'没成年')
}
/*02-分支结构*/
/* 求两个数的最大数
* 判断一个数是偶数还是奇数
* 分数转换,把百分制转换成ABCDE <60 E 60-70 D 70-80 C 80-90 B 90 - 100 A*/
function maxs(){
console.log("分数转换,把百分制转换成ABCDE ")
var fs=69;
if(fs<60){
console.log("E");
} else if(fs>60&&fs<70){
console.log("D");
} else if(fs>70&&fs<80){
console.log("C");
} else if(fs>80&&fs<90){
console.log("B");
} else{
console.log("A");
}
console.log(" ")
var c=20;
console.log("判断一个数是偶数还是奇数 ")
if(c%2==0){
console.log(c+"是偶数")
}else{
console.log(c+"是奇数")
}
console.log(" ")
var a=20;
var b=32;
console.log("求两个数的最大数 ")
if(a>b){
console.log("a:"+a);
}else{
console.log("b:"+b);
}
}
/*01-赋值运算符*/
function fz(){
var a=1;
var b=a+3;
console.log(b);
b+=5;
console.log(b);
b%=2;
console.log(b);
}
</script>
</body>
</html>





