MVC中@Html.DisPlayFor(model=>model.newsName)和 @Model.newsName的区别
MVC中,在Controllers查询到数据,返回一个实体给View并显示,可以用@Html.DisPlayFor(model=>model.newsName)和 @Model.newsName这两种方式显示某个字段数据(如newsName),但是,这两者是用区别的,即如果Controllers中没有查询到数据,则会返回一个值为null的实体(当然你可以进行判断,不返回null到view中),用 @Model.newsName这种方式显示的话会报错。下面我就用一个实例来演示一下:
Controllers 代码:
public ActionResult Details(string id)
{
newsInfo newsCont=new newsInfo();
int nid = Convert.ToInt32(id);
if (!string.IsNullOrEmpty(id))
{
newsCont = db.newsInfo.Find(nid); //如何查不到数据,则db.newsInfo.Find(nid)返回值为null
}
else
{
Response.Redirect("/News/");
}
return View(newsCont);
}
Views 代码:
@model MvcWeb.Models.newsInfo
<div class="rContent fl">
<div class="cName fw tac">@Html.DisplayFor(model => model.newsName)</div> <!--@Html.DisplayFor方法-->
<div class="cTime tac">阅读数:@Model.reads 发布时间:@Model.inDate</div> <!--@Model.reads方法-->
<div class="content fl">@Model.newsContent</div>
</div>
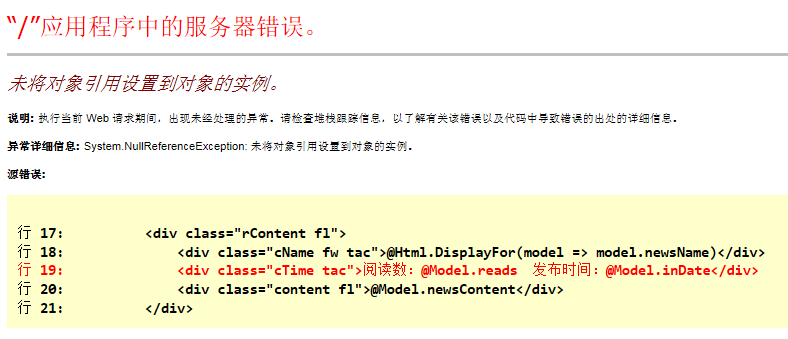
运行程序,我故意给一个数据库表中不存在的id,报错如下图:

从上图报错地方(红色部分)可以看出用 @Model.newsName这种方式显示的话会报错!所以用@Html.DisPlayFor(model=>model.newsName)可以避免!
至于个中原因,我还不甚明白,各位大神也可以指教一下。
摘自:http://www.cnblogs.com/qk2014/p/3994384.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2016-06-04 C# String 前面不足位数补零的方法
2016-06-04 如何设置电脑的固定IP地址
2013-06-04 如何打开注册表编辑器