Layui——layerjs 用法汇总(持续更新)
写在前面的话:
最近做的后台管理界面中有非常多的弹窗提示,其中,便用到了layerjs来实现~ 把遇到的问题都记录一下吧,以免再次犯难……
入门小示例:http://layer.layui.com/
查看官网文档:http://www.layui.com/doc/modules/layer.html
文档里面很详细地列出了使用方法,配置项等信息,在此我就不赘述了。
一些小的弹窗,可以用 页面层 实现,而不用iframe:
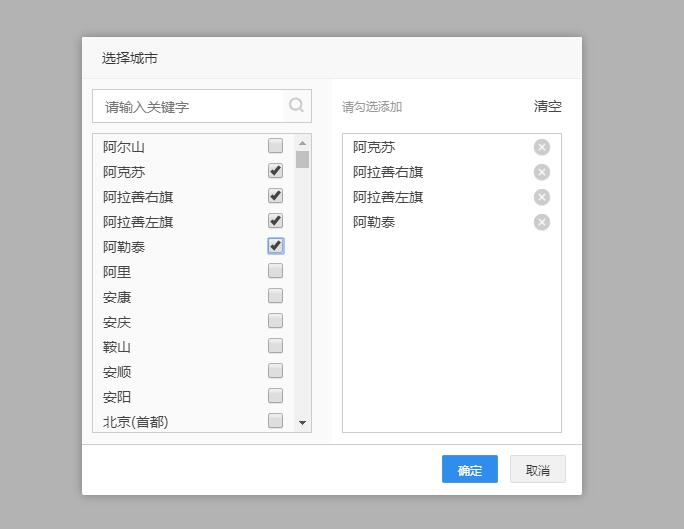
下面以一个实用的弹窗示例:

1. 页面层实现的方法:
1) 先引入 layer.js
<script type="text/javascript" src="../js/layer.js"></script>
2) 在body的直接层下,加入一段弹窗的代码:
<div id="city-list-modal" style="display: none;"> <!-- 你的弹窗布局以及内容代码 --> </div>
在页面放置一个触发弹窗的按钮:
<button id="add" type="button">点击弹窗</button>
3) 如何调用,获取弹窗数据? 在js中加入如下:
//点击按钮 $("#add").on('click', function() { //点击按钮时调用layer插件 layer.open({ title: '编辑', type: 1, area: ['505px','300px'], btn: ['确定', '取消'], scrollbar: false, content: $('#city-list-modal') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响 // 取到弹窗内的数据 yes: function(index){ //一些你的操作(其中 $(selector)是弹窗内某个元素),如: console.log($(selector).html()); // 最后关闭弹窗 layer.close(index); // 关闭弹窗后刷新页面 location.reload(); } }); });
这个弹窗目前是嵌在代码里面的,样式还没有剥离出来,下次有空的时候再把demo地址贴出来吧 。



