Bootstrap表格添加搜索栏
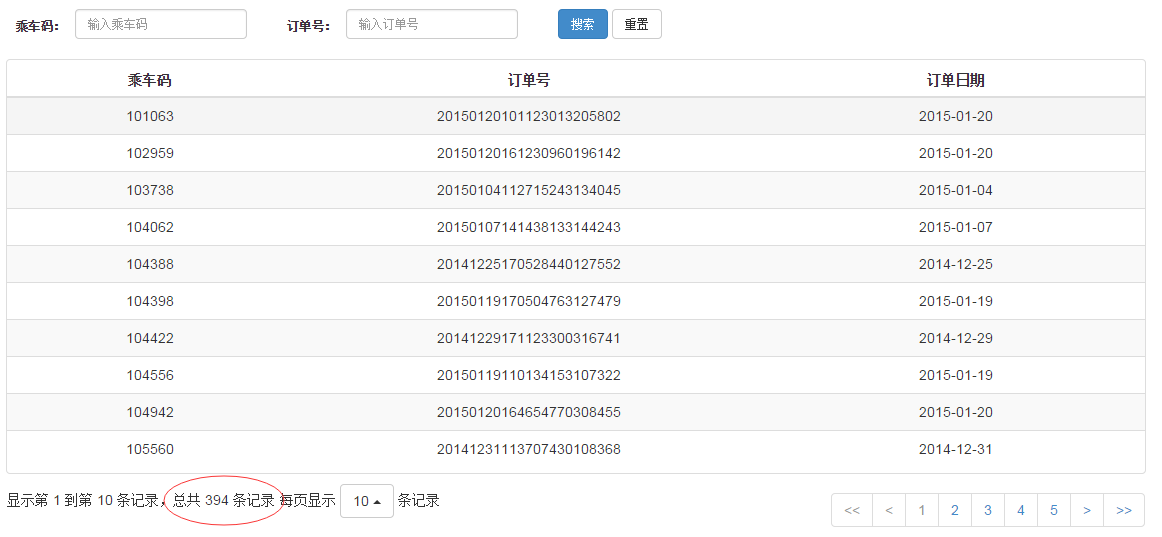
在学习了表格的分页后,本文尝试在表格顶部加入搜索栏,用来筛选表格的数据,先看一下效果:
未进行搜索时,有394条记录:

在输入乘车码“1”和订单号“20150120”后,只有28条记录:

此处使用了两个筛选条件:乘车码和订单号进行了模糊查询,从而大大减少了表格的记录数,以达到搜索的目的。
HTML页面代码如下:

<div id="toolbar"> <div class="my-container"> <label class="myLabel-content">乘车码:</label> <div class="myText-content"> <input id="busNo" type="text" class="form-control" placeholder="输入乘车码"> </div> </div> <div class="my-container"> <label class="myLabel-content">订单号:</label> <div class="myText-content"> <input id="orderId" type="text" class="form-control" placeholder="输入订单号"> </div> </div> <div class="myBtn-content"> <button id="search" type="button" class="btn btn-primary">搜索</button> <button id="reset" type="button" class="btn btn-default">重置</button> </div> </div> <table id="testTable" data-toggle="table" data-height="530" data-striped="true" data-classes="table table-hover" data-toolbar="#toolbar" data-side-pagination="server" data-pagination="true" data-page-list="[10,20,50,100]"> <thead> <tr> <th class="col-md-3" data-field="BusNo" data-align="center">乘车码</th> <th class="col-md-5" data-field="OrderId" data-align="center">订单号</th> <th class="col-md-4" data-field="OrderDate" data-align="center" data-formatter="FormatDateTime">订单日期</th> </tr> </thead> </table>
可以注意到:在table中并没有URL,因为在查询的过程中参数可以是变化的,会在JavaScript中对URL做动态的绑定。JavaScript代码如下:

$(function () { $('#testTable').bootstrapTable('refresh', { url: '/Home/GetPaginationData2' }); $('#search').click(function () { var busNo = $('#busNo').val(); var orderId = $('#orderId').val(); $('#testTable').bootstrapTable('refresh', { url: '/Home/GetPaginationData2?orderId=' + orderId + '&busNo=' +busNo }); }); $('#reset').click(function() { $('#busNo').val(''); $('#orderId').val(''); $('#testTable').bootstrapTable('refresh', { url: '/Home/GetPaginationData2' }); }); });
其中三个函数对表格的URL进行了设定:
1. 初始化页面时;
2. 点击“搜索”按钮,对URL添加了两个参数:“orderId”和“busNo”,稍后在后台代码中会对这两个参数进行处理;
3. 点击“重置”按钮,将清空查询条件,重新查询表格数据。
后台代码如下:

public JsonResult GetPaginationData2(string orderId, string busNo) { var offset = Request.Params["offset"] == null ? 0 : int.Parse(Request.Params["offset"]); var limit = Request.Params["limit"] == null ? 10 : int.Parse(Request.Params["limit"]); using (var context = new TestEntities()) { int count; var q = (from a in context.Tickets join b in context.Order on a.OrderId equals b.Id select new { BusNo = a.BusNumber, OrderId = b.Id, OrderDate = b.OrderDateTime, }).Where( t => (string.IsNullOrEmpty(orderId) || t.OrderId.Contains(orderId)) && (string.IsNullOrEmpty(busNo) || t.BusNo.Contains(busNo))) .Distinct() .Pagination(offset, limit, out count); var data = q.ToList(); return Json(new {rows = data, total = count}, JsonRequestBehavior.AllowGet); } }
下面是程序中会引用的CSS样式,供参考:

.my-container { float: left; display: inline-block; margin-right:30px; } .myLabel-content ,.myText-content,.myBtn-content{ float: left; display: inline-block; margin-left: 10px; } .myLabel-content,.myText-content input[type='text'],.myBtn-content .btn { height: 30px; font-size: 12px; } .myBtn-content .btn { margin-bottom: 10px; }




