Docker学习-jenkins+github实现持续集成和部署
ChuanGoing 2019-12-15
上一篇介绍了docker环境搭建,本篇继续深入,结合jenkins利用docker-compose容器编排简单介绍下如何实现个人学习的持续集成/部署。
本篇学习曲线:
1.安装/运行jenkins容器
2.asp.net core web项目配置
3.jenkins配置github代码管理
4.示例演示
安装/运行jenkins容器
1.登录服务器运行命令,拉取jenkins镜像(注意jenkins tag):
docker pull jenkins/jenkins
启动jenkins容器:
docker run -d --name jenkins -p 8081:8080 -p 50000:50000 -v /root/jenkins_home:/var/jenkins_home -v /usr/bin/docker:/bin/docker -v /var/run/docker.sock:/var/run/docker.sock -v /usr/local/bin/docker-compose:/bin/docker-compose jenkins/jenkins
上面命令稍作解释:-d标识后台运行,-name标识镜像名,-p指定主机端口-容器内部端口映射,-v标识主机目录-容器卷映射(将容器目录挂载到主机目录,以便持久化数据)
注意我这里-v /var/run/docker.sock:/var/run/docker.sock命令实现容器内部响应docker命令,详细说明请看关于/var/run/docker.sock
2.输入服务器ip+jenkins端口

jenkins容器运行后,第一次使用admin账号登录,admin密码可以在:/容器挂载路径/secrets/initialAdminPassword文件中查看。
登录后就是选择默认模式安装插件,等待插件安装完成后自动进入页面(如因网速等原因导致插件安装失败,去系统管理-插件管理手动安装即可)
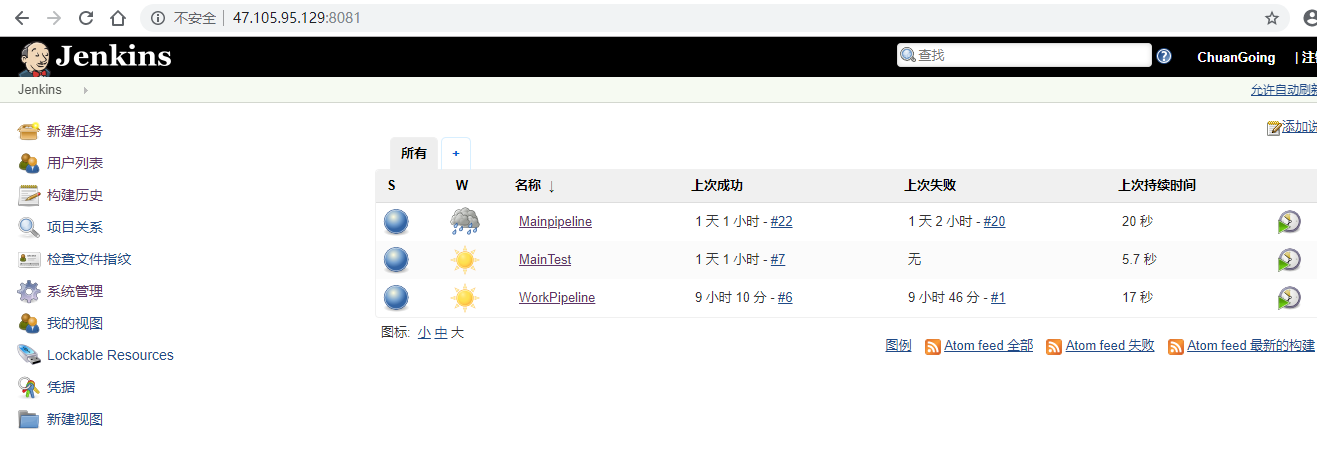
进入到jenkins主页:

asp.net core web项目配置
1.新建asp.net core web项目并上传至github仓储
2.配置jenkins/github webhook,使得有代码提交到github后自动触发消息发送订阅目标
jenkins关联github webhook配置请参考:https://www.jianshu.com/p/07b60b788088
jenkins配置github代码管理
登录jenkins,新建自由风格软件项目

