Vant+小程序+购物车实例
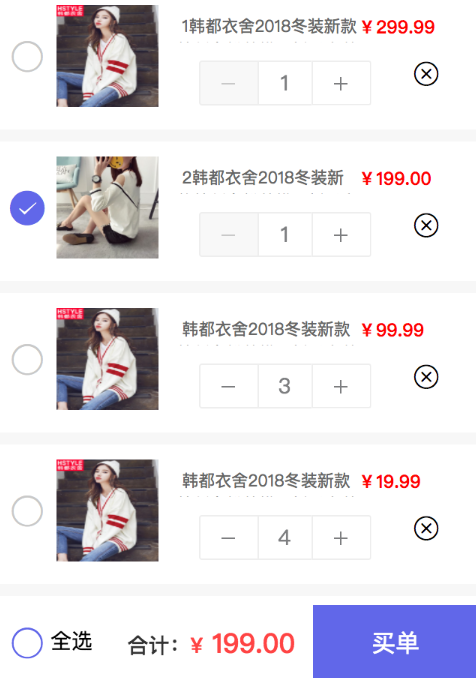
图片实例,看是否是您所需要的喔。。。。

扫码小程序可看实例操作,有啥问题也可扫码加群,很希望可以帮助到你喔!


HTML部分:
<view class="cart"> <view class='top' wx:if="{{isTop}}"> <view> <van-icon name="delete" class='delete' bindtap="emptyCart"/><text bindtap="emptyCart">清空购物车</text> </view> </view> <view> <view class="cartGoods" wx:for="{{items}}" wx:key="item" data-index="{{index}}"> <view class="sigleCheck"> <!-- wx:if 是否选择显示不同图标 --> <icon wx:if="{{item.selected}}" type="success" color="#6167e9" bindtap="sigleCheck" data-index="{{index}}" /> <icon wx:else type="circle" bindtap="sigleCheck" data-index="{{index}}"/> </view> <view class="goodsImg"> <navigator url="../details/details?id={{item.id}}"> <image src="{{item.pic}}" /> </navigator> </view> <view class="goodsDetail"> <view class='details'> <view class='goodsName'> <navigator url="../details/details?id={{item.id}}"> {{item.info}}</navigator> </view> <text class='goodsPrice'>¥{{item.sale_price}}</text> </view> <view class="operate"> <van-stepper value="{{item.number}}" data-index="{{index}}" min="1" max="10" bind:plus="plus" bind:minus="minus"/> <view class="del"> <van-icon name="close" bindtap="deleteList" data-index="{{index}}"/> </view> </view> </view> </view> <view class="submitBar" wx:if="{{bottomBar}}"> <van-submit-bar price="{{ totalPrice*100 }}" button-text="买单" bind:submit="onClickButton" > <!-- wx:if 是否全选显示不同图标 --> <view class='allCheck'> <icon wx:if="{{selectAllStatus}}" type="success_circle" color="#6167e9" bindtap="selectAll"/> <icon wx:else type="circle" color="#6167e9" bindtap="selectAll"/> <text class="allText">全选</text> </view> </van-submit-bar> </view> </view> <view wx:if="{{hasList}}" class='empty'> <view> <image src='../../images/a.png' class='empty_pic'></image> <view class="empty_text">购物车为空,快去添加商品吧~</view> <view> <van-button round type="danger" bindtap='Gohome' class='Gohome' size="large">去逛逛</van-button> </view> </view> </view> <van-notify id="custom-selector" /> <van-toast id="van-toast" /> </view>
JS部分:
1 //index.js 2 import Notify from '../vant/notify/notify'; 3 import Toast from '../vant/toast/toast'; //引入toast 4 var cartData = require('../../api/cart.js'); 5 6 //获取应用实例 7 const app = getApp() 8 9 Page({ 10 data: { 11 isTop: true, 12 bottomBar:true, //默认底部导航 13 hasList: false, // 列表是否有数据 14 selectAllStatus: false, // 全选状态,默认全选 15 totalPrice:0, //总价 16 }, 17 onLoad: function () { 18 this.setData({ 19 items: cartData.cartList 20 }); 21 }, 22 // 减去商品 23 minus(event){ 24 var items = this.data.items //获取购物车列表 25 var index = event.currentTarget.dataset.index;//获取当前点击事件的下标索引 26 var number = items[index].number //获取购物车里面的value值 27 number-- 28 items[index].number=number; 29 console.log("number",number); 30 this.setData({ 31 items: items 32 }); 33 this.getTotalPrice(); // 重新获取总价 34 }, 35 // 加 36 plus(e){ 37 var items = this.data.items //获取购物车列表 38 var index = e.currentTarget.dataset.index;//获取当前点击事件的下标索引 39 var number = items[index].number //获取购物车里面的value值 40 number++ 41 items[index].number = number; 42 this.setData({ 43 items: items 44 }); 45 this.getTotalPrice(); // 重新获取总价 46 }, 47 // 单选 48 sigleCheck(e){ 49 var items = this.data.items //获取购物车列表 50 var index = e.currentTarget.dataset.index;//获取当前点击事件的下标索引 51 var selected = items[index].selected //获取购物车里面的value值 52 items[index].selected = !selected; 53 this.setData({ 54 items:items 55 }); 56 this.getTotalPrice(); // 重新获取总价 57 }, 58 // 全选 59 selectAll(e) { 60 let selectAllStatus = this.data.selectAllStatus; // 是否全选状态 61 selectAllStatus = !selectAllStatus; 62 let items = this.data.items; 63 64 for (let i = 0; i < items.length; i++) { 65 items[i].selected = selectAllStatus; // 改变所有商品状态 66 } 67 this.setData({ 68 selectAllStatus: selectAllStatus, 69 items: items 70 }); 71 this.getTotalPrice(); // 重新获取总价 72 }, 73 // 总价 74 getTotalPrice() { 75 let items = this.data.items; // 获取购物车列表 76 let total = 0; 77 for (let i = 0; i < items.length; i++) { // 循环列表得到每个数据 78 if (items[i].selected) { // 判断选中才会计算价格 79 total+= items[i].number * items[i].sale_price; // 所有价格加起来 80 total=total 81 } 82 } 83 84 this.setData({ // 最后赋值到data中渲染到页面 85 items: items, 86 totalPrice: total 87 }); 88 console.log(this.data.totalPrice) 89 }, 90 // 删除商品 91 deleteList(e) { 92 const index = e.currentTarget.dataset.index; 93 let items = this.data.items; 94 items.splice(index, 1); // 删除购物车列表里这个商品 95 this.setData({ 96 items: items 97 }); 98 if (!items.length) { // 如果购物车为空 99 Notify({ 100 text: '全部删除', 101 duration: 1000, 102 selector: '#custom-selector', 103 backgroundColor: '#fc464a' 104 }); 105 this.setData({ 106 hasList: true, // 修改标识为false,显示购物车为空页面 107 bottomBar: false, //底部导航隐藏 108 isTop: false, 109 }); 110 } else { // 如果不为空 111 this.getTotalPrice(); // 重新计算总价格 112 Notify({ 113 text: '删除一个', 114 duration: 1000, 115 selector: '#custom-selector', 116 backgroundColor: '#fc464a' 117 }); 118 } 119 }, 120 // 清空购物车 121 emptyCart(){ 122 console.log("清空",this.data.items) 123 var items = this.data.items; 124 items = ''; 125 this.setData({ 126 items: items, 127 bottomBar: false, 128 hasList: true, 129 isTop: false, 130 }); 131 }, 132 // 购买成功 133 onClickButton() { 134 Toast.success('购买成功'); 135 }, 136 Gohome(){ 137 wx.switchTab({ 138 url: '../home/home' 139 }) 140 } 141 })
CSS部分:
.cart{
background: #f7f7f7;
}
.top{
color: #666;
background: #fff;
padding: 20rpx 20rpx;
font-size: 32rpx;
display: flex;
justify-content: space-between;
}
.top .wap-nav{
vertical-align: middle;
padding-right:16rpx;
}
.delete{
padding-right:16rpx;
margin-left: 20rpx;
}
.compute,.cartGoods{
display: flex;
align-items: center;
}
.cartGoods{
justify-content: space-between;
}
.cartGoods{
background: #fff;
margin-top: 20rpx;
padding: 10px 0;
}
.goodsImg image{
width: 160rpx;
height: 160rpx
}
.goodsDetail{
margin:0 30rpx;
}
.goodsName{
color: #666;
font-size: 28rpx;
width: 80%;
}
.details{
height: 46rpx;
overflow: hidden;
display: flex;
}
.goodsPrice{
font-size: 30rpx;
color: red;
font-weight: bold;
display: inline-block;
width: 200rpx;
}
.operate{
display: flex;
margin-top:30rpx;
justify-content: space-around;
}
.sigleCheck{
margin: 0 20rpx;
}
.allCheck{
margin-left: 20rpx;
}
.allCheck icon{
vertical-align: middle;
padding-right:10rpx;
}
.empty{
background: #fff;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
color: #666;
font-size: 32rpx;
}
.empty_text{
padding: 10rpx 0 30rpx 0;
text-align: center;
}
.empty_pic{
width:400rpx;
height:250rpx;
}
.Gohome .van-button--large{
height: 80rpx;
background: #6167e9;
border: 1px solid #6167e9;
line-height: 74rpx;
font-size: 36rpx;
}
.submitBar .van-button--danger{
border: 1px solid #6167e9;
background: #6167e9;
}




