vue实现自定义字体库
先看效果是不是你所需要的,再看具体如何实现。
效果如下图所示:

有些字体需要下载,用图片就会变得很不清楚,这样我们就需要去下载字体库,操作步骤如下:
- 首先找到需要下载的字体库
- 然后放在项目里面
- 然后定义字体库名
- 最后引用字体库名
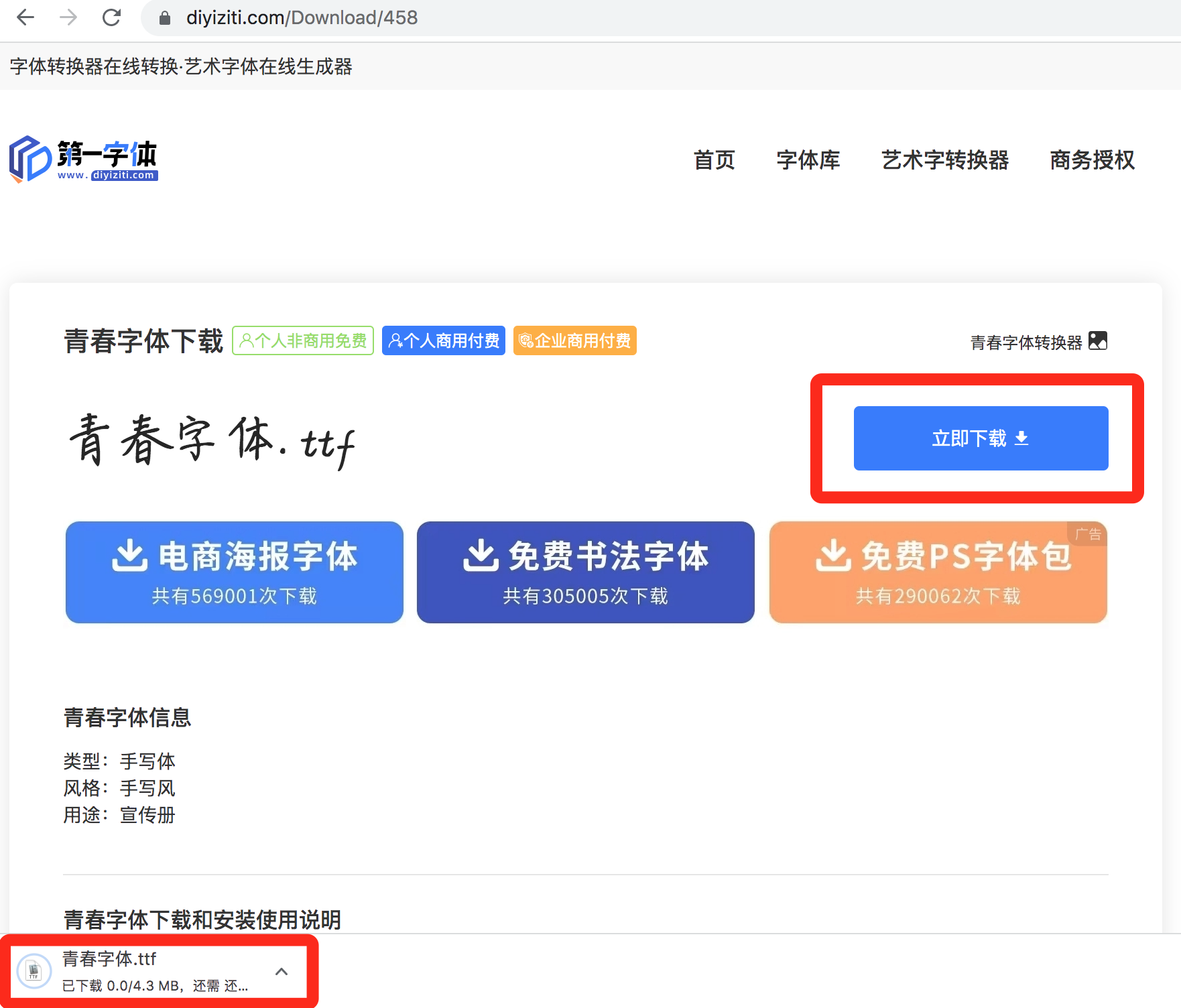
第一步:通过第一字体库链接下载字体库,https://www.diyiziti.com/,找到自己对应的自己库

