【Oculus Interaction SDK】(八)特殊的 UI(曲面效果 & 手指点击)
前言
前段时间 Oculus 的 SDK 频繁更新,很多已有的教程都不再适用于现在的版本了。本系列文章的主要目的是记录现版本常见功能的实现方法,便于自己后续开发。当然,不排除我文章刚写完 SDK 又变了的可能性,所以如果有人发现文章的内容已经不适用于新版本了,也可以留评论或者私信我,我会持续更新文章内容。
当前适用版本:
- Unity 版本:2021.3.7f1c1
- Oculus Interaction SDK 版本:47.0
文章最近更新日期:2023.02.13
曲面 UI
实现曲面效果
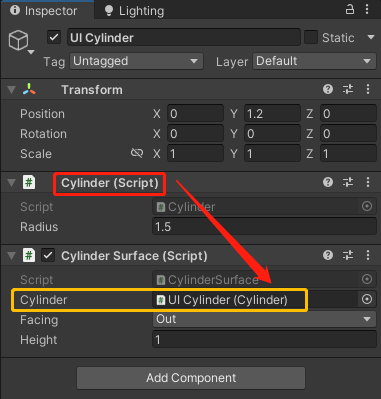
创建一个空物体 UI Cylinder,为其添加 Cylinder、Cylinder Surface 组件


在其下创建一个子物体 Canvas,渲染模式修改为 World Space,然后随便放几个控件

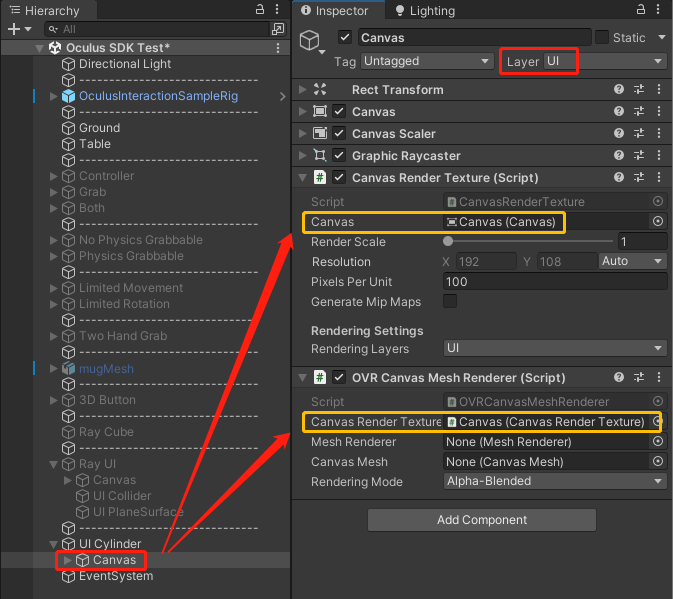
为 Canvas 添加 Canvas Render Texture 和 OVR Canvas Mesh Renderer 组件,点击 Auto-Fix 消除警告,并把 Canvas 的 Layer 设置为 UI
注:点击 Auto-Fix 之后,会取消勾选相机 Culling Mask 中的 UI 层,场景中原有的 UI 层的物体都会无法显示,注意调整 Layer 设置

在 UI Cylinder 下创建一个空物体 Mesh,为其添加 Mesh 三件套:Mesh Filter、Mesh Renderer、Mesh Collider