源码管理设置项目地址即访问凭证

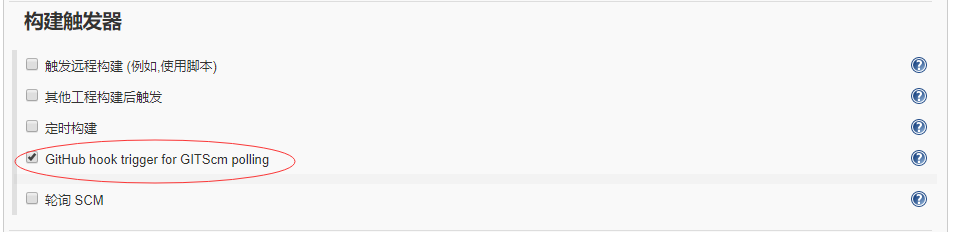
勾选如上选项(github代码提交自动触发构建任务)

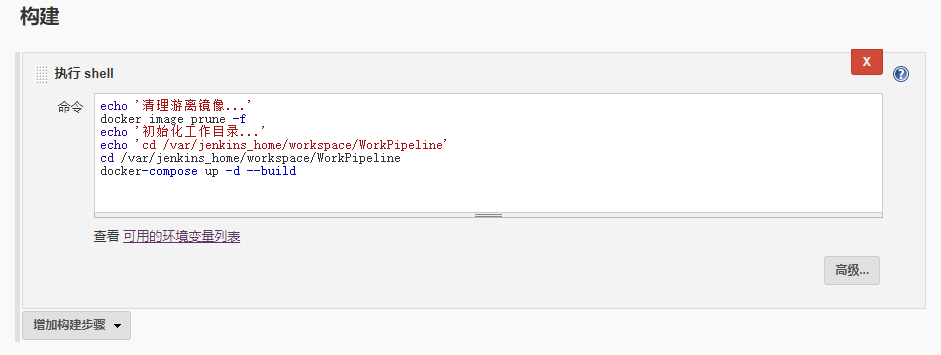
构建脚本如上,简单说明下:
#移除docker构建过程临时镜像(无镜像名和tag:none<none>)
docker image prune -f
jenkins接收到github触发构建时间时,代码下载到:{容器挂载目录}/workspace/{jenkins项目名称},注意这里时在jenkins容器内执行shell命令,因此绝对路径为jenkins内部的绝对路径,进入到代码存储位置:cd /var/jenkins_home/workspace/WorkPipeline
执行docker-compose构建命令
有关于docker-compose.yml即Dockerfile文件,请看本篇末尾github项目链接
示例演示
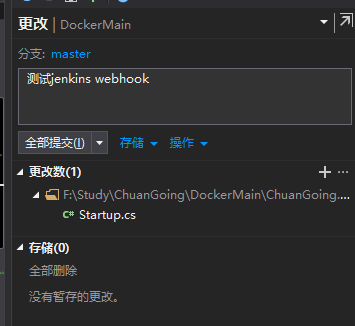
提交代码,


