vue二次封装Element的table组件


欢迎扫码加群,一起讨论,共同学习成长!
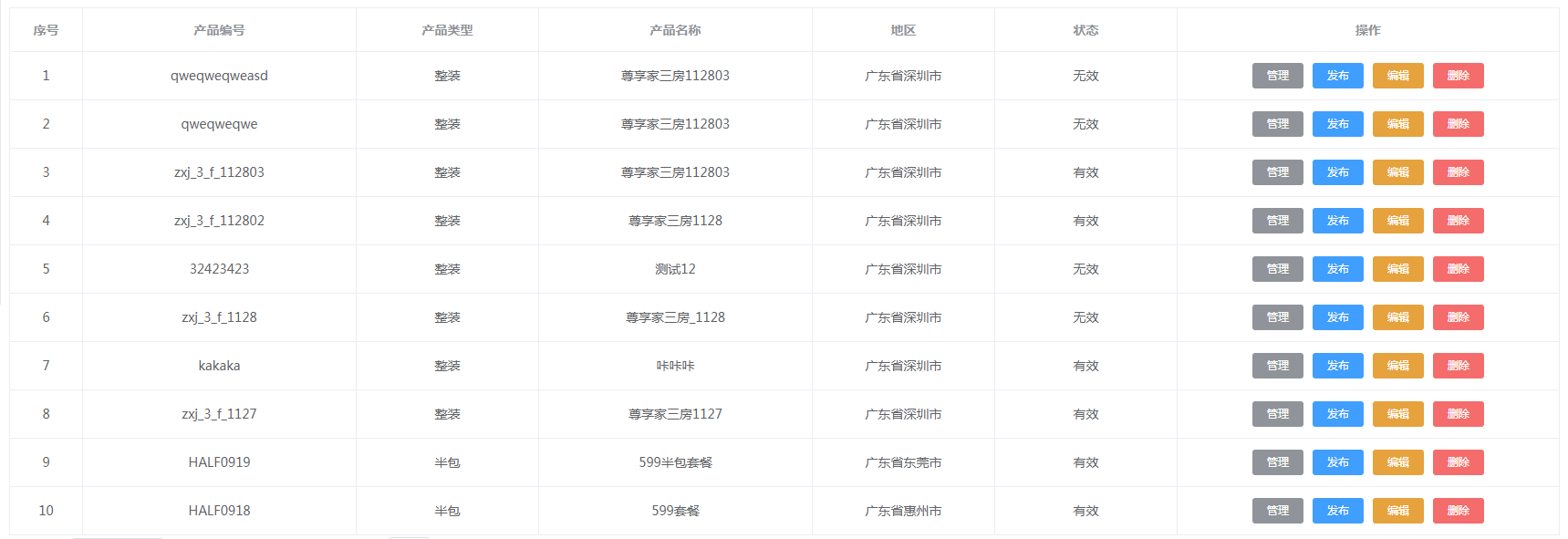
效果图:

通过父子组件传值的方式
父组件:
<template> <div class='test'> <material :list="list" :columns="columns" :operates="operates"/> </div> </template> <script> import material from './table' export default { components:{ material }, data() { return { // 操作按钮 operates:[ { id:1, label:'管理', type:'info', method:(index,row)=>{ this.handleManage(index, row) } }, { id:1, label:'发布', type:'primary', method:(index,row)=>{ this.handleRelease(index, row) } }, { id:2, label:'编辑', type:'warning', method:(index,row)=>{ this.handleEdit(index, row) } }, { id:3, label:'删除', type:'danger', method:(index,row)=>{ this.handleDel(index, row) } } ], columns:[ { prop:'index', label:'序号', width:'80', align: 'center' }, { prop:'code', width:'300', label:'产品编号', align: 'center' }, { prop:'type', width:'200', label:'产品类型', align: 'center' }, { prop:'name', width:'300', label:'产品名称', align: 'center' }, { prop:'address', width:'200', label:'地区', align: 'center' }, { prop:'status', width:'200', label:'状态', align: 'center' } ], list:[ { name: "三房112901", address: "广东省", code: "zxj_3_f_n1129", type:'整装', status: '无效' }, { name: "三房112901", address: "广东省", code: "zxj_3_f_n1129", type:'整装', status: '无效' }, { name: "三房112901", address: "广东省", code: "zxj_3_f_n1129", type:'整装', status: '无效' }, { name: "三房112901", address: "广东省", code: "zxj_3_f_n1129", type:'整装', status: '无效' }, { name: "三房112901", address: "广东省", code: "zxj_3_f_n1129", type:'整装', status: '无效' } ] } }, methods:{ handleManage:(index,row)=>{ console.log('管理index:'+index, row) }, handleRelease:(index,row)=>{ console.log('发布index:'+index, row) }, handleEdit:(index,row)=>{ console.log('编辑index:'+index, row) }, handleDel:(index,row)=>{ console.log('删除index:'+index, row) } } } </script>
子组件:
1 <template> 2 <div class=''> 3 <el-table :data="list" style="width: 100%" border> 4 <template v-for="(item,index) in columns"> 5 <el-table-column :prop="item.prop" :key='item.label' :label="item.label" :align="item.align" :width="item.width"></el-table-column> 6 </template> 7 <el-table-column label="操作" align="center"> 8 <template slot-scope="scope"> 9 <el-button size="mini" v-for="(btn,index) in operates" :type="btn.type" :key="index" @click.native.prevent="btn.method(index,scope.row)">{{btn.label}}</el-button> 10 </template> 11 </el-table-column> 12 </el-table> 13 </div> 14 </template> 15 16 <script> 17 export default { 18 props:{ 19 list:{ 20 type:Array, 21 default:[] 22 }, 23 columns:{ 24 type:Array, 25 default:[] 26 }, 27 operates:{} 28 } 29 } 30 </script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通