随后继续添加 Collider Surface、Canvas Cylinder 组件,并进行赋值

回到 Canvas 把 OVR Canvas Mesh Renderer 的参数补全,渲染模式选择 Alpha-Blended 保证曲面效果中可以显示透明色

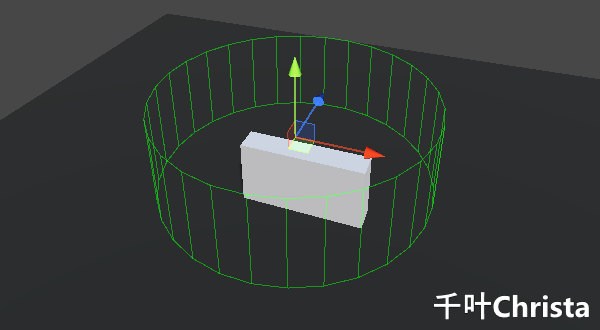
运行一下看看效果

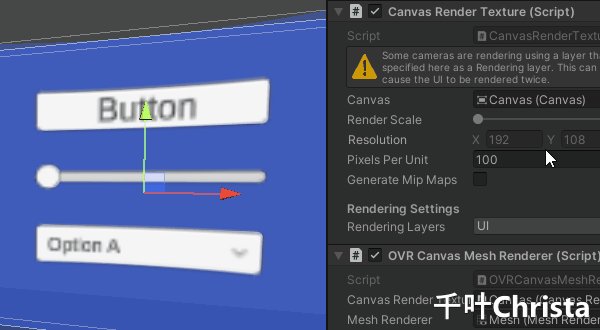
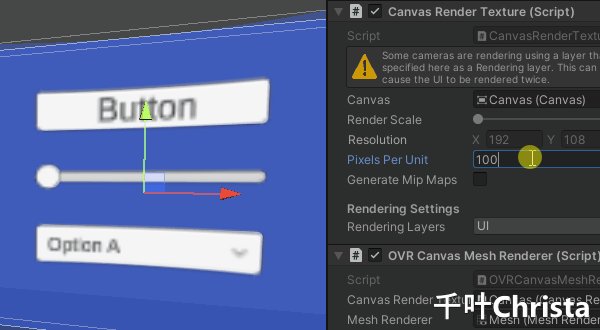
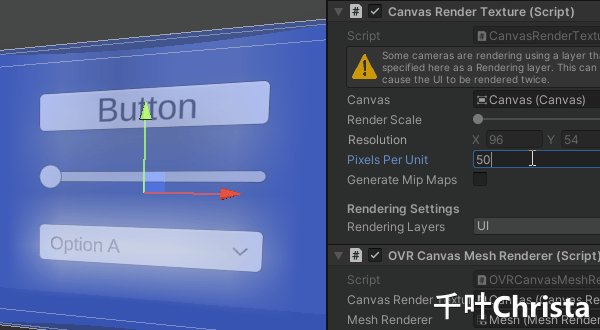
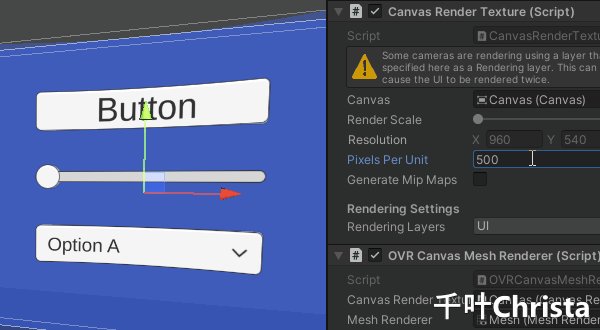
如果靠近看会发现 UI 上的字迹比较模糊,调整一下 Pixels Per Unit 就好了

实现 UI 交互
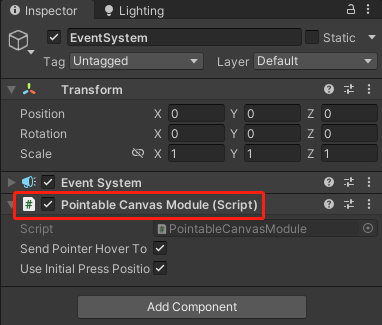
找到 EventSystem,移除 Standalone Input Module 组件,添加 Pointable Canvas Module 组件

为 Canvas 添加 Ray Interactable、Pointable Canvas Mesh、Pointable Canvas 组件,并完成引用即可

大功告成!

使用手指点击 UI
创建一个空物体 Poke UI,新建一个子物体 Canvas,然后随便摆几个控件,调整一下大小和位置

再创建一个子物体 Proximity Field,添加 Box Proximity Field 组件

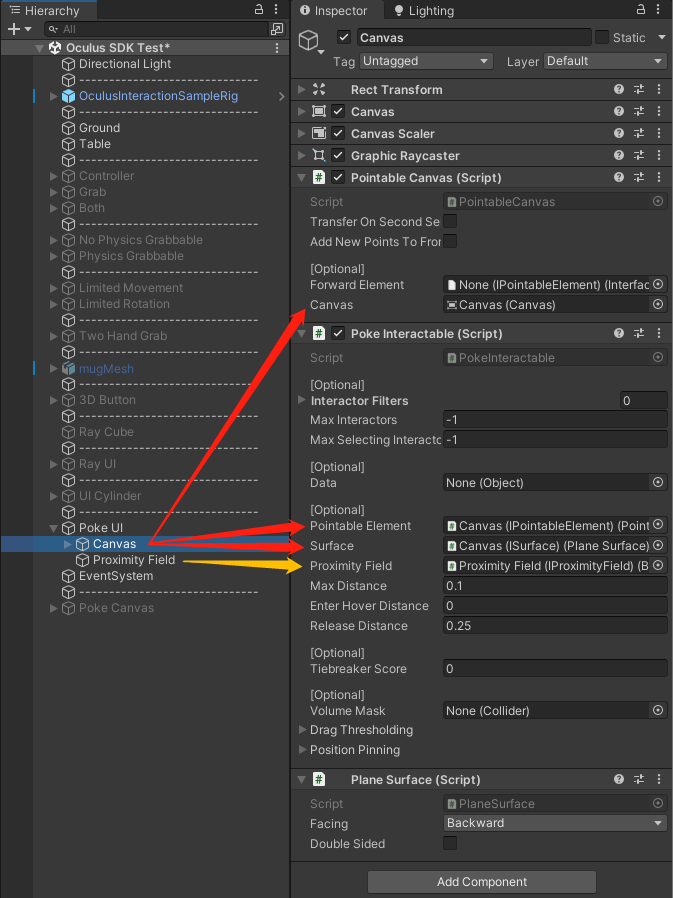
回到 Canvas,添加组件 Pointable Canvas、Poke Interactable、Plane Surface,并完成引用

看看效果,完成!

这里的手之所以不会穿透是因为做了限制,详情请看这篇文章
【Oculus Interaction SDK】(六)实体按钮 & 按压交互 - 千叶Christa - 博客园 (cnblogs.com)
参考资料
User Interface and Curved Canvas - Oculus Interaction SDK - PART 6 - YouTube



 浙公网安备 33010602011771号
浙公网安备 33010602011771号