Element-ui上传文件(删除、添加、预览)
先为为大家推荐好听的歌曲

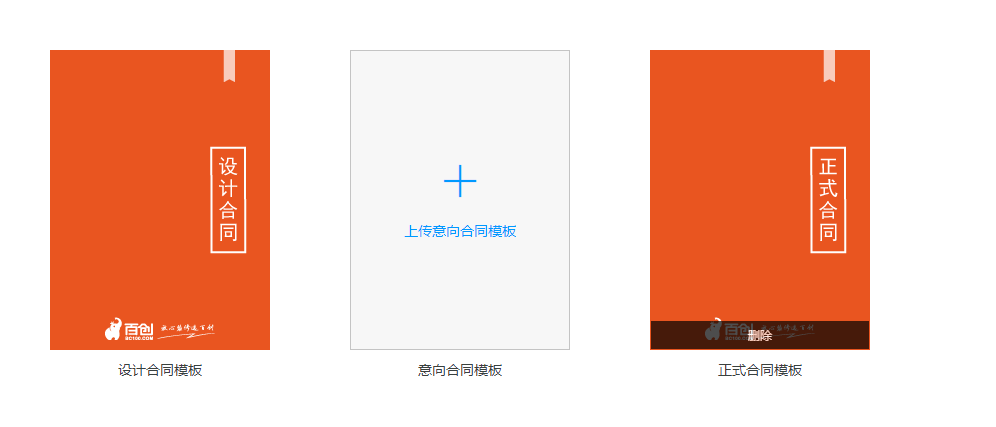
先看下效果是不是你所需要的。。。。
上传文件进度条后续会加上的。。。。

功能需求:默认为上传状态
1、未上传:点击可上传文件
2、已上传:点击可上传文件
(1)、鼠标移入【删除】
(2)、鼠标点击【预览】
然后废话不多说,直接上代码啦,希望能够帮助到你
1 <template> 2 <div class=''> 3 <ul class="contract_list"> 4 <li v-for="(item,index) in items" :key="item.index"> 5 <div class="add_contract" v-if="item.contractTempletPath==''" title="点击可添加合同"> 6 <el-upload 7 class="upload-demo" 8 ref="upload" 9 :http-request="httpRequest" 10 :show-file-list="false" 11 :before-upload="beforeAvatarUpload" 12 :data="{'id':item.id}" 13 action="/clapi/materiel/mealContractTempletRela/uploadContractTemplet" 14 :limit="1" 15 :auto-upload="true"> 16 <div class="add_contract" slot="trigger"> 17 <div class="contract_box"> 18 <p class="el-icon-plus add_icon"></p> 19 <p>上传{{item.contractTempletName}}</p> 20 </div> 21 </div> 22 </el-upload> 23 </div> 24 <!--上传文件之后可删除--> 25 <div class="" v-else> 26 <div class="add_contract"> 27 <span @click="del(item)" title="点击可删除">删除</span> 28 <div class="adreementImg" @click="preview(item)" v-if="item.contractTempletName=='设计合同模板'">
<img title="点击可预览" src="./../images/1.png">
</div> 29 <div class="adreementImg" @click="preview(item)" v-if="item.contractTempletName=='意向合同模板'">
<img title="点击可预览" src="./../images/2.png">
</div> 30 <div class="adreementImg" @click="preview(item)" v-if="item.contractTempletName=='正式合同模板'">
<img title="点击可预览" src="./../images/3.png">
</div> 31 </div> 32 </div> 33 <p class="contract_text">{{item.contractTempletName}}</p> 34 </li> 35 <!--上传文件之后可预览--> 36 <el-dialog width="50%" 37 :visible.sync="dialogVisible" 38 :title="previewName"> 39 <iframe :src='previewUrl' width='100%' height='100%' frameborder='1' style="height: 540px;"></iframe> 40 </el-dialog> 41 </ul> 42 </div> 43 </template> 44 45 <script> 46 export default { 47 props: { 48 message: Object 49 }, 50 data() { 51 return { 52 mealId:"", 53 previewUrl:"", 54 previewName:"", 55 dialogVisible: false, 56 videoFlag:false, 57 items:[], 58 fileData:"", 59 fileName:"", 60 id:"" 61 } 62 }, 63 methods: { 64 // 点击预览 65 preview(val){ 66 this.dialogVisible=true; 67 this.previewUrl = val.contractTempletPath; 68 this.previewName = val.contractTempletName; 69 }, 70 71 // 判断上传文件大小不能超过50M 72 beforeAvatarUpload(file){ 73 const isLt2M = file.size / 1024 / 1024 < 50 74 if(!isLt2M) { 75 this.$message({ 76 message: '上传文件大小不能超过 50MB!', 77 type: 'warning' 78 }); 79 return false; 80 } 81 }, 82 // 点击删除 83 del(val){ 84 this.$confirm("确认要删除"+val.contractTempletName+"吗?", "提示", { 85 confirmButtonText: "确定", 86 cancelButtonText: "取消", 87 type: "warning" 88 }) 89 .then(() => { 90 this.$axios.post('修改为删除接口地址',{ 91 id:val.id 92 }) 93 .then((response) => { 94 this.