【Haxe】(一)VSCode 搭建 Haxe 开发环境
前言
咱换工作啦!
新工作这边需要用到的开发语言是 Haxe,最近大概会写几篇笔记。Haxe 的介绍就不写了,打算记录点有用的学习内容,先从搭建开发环境开始吧!
当前适用版本:
- VSCode:Current Latest Version
- Haxe 版本:4.3.1
文章最近更新日期:2023.05.30
环境配置
先去 Haxe 官网下载语言安装包:Haxe - The Cross-platform Toolkit,直接安装就可以

在这里我使用 VSCode 作用平时练习用的 IDE(没有安装的自己安装下,这步我就省略了)

在 VSCode 中下载 Haxe 语言插件

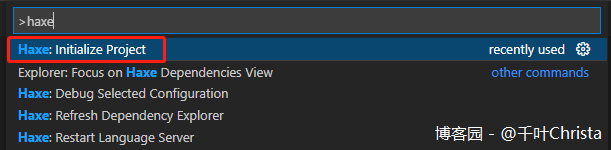
然后使用Ctrl + P组合键,打开 VSCode 的命令输入框,执行 Haxe 插件的初始化命令,初始化一个工作空间(选中的文件夹必须为空)

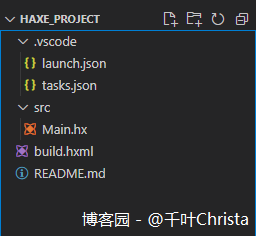
执行完该命令,Haxe 插件会帮你生成一个 Haxe 的基本工程

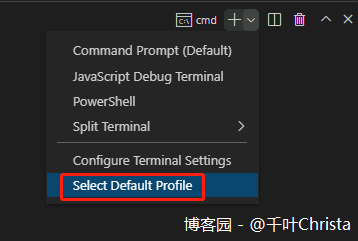
接下来我们在导航栏找到 Terminal > New Terminal,打开一个命令行窗口,选择 Select Default Profile > Command Prompt


在 Main.hx 文件中编写测试代码
class Main { static function main() { var a:Int = 1; var b:Int = 2; trace('${a+b}'); } }
在 VSCode 的命令行窗口输入命令haxe .\build.hxml,即可看到运行结果

注:该命令需要灵活变通,只有运行当前 Main.hx 文件所对应的.hxml文件,才能正常编译。例如:
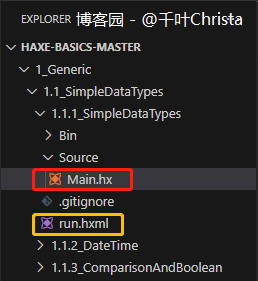
示例文件 Main.hx 的位置为 E:\Learn_Project\haxe-basics-master\1_Generic\1.1_SimpleDataTypes\1.1.1_SimpleDataTypes\Source
对应的.hxml文件的位置为 E:\Learn_Project\haxe-basics-master\1_Generic\1.1_SimpleDataTypes\1.1.1_SimpleDataTypes

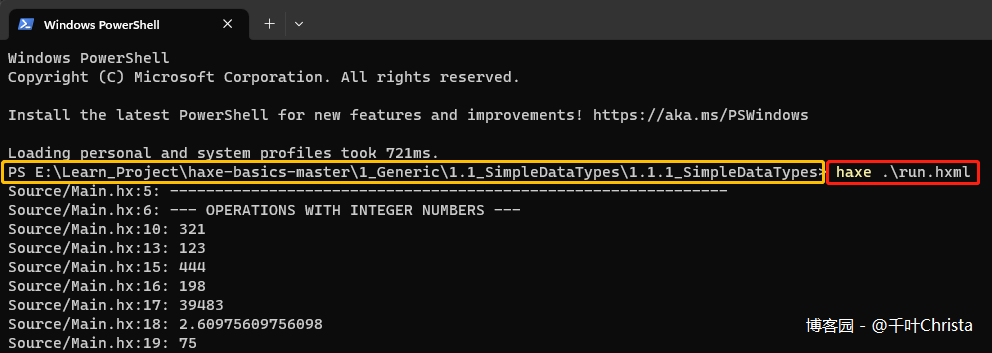
那么应该进入到.hxml文件所在的位置,开启命令行窗口,执行haxe .\run.hxml命令(该.hxml文件的名称为 run),即可看到代码运行结果

至此,平时练习用的开发环境就搭建完成啦!~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端