关于相对定位与绝对定位
1.相对定位:相对自身正常位置的偏移;
position:relative;
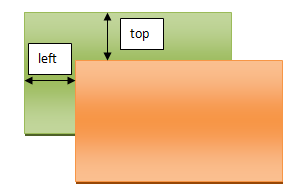
1) top:10px;
left:10px;
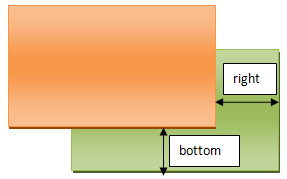
2) bottom:10px;
right:10px;
两种情况如下所示(绿色块状为初始正常位置,橙色指的是给它相对定义后的位置):


2.绝对定位:指相对于父元素的四个方向(top,left,right,bottom)的位置。飘在父元素之上,不占父元素的位置。
position:absolute;
1) top:10px;
left:10px;
2) bottom:10px;
right:10px;
注:这里指的父元素必须是指定了position属性的父元素,若其直属父元素没有定义,则往上一直找上层父元素,……直到找到position属性的父元素,这时候的距离就相对于该父元素,如果父元素及其所有上层父元素都没有定义position属性,那么定义的距离就是相对于body的距离。
若有两个子元素同时飘在父元素上面,且距离较近有重叠时,写在后面的子元素在上方,若要改变其上下位置,可使用 z-index 属性;
z-index:1000;
z-index:1001;
值较大的在上面;



