Vux加载更多数据时自动置顶
首先在项目中新建scroller-edit.vue文件:把node_modules\_vux@2.9.4@vux\src\components\scroller\index.vue文件重新复制一份出来放在项目文件里面命名scrollerEdit.vue(可以自定义命名)
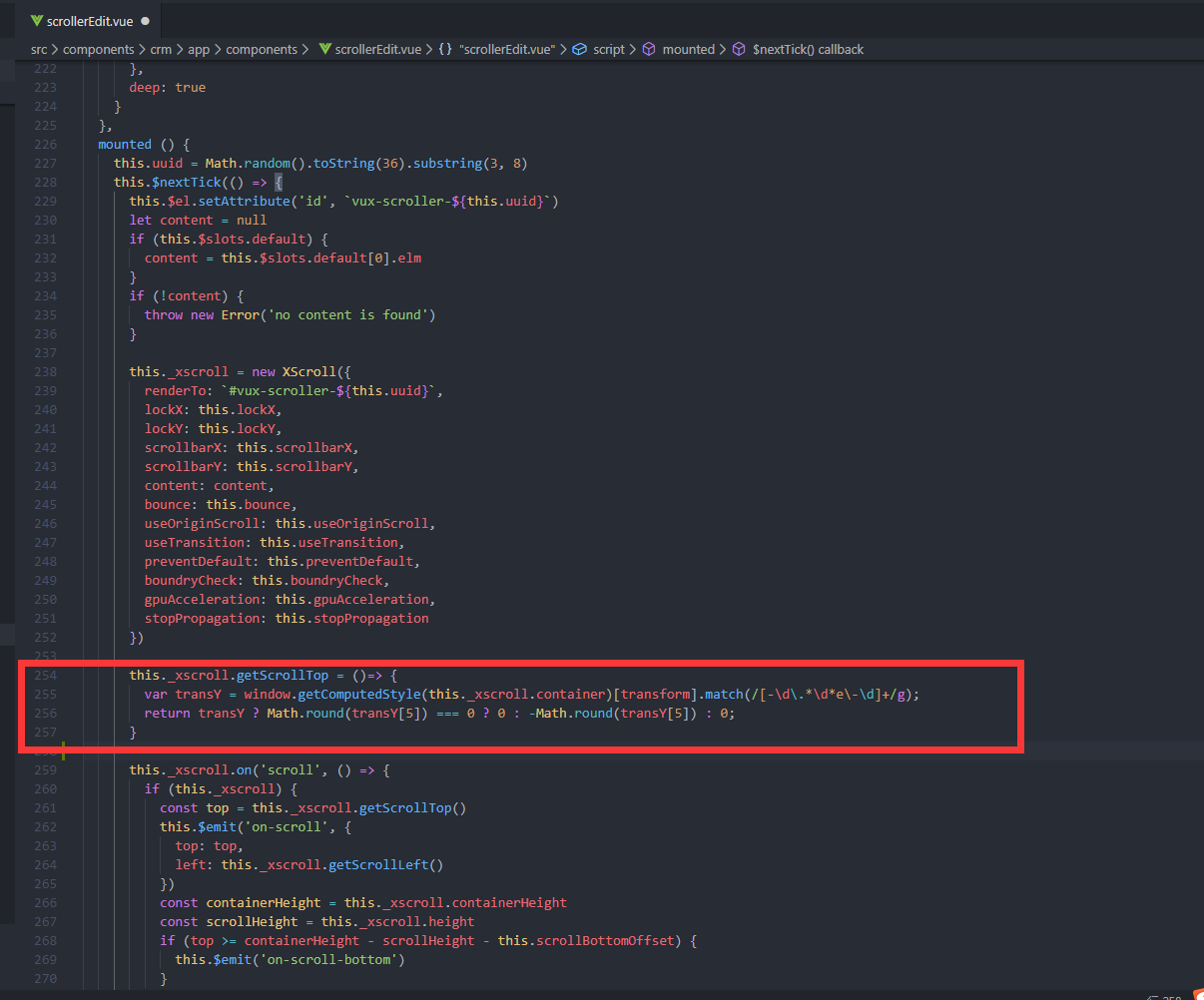
然后重写getScrollTop方法:
在mounted()方法里的this._xscroll = new XScroll({...})后面 加如下代码
this._xscroll.getScrollTop = ()=> {
var transY = window.getComputedStyle(this._xscroll.container)[transform].match(/[-\d\.*\d*e\-\d]+/g);
return transY ? Math.round(transY[5]) === 0 ? 0 : -Math.round(transY[5]) : 0;
}
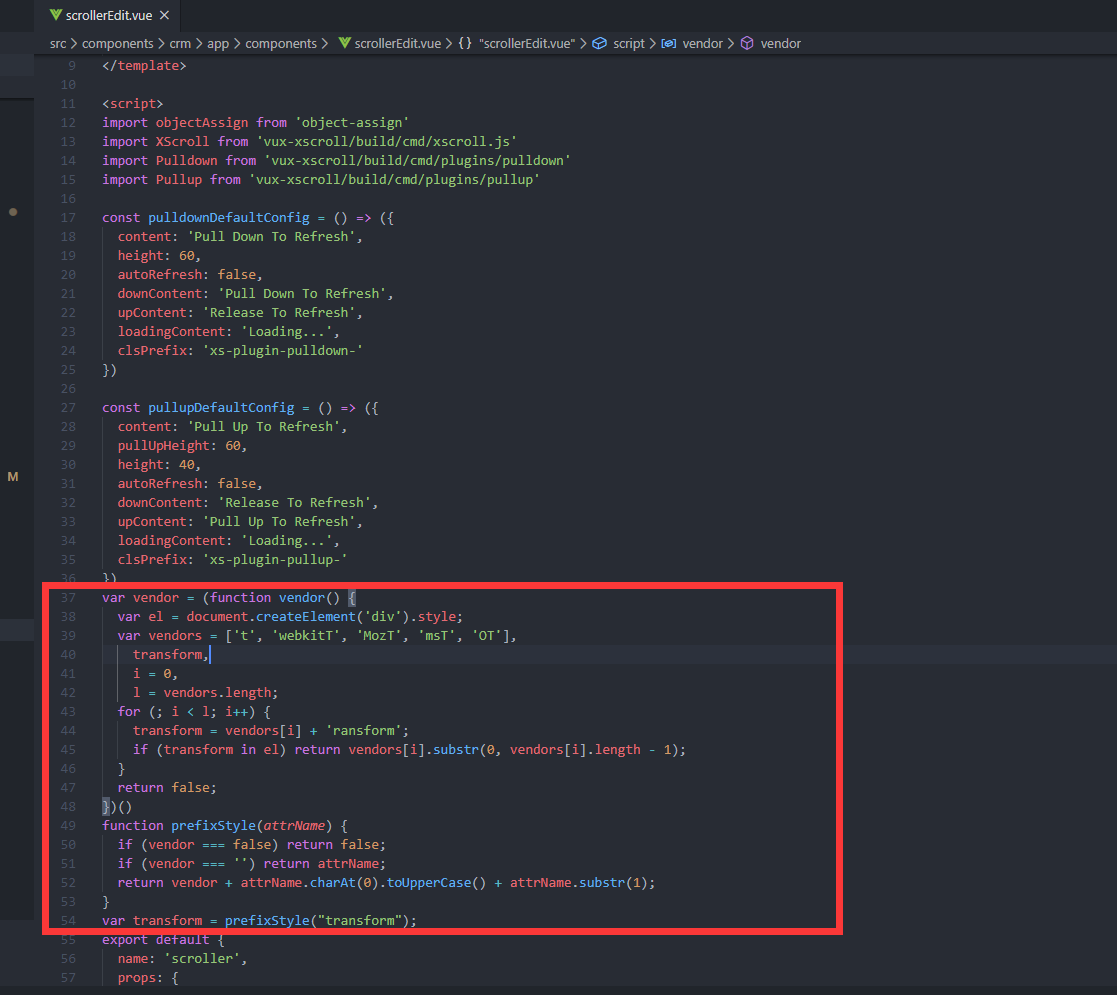
这时候会提示transform not defined报错,因为当前文件没有这个transform 所以要把下面这段放在export default {}上面
var vendor = (function vendor() { var el = document.createElement('div').style; var vendors = ['t', 'webkitT', 'MozT', 'msT', 'OT'], transform, i = 0, l = vendors.length; for (; i < l; i++) { transform = vendors[i] + 'ransform'; if (transform in el) return vendors[i].substr(0, vendors[i].length - 1); } return false; })() function prefixStyle(attrName) { if (vendor === false) return false; if (vendor === '') return attrName; return vendor + attrName.charAt(0).toUpperCase() + attrName.substr(1); } var transform = prefixStyle("transform"); /* 这段代码中vendor和prefixStyle都是从下面这个目录文件里面抠出来的方法 \node_modules\_vux-xscroll@3.1.12@vux-xscroll\build\cmd\util.js,仅供参考! */
最后将项目中所有的<scroller></scroller>替换成我们自己的,,其余所有的用法跟原先一摸一样,就改了标签名称而已
<scroller-edit></scroller-edit> import scrollerEdit from './../components/scrollerEdit' export default { components: { scrollerEdit },
修改截图如下:




欢迎扫码加群,一起讨论,共同学习成长!