直接点击下载即可

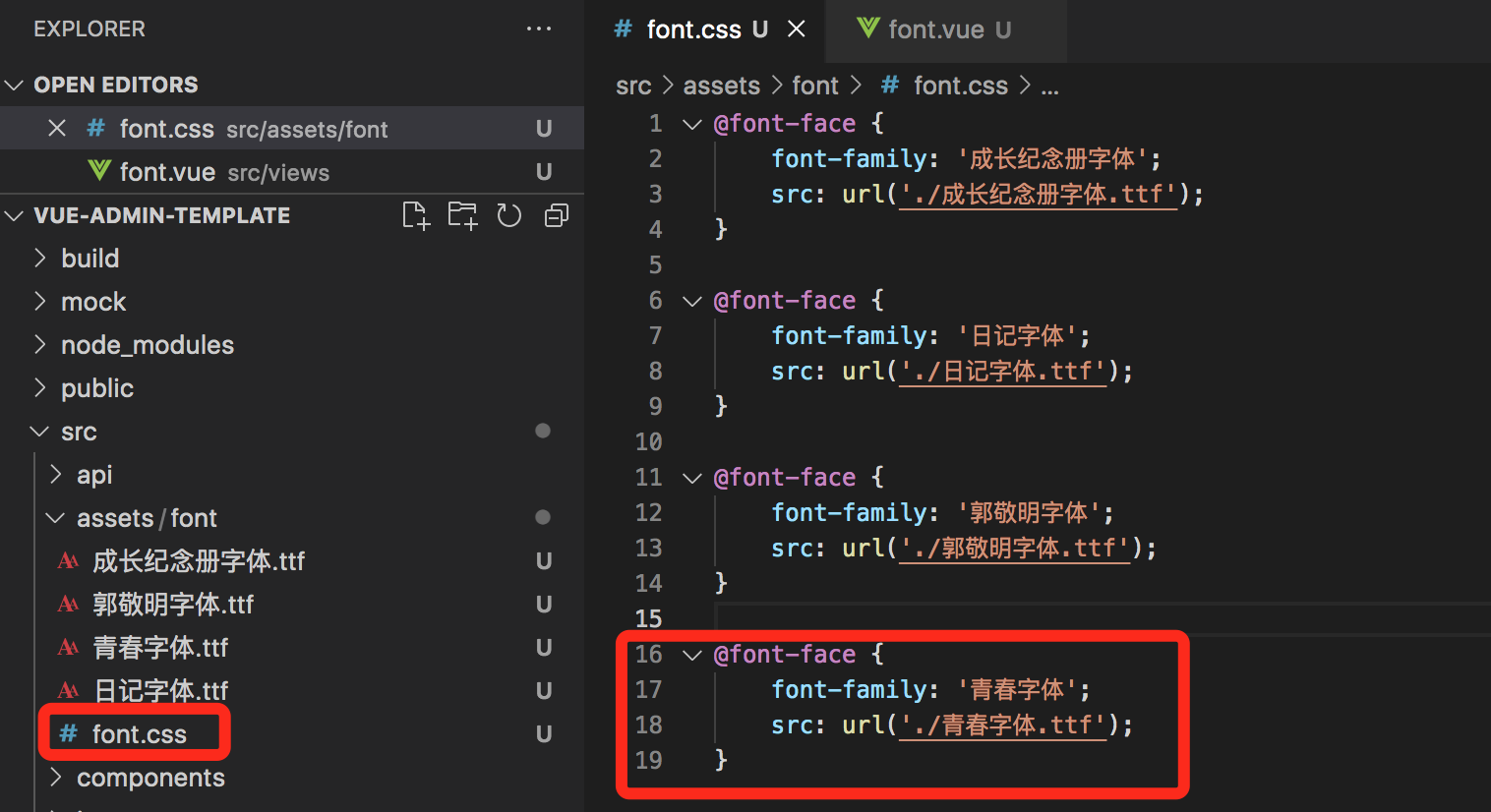
第二步:在src/assets/下面,创建font文件夹,将下载好的字体放进去

创建font.css,定义字体名字,并添加字体路径
@font-face {
font-family: '青春字体';
src: url('./青春字体.ttf');
}
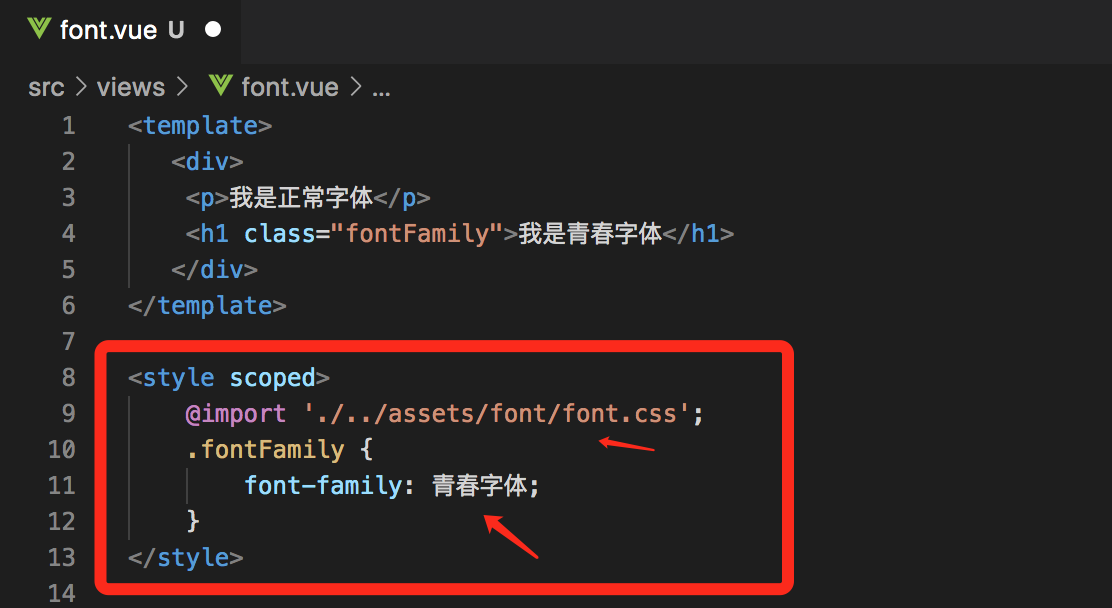
第三步:在需要使用字体库的时候,引用字体库css,并且在当前class类中使用字体名,注意要一致,不然不起效果

代码如下:
<template>
<div>
<p>我是正常字体</p>
<h1 class="fontFamily">我是青春字体</h1>
</div>
</template>
<style scoped>
@import './../assets/font/font.css';
.fontFamily {
font-family: 青春字体;
}
</style>
所有的代码如下:
路径 src/assets/font.css @font-face { font-family: '青春字体'; src: url('./青春字体.ttf'); }
需要使用字体vue页面代码: <template> <div> <p>我是正常字体</p> <h1 class="fontFamily">我是青春字体</h1> </div> </template> <style scoped> @import './../assets/font/font.css'; .fontFamily { font-family: 青春字体; } </style>
vue逆袭群,希望能够帮助到大家!
群号:659182980





