AngularJs 开发app之准备工作1_bower安装及使用
写在前面的话:
前段时间一直在学vue, 近来机缘巧合又得到一个angular 项目实例,现试试angular 做一个项目
一、AngularJs 开发app之准备工作:
(1)安装个开发调试工具先:
batarang(https://github.com/angular/batarang 下载v0.10.7)
(2)安装依赖调试工具,这里选择的是 bower :
使用npm安装:
npm install -g bower (我安装到的是 bower@1.8.0)
(3)初始化一个项目(空文件夹,叫 webapp,在此文件夹初始化一下使之成为 git 仓库,再使用 git bash 开始进行以下操作):
bower init
然后会让你选择一些选项,可参考以下截图(刚开始使用的是 cmd命令行,结果在使用bower 安装 angualar文件的时候总是报错,说什么git...后来我就改成 git bash往下做了~,但是前面这块的截图还是用的 cmd 命令行~将就看一下吧):
注:是否私有你可以自己及随便选,我看视频上选的是 no.


然后你的 webapp文件夹下就多了一个 bower.json 文件。
(4)使用 bower install angularJs
bower install --save angular
成功以后便会如下图所示,且 webapp 文件夹下会多了一个名为“bower_components”文件夹:

上图显示,安装的是 angular1.6.2版本的,在移动端开发使用最新版是ok的,但是如果是在 pc端的话,考虑到兼容性,一般是使用1.2版本的,切换版本可以进行如下操作:
bower install --save angular#1.2
因为我要使用的是移动端开发版本,就不用变换版本号啦!~
目前我实践的这个项目是不会用到以下的一些知识点的,所以如果想知识跟我一起学习这个项目的话,可以不看~
如果你想了解更多,请继续往下看~
(5)新建一个 .bowerrc文件
直接在webapp 文件夹下新建当然是不行的,会提示输入文件名,所以采用以下办法:
null > .bowerrc
虽然报错了(如下图),但是还是创建成功了!

(6)在.bowerrc 文件中,指定一个新生成目录名称(如:lib)。也就是在其中添加如下代码:
{
"directory":"lib"
}
(7)安装一个 requirejs:
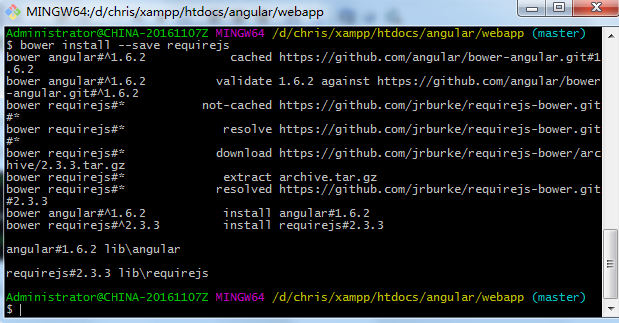
bower install --save requirejs
成功后如截图所示,同时 webapp 文件夹下,会新生成一个名为“ lib ”文件夹,文件夹中会包含之前配置好的 angular 以及 requirejs 文件夹,并且 bower.json文件中也会出现 requirejs 的版本相关信息。

因为 requirejs 是接下来不需要用到的,所以 可以通过 npm uninstall 卸载掉
bower uninstall --save requirejs
运行以后发现,bower.json文件中 以及 lib 文件中 的requirejs 相关信息已经被清除~
至此,把 .bowerrc 以及 lib文件夹都删了吧~



