需求同 NW.js将网站打包成桌面应用
1. 从github上克隆electron示例项目
git clone https://github.com/electron/electron-quick-start
2. 安装项目所需包 npm install
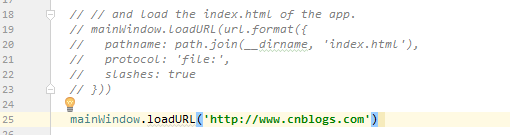
3. 打开main.js,将修改mainWindow.loadURL

4. 运行项目 npm start

5. 安装electron-packager来打包 npm install eletron-packager --save
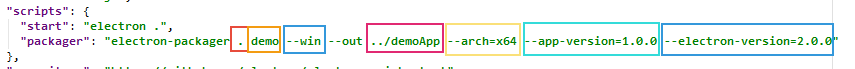
6. package.json中新增script用于打包

命令具体释义为:electron-packager <项目代码目录> <项目名称> <打包平台> --out <输出目录> <平台架构> <应用版本><electron版本>
7. 代码目录下运行 npm run packager ,即可在demoApp下得到demo-win32-x64的应用文件夹

8. 运行demo.exe可得到和4一样的界面
PS:对于NW.js的结果,这样使用electron打包得到的程序,切换链接时,会有明显的闪烁




