Element-ui表格单选
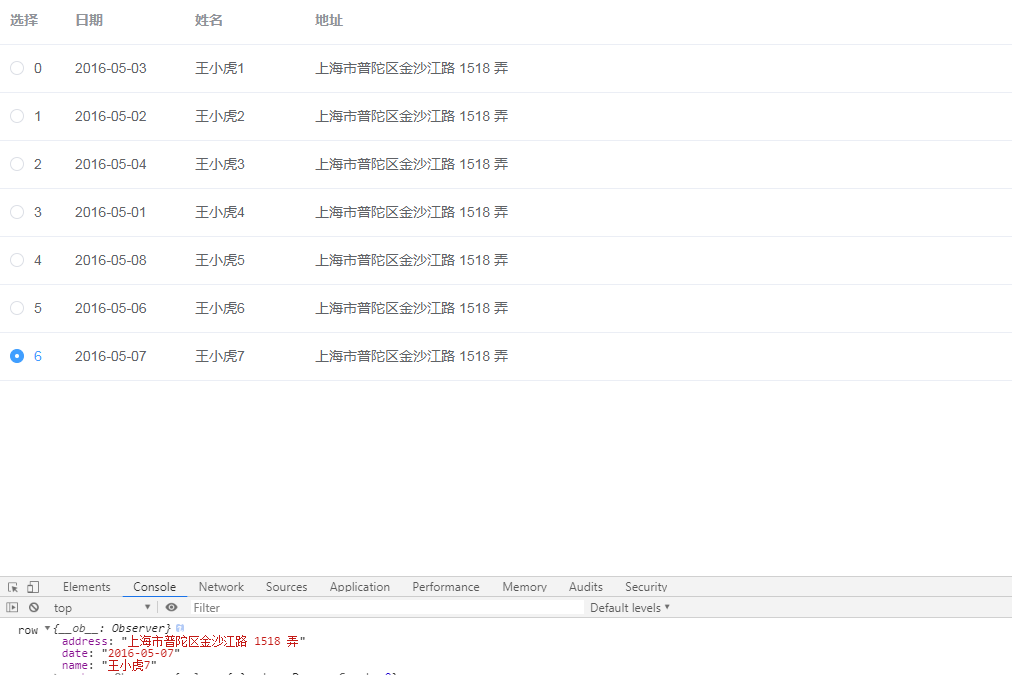
看图说话

看代码说话
<template> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%"> <el-table-column label="选择" width="65"> <template scope="scope"> <el-radio :label="scope.$index" v-model="radio" @change.native="getCurrentRow(scope.row)"></el-radio> </template> </el-table-column> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"></el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip></el-table-column> </el-table> </template> <script> export default { data() { return { radio:"", tableData: [{ date: '2016-05-03', name: '王小虎1', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-02', name: '王小虎2', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎3', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎4', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-08', name: '王小虎5', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-06', name: '王小虎6', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-07', name: '王小虎7', address: '上海市普陀区金沙江路 1518 弄' }], templateSelection: [] } }, methods: { getCurrentRow(row){
//获取选中数据
this.templateSelection = row; }, } } </script>




