Vue+Element+Select获取选中的对象

为大家推荐好听的歌
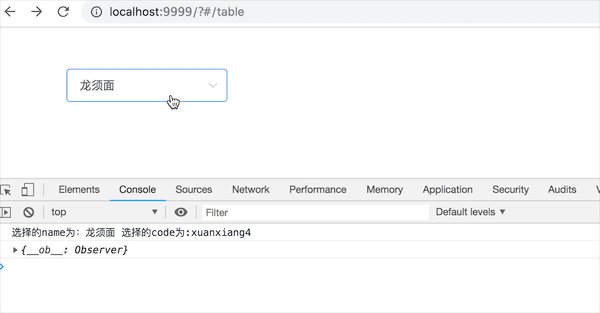
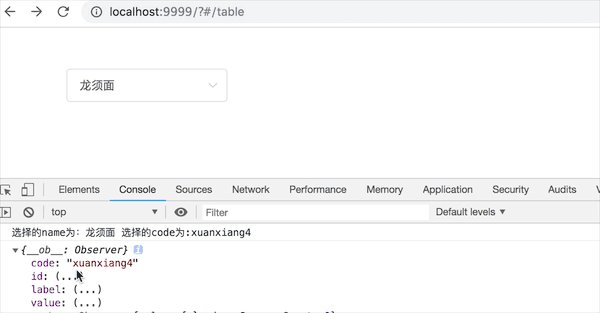
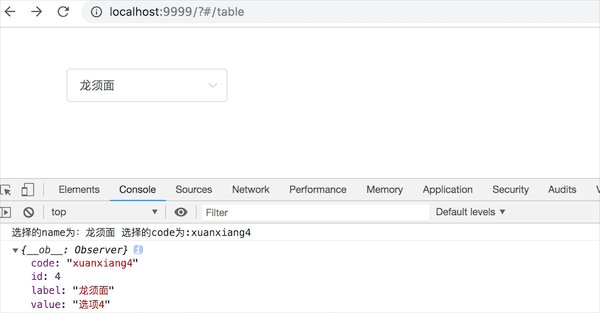
案例演示:获取select当前选中的所有内容

1 <el-select v-model="value8" filterable placeholder="请选择" value-key="id" @change="currentSel"> 2 <el-option v-for="item in options" :key="item.id" :label="item.label" :value="item"></el-option> 3 </el-select>
1 options: [ 2 { 3 value: "选项1", 4 id: 1, 5 code: "xuanxiang1", 6 label: "黄金糕" 7 }, 8 { 9 code: "xuanxiang2", 10 id: 2, 11 value: "选项2", 12 label: "双皮奶" 13 }, 14 { 15 id: 3, 16 value: "选项3", 17 code: "xuanxiang3", 18 label: "蚵仔煎" 19 }, 20 { 21 value: "选项4", 22 id: 4, 23 code: "xuanxiang4", 24 label: "龙须面" 25 }, 26 { 27 value: "选项5", 28 label: "北京烤鸭", 29 id: 5, 30 code: "xuanxiang5" 31 } 32 ],
1 currentSel(selVal) { 2 this.code = selVal.code; 3 this.name = selVal.label; 4 console.log("选择的name为:" + this.name, "选择的code为:" + this.code); 5 console.log(selVal); 6 },
若有不明白请加群号:复制 659182980 ,也可扫码,希望能帮助到大家。

分类:
Element-ui框架







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通