/**
* 事件处理函数类
*/
import TooltipDiv from "../js/tooltip.js";
export default class EventHandler {
constructor(arg) {
this.Cesium = arg.Cesium;
this.handler = new this.Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
}
// 初始化事件
initEvent() {
let _this = this;
// 存储上一个鼠标下的billboard
var previousPickedBillboard = null;
// 初始化Tooltip
TooltipDiv.initTool(viewer.cesiumWidget.container);
// 鼠标移动事件
this.handler.setInputAction(function(movement) {
var pickedObject = viewer.scene.pick(movement.endPosition);
var pickedBillboard = null;
if (_this.Cesium.defined(pickedObject) && pickedObject.id && pickedObject.id.billboard) {
pickedBillboard = pickedObject.id;
let tooltipinfo;
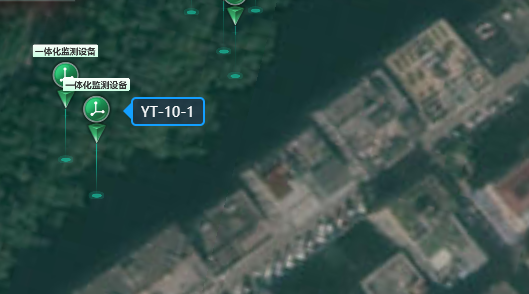
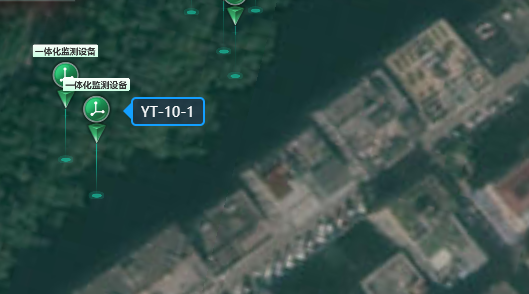
// 悬浮展示主机下第一个传感器名称
if (pickedBillboard._deviceType == "host") {
tooltipinfo = pickedBillboard._targetData.deviceCollectorList[0].collectorName || "";
} else if (pickedBillboard._deviceType == "device") {
// 展示传感器名称
tooltipinfo = pickedBillboard._targetData.collectorName || "";
}
if (tooltipinfo) {
TooltipDiv.show(movement.endPosition, `<div class="con">${tooltipinfo}</div>`);
}
viewer.canvas.style.cursor = "pointer"; // 鼠标悬停在 billboard 上时显示手形光标
} else {
TooltipDiv.hide(false);
viewer.canvas.style.cursor = "default"; // 否则显示默认光标
}
// 检测鼠标移入
if (pickedBillboard !== previousPickedBillboard) {
if (previousPickedBillboard) {
// 鼠标移出上一个billboard的逻辑
previousPickedBillboard.billboard.eyeOffset = new Cesium.Cartesian3(0, 0, 0); // 重置eyeOffset
}
if (pickedBillboard) {
// 鼠标移入当前billboard的逻辑
pickedBillboard.billboard.eyeOffset = new Cesium.Cartesian3(0, 0, -10); // 显著向前移动
}
previousPickedBillboard = pickedBillboard;
}
}, this.Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// 鼠标左键点击事件
this.handler.setInputAction(function(movement) {
var pickedObject = viewer.scene.pick(movement.position);
// 点击广告牌
if (
_this.Cesium.defined(pickedObject) &&
pickedObject.id &&
pickedObject.id._targetData &&
pickedObject.id._deviceType &&
movement.position
) {
// 这个是展示地图上传设备弹框浮层
window.parent.postMessage(
JSON.stringify({
key: "alertDeviceFloat",
target: pickedObject.id._targetData,
pos: movement.position,
deviceType: pickedObject.id._deviceType
}),
"*"
);
} else {
// 地图单击其他区域
window.parent.postMessage(JSON.stringify({ key: "globalMapHanlder" }), "*");
}
}, this.Cesium.ScreenSpaceEventType.LEFT_CLICK);
}
}
var TooltipDiv = (function() {
var isInit = false;
function _() {}
_.initTool = function(frameDiv) {
if (isInit) {
return;
}
var div = document.createElement("DIV");
div.className = "toolTip-left";
var title = document.createElement("DIV");
title.className = "tooltipdiv-inner";
div.appendChild(title);
this._div = div;
this._title = title;
frameDiv.appendChild(div);
isInit = true;
};
_.hide = function(visible) {
if (!isInit) {
return;
}
this._div.style.display = visible ? "block" : "none";
};
/*
position屏幕坐标
显示在屏幕上
*/
_.show = function(position, message) {
if (!isInit) {
return;
}
if (position && message) {
this.hide(true);
this._title.innerHTML = message;
this._div.style.position = "absolute";
this._div.style.left = position.x + 30 + "px";
this._div.style.top = position.y - this._div.clientHeight / 2 + "px";
}
};
return _;
})();
export default TooltipDiv;