Markdown 文件如何实现 chm 文件打包
需要借助2个工具,下面的链接都有对应的网址 LME和 hhw,
有不清楚的可以下面评论,7*24小时在线解答问题,也可以加博主微信
首先借助 Markdown To CHM(LME) 工具将Markdown文件,编译成chm工程文件其实就是HTML文件,LME工具栏提供编译功能。
然后借助 HTML Help Workshop 工具编译成chm文件。
踩坑经验:
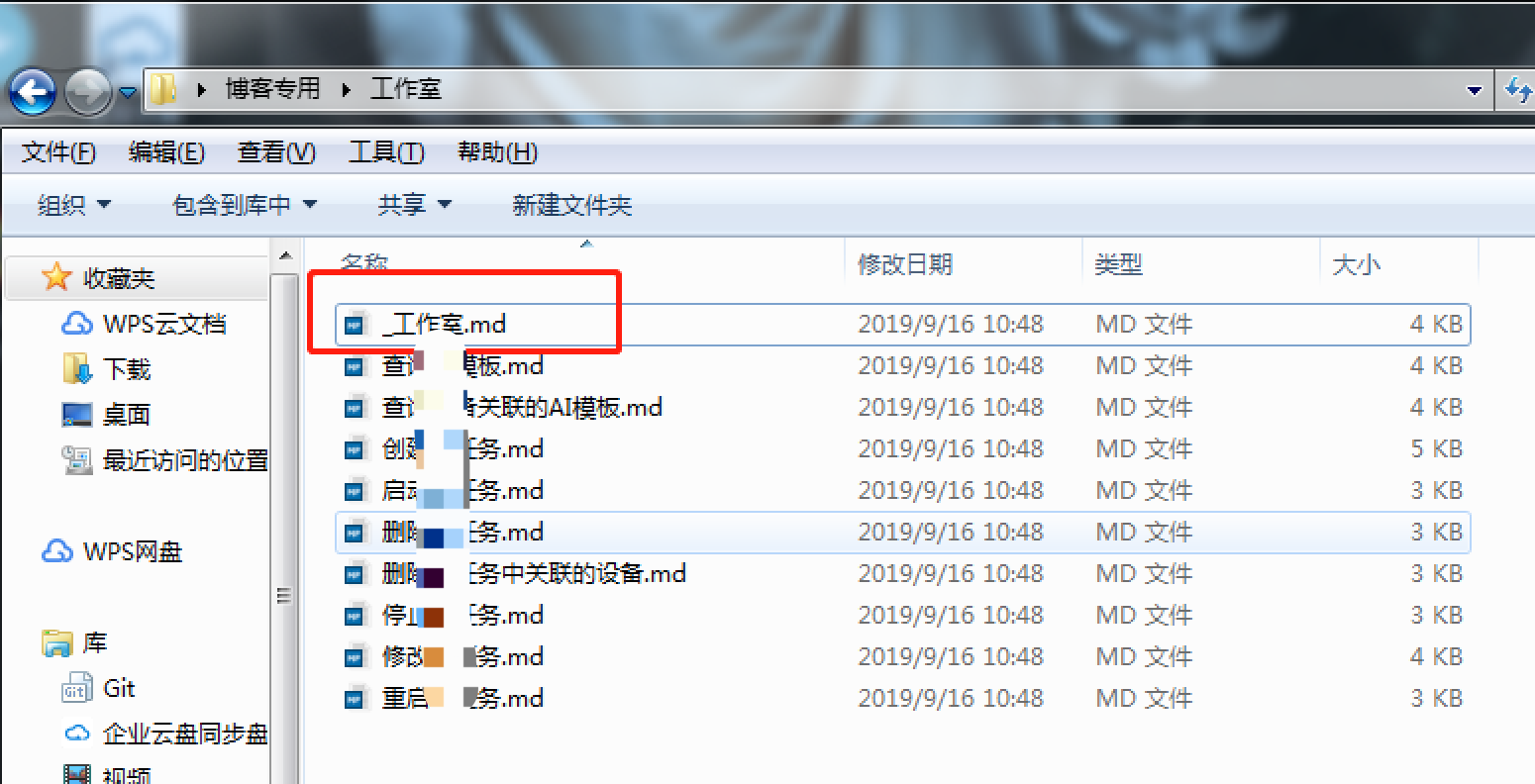
1. chm编译是会将文件夹变成一个目录,目录默认需要链接到与文件夹名字相同的一个地址,否则编译工程文件时会有警告弹框;如果文件夹中的文件没有与文件夹相同的,又不想点击chm目录是链接到空的地址,那可以将你需要默认打开的第一个文件复制多一份,然后改名为 以下划线开头与文件夹重名即可;不清楚可以看下面截图;
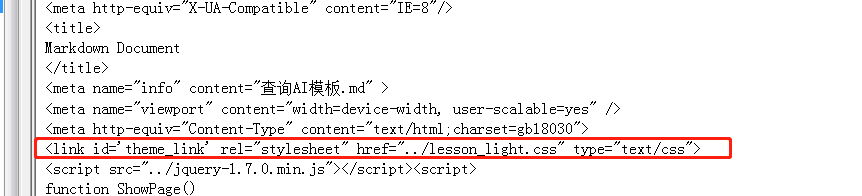
2. chm文件的样式可以通过自定义css样式实现自定义,可以在chm文件的工程文件中link进对应的样式路径 ,如果有特定需求,增加一些自定义样式,可以在导入的文件样式表中增加;
3. 以下划线_开头的文件在编译生成chm时不会展示 ,就像第一条一样,第一条改动的原理;
4. chm文件只支持markdown的基本语法,扩展语法不支持,比如代码块的 ``` ,需要替换成一个tab或者4个空格的距离 ,可以通过些js代码来实现,楼主通过脚本实现的。
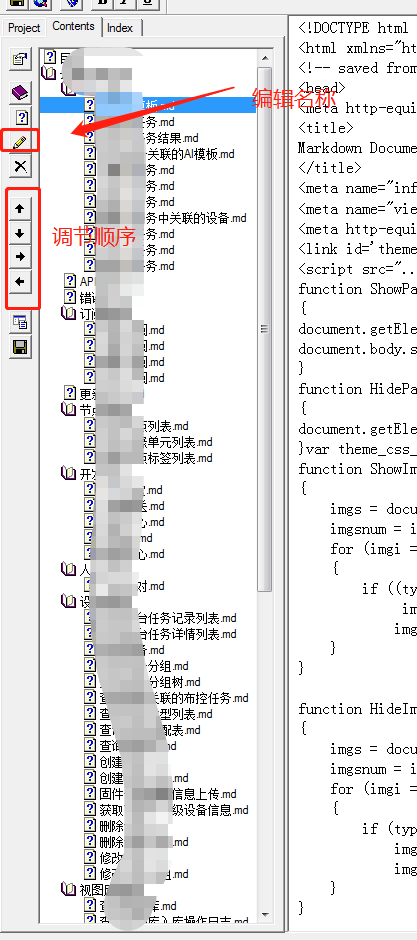
5. chm文件的顺序调整已经文件名后缀去除,都在工具HTML Help Workshop 处理。
6. 最后变成chm文件,可以看实际效果。
例如:图中的文件 _工作室.md 的作用,就是生成chm文件以后点击目录展示错误



欢迎关注博主:微信公众号,如果还有理解的可以加微信文博主