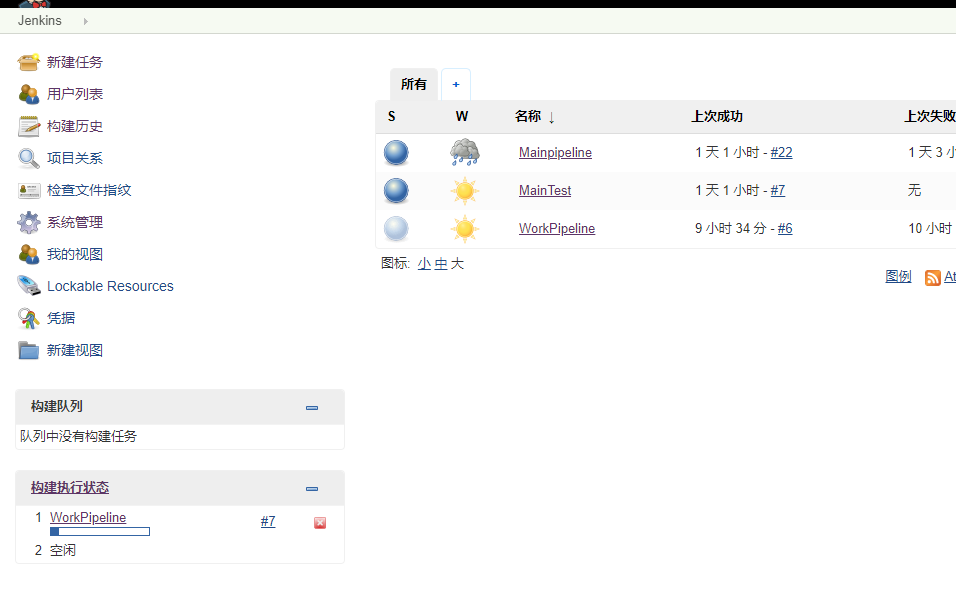
jenkins工作台可以看到正在构建

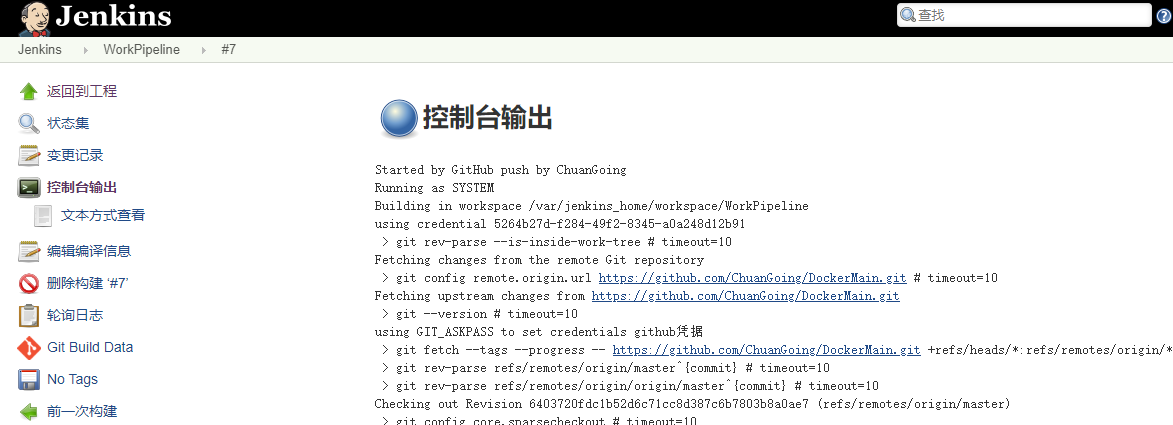
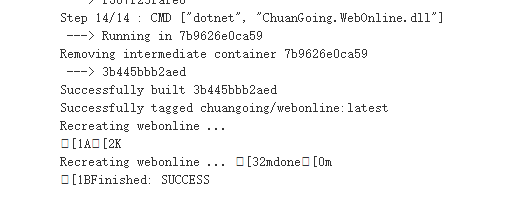
查看构建日志:


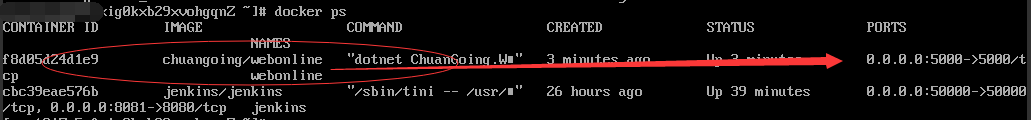
项目构建成功,docker-compose.yml文件中将主机端口映射到webonline容器5000端口

现在,浏览器输入:http://{服务器ip}:5000

web项目成功部署
本示例中的web项目及相关dockerfile配置见github链接:https://github.com/ChuanGoing/DockerMain.git




