前端实现文件下载功能-多方案汇总
前端实现下载文件功能一般使用以下三种方式,vue,react都适用无框架限制:
1.请求后台接口拿到对应的 url,访问 url 地址下载;
2.文件放在前端静态资源文件夹下,直接访问下载,这里注意一个情况,那就是打包build后到线上的时候资源地址会改变;
3.请求后台接口拿到对应的文件内容,js创建文件并下载;
前面两种相对简单一点:下面我贴下对应的代码
<a href="/static/xxxxx.csv" download="fileName">绝对路径写法
/** href 文件的绝对/相对地址
./代表当前目录(可以省略)../代表上一级目录 /代表根目录属于绝对路径
download 属性规定被下载的超链接目标。
filename 规定作为文件名来使用的文本。一般在项目中不使用相对路径,因为在本地用很能没问题,但是代码上传到线上时,路径可能就不对了;
*/
<a href="./static/xxxxx.csv" download="fileName">相对路径写法
react,以及vue这种需要打包构建的项目中怎么实现下载

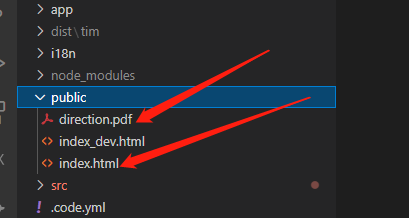
一般都是有public文件夹的,有的命名可能叫static的文件夹,这个要去webpack配置,那个都是放静态资源的,如果不清楚的情况,就自己打包到dist文件夹下看看,
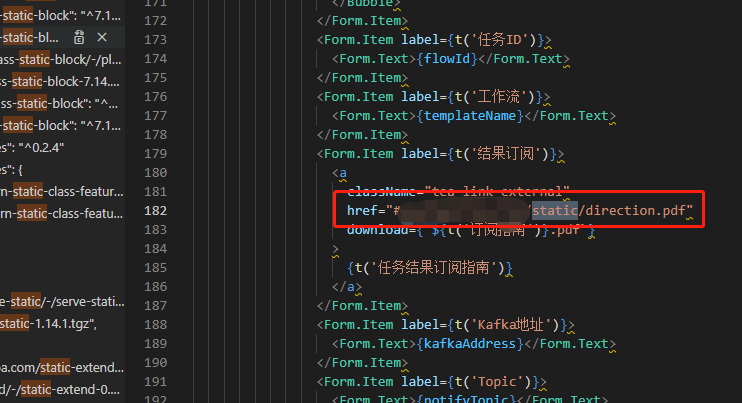
<a href="./direction.pdf" download='下载文件名'>下载</a>
// 这个路径不是当前文件的路径,而是对应dist下的路径
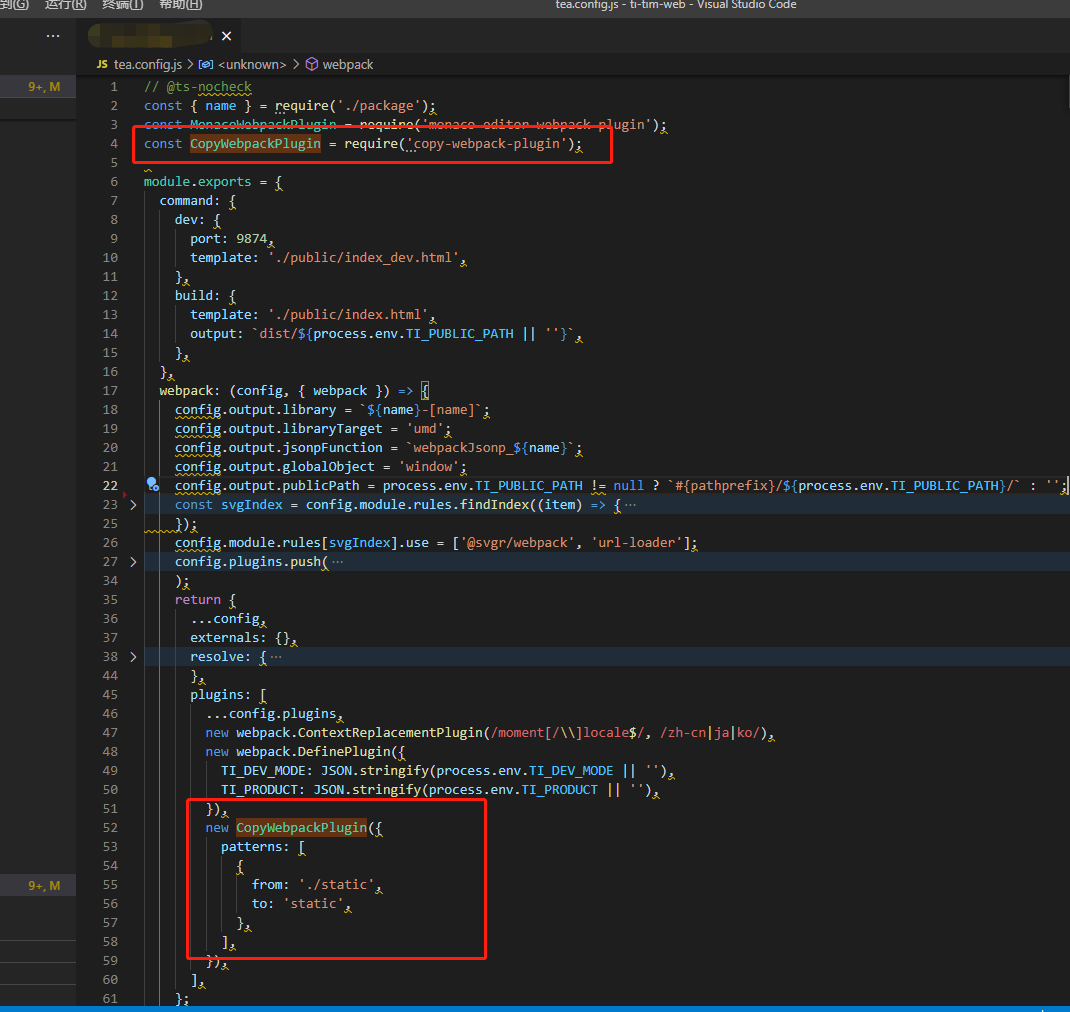
webpack的配置大概就是这样的,贴出来给大家参考一下 const CopyWebpackPlugin = require('copy-webpack-plugin'); new CopyWebpackPlugin({ patterns: [ { from: './static', to: 'static', }, ], }),
这里在贴一下weback的配置供参考



需要创建文件并下载的,下面贴一下代码
fileDownload(content, name = 'fileName', suffix = 'csv') { // 添加字节序标识,避免乱码 const data = `\uFEFF${content}`; const blob = new Blob([data], { type: 'text/csv,charset=UTF-8' }); const downloadElement = document.createElement('a'); // 创建下载链接 const href = window.URL.createObjectURL(blob); downloadElement.href = href; // 下载文件名 downloadElement.download = `${name}.${suffix}`; document.body.appendChild(downloadElement); downloadElement.click(); // 移除元素 document.body.removeChild(downloadElement); // 释放blob对象 window.URL.revokeObjectURL(href); } /** content 创建文件的内容 blob 类文件对象 name 创建的文件名 suffix 文件后缀 下面的就是创建一个a标签然后设置href以及download属性,并执行下载操作,然后移除a标签 */
然后就写完,溜了溜了~
最后安利一波博主微信公众号,感谢关注