$message({ 95 type: "success", 96 message: "删除"+val.contractTempletName+"成功!" 97 }); 98 this.templetManage(); 99 }) 100 .catch((error) => { 101 102 }); 103 }) 104 .catch(() => { 105 106 }); 107 }, 108 // 转换base64格式 109 getBase64(file) { 110 return new Promise(function(resolve, reject) { 111 let reader = new FileReader(); 112 let imgResult = ""; 113 reader.readAsDataURL(file); 114 reader.onload = function() { 115 imgResult = reader.result; 116 }; 117 reader.onerror = function(error) { 118 reject(error); 119 }; 120 reader.onloadend = function() { 121 resolve(imgResult); 122 }; 123 }); 124 }, 125 httpRequest (options) { 126 this.fileName = options.file.name; 127 this.id = options.data.id; 128 this.getBase64(options.file).then(res => { 129 this.fileData = res.split(',')[1]; 130 this.$axios.post('修改为你的上传接口地址',{ 131 fileData:this.fileData, 132 fileName:this.fileName, 133 id:this.id 134 }) 135 .then((response) => { 136 this.$message({ 137 type: "success", 138 message: "上传成功!" 139 }); 140 this.templetManage(); 141 }) 142 .catch((error) => { 143 console.log(error); 144 }); 145 146 }); 147 }, 148 templetManage(){ 149 this.$axios.get('查询接口数据地址?mealId='+this.mealId) 150 .then((response) => { 151 var data = response.data.result 152 this.items = data; 153 for(var i=0;i<data.length;i++){ 154 if(data[i].contractTempletPath){ 155 this.items[i].contractTempletPath="http://crm.bc100.com:8012/onlinePreview?url=" + encodeURI(data[i].contractTempletPath); 156 } 157 } 158 }) 159 .catch((error) => { 160 this.$message({ 161 type: "warning", 162 message: error.response.data.result 163 }); 164 }); 165 } 166 }, 167 created() { 168 this.mealId = this.message.id; 169 this.templetManage(); 170 }, 171 } 172 </script> 173 174 <style scoped> 175 .adreementImg,.adreementImg img{ 176 height: 300px; 177 width: 220px; 178 } 179 180 .contract_box { 181 color: #0099ff; 182 font-size: 14px; 183 } 184 .contract_list { 185 text-align: center; 186 display: flex; 187 margin: 50px auto; 188 width: 100%; 189 } 190 .contract_list li { 191 margin-left: 80px; 192 } 193 .contract_text { 194 font-size: 14px; 195 margin-top: 10px; 196 } 197 .add_contract { 198 height: 300px; 199 cursor: pointer; 200 width: 220px; 201 display: flex; 202 background: #f7f7f7; 203 border: 1px solid #c4c4c4; 204 justify-content: center; 205 align-items: center; 206 text-align: center; 207 position: relative; 208 } 209 .add_contract span { 210 width: 100%; 211 z-index: 1111; 212 position: absolute; 213 bottom: 0; 214 padding: 6px; 215 background: #000; 216 opacity: 0.7; 217 color: #fff; 218 display: none; 219 } 220 .contract_list li .add_contract:hover span { 221 display: block; 222 } 223 .add_icon { 224 font-size: 40px; 225 margin-bottom: 20px; 226 } 227 </style>
若有不明白请加群号:复制 659182980 ,也可扫码,希望能帮助到大家。








