easyui的combogrid
easyui的combogri下拉框用在项目中很多,有时会出现很多问题,当然也好解决。
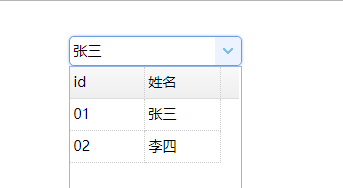
1.当向后台传id值时,用户输入的与查询出来的显示值一样,但combogrid为空?
情景:输入‘李四’,和显示值一样但没有选择,combogrid为空

这样表面是输入了,但值不是01,而是张三。
//这里对于combogrid应该换一种方法取值
<input type="text" id="data"></input>
//js代码
var rows = $("#data").combogrid("grid").datagrid("getSelected") || {};
var id = rows.id;
if(!id){
$.messager.alert("提示","请选择已有的人员!","info");
return;
}
这样就避免用户输入正确可是后台处理错误的尴尬。
2.代码清除组件值,但没有触发事件,永远传输上一次的值(不刷新页面)
$("#Btn").linkbutton({
text:'返回',
iconCls:'icon-back',
onClick:function () {
$("#data").combogrid("clear");//按钮触发,把下拉框清除组件值,没有触发下面的属性。输入其他值还是上次的值往后台传
})

解决:
//在定义下拉框时触发一个事件
var $data = $("#data").combogrid({
idField: '',
textField: 'name',
url: '/html/data.json',
method: 'get',
columns: [[
{field:'id',title:'id',width:80},
{field:'name',title:'姓名',width:80},
]],
onShowPanel:function () {//当下拉面板显示的时候触发。
if($data){//判断是否初始化了
var k = $data.combogrid("getText");
$data.combogrid("grid").datagrid('load',{
q:k
})
}
}
});
弯弯月亮,只为美好的自己。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步