ionic cordova screenshot 使用和操作
如何调用cordova 中的screenshot插件进行截图
首先添加
ionic cordova plugin add com.darktalker.cordova.screenshot
npm install --save @ionic-native/screenshot
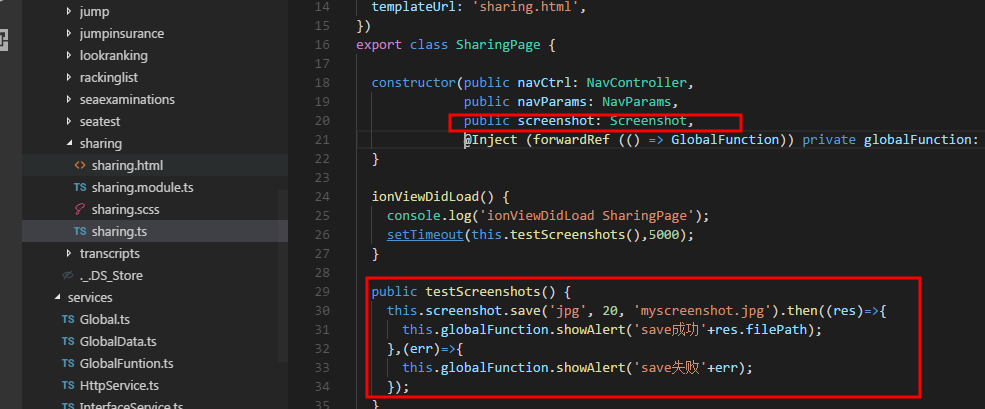
然后在你使用的TS下导入
import { Screenshot } from '@ionic-native/screenshot';
constructor( public screenshot: Screenshot){}
public testScreenshots() {
this.screenshot.save('jpg', 20, 'myscreenshot.jpg').then((res)=>{
alert('save成功'+res.filePath);
},(err)=>{
alert('save失败'+err);
});
}
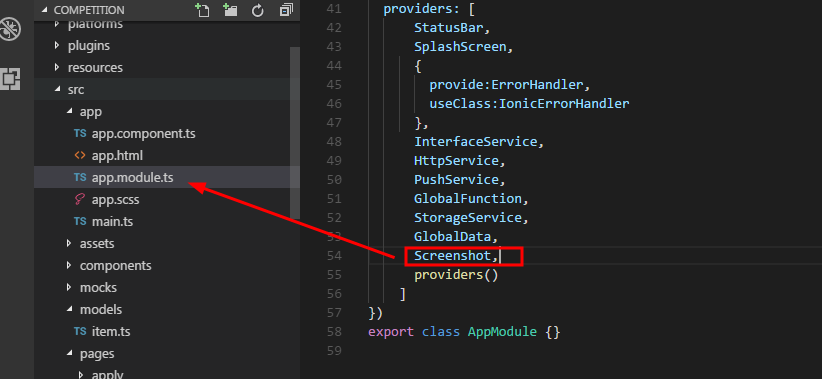
接着在app.module下引入
providers: [
StatusBar,
SplashScreen,
{
provide:ErrorHandler,
useClass:IonicErrorHandler
},
Screenshot,
]
如果遇到以下错误,是因为截图不支持browser
ionic cordova screenshot TypeError TypeError: Cannot read property 'save' of undefined