国内使用google地图的初级使用
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script async defer src="http://maps.google.cn/maps/api/js?key=AIzaSyB6C0mYs2nmO03ec9EeQZZ9g6vumD0b5V0&callback=initMap"></script>
</body>
</html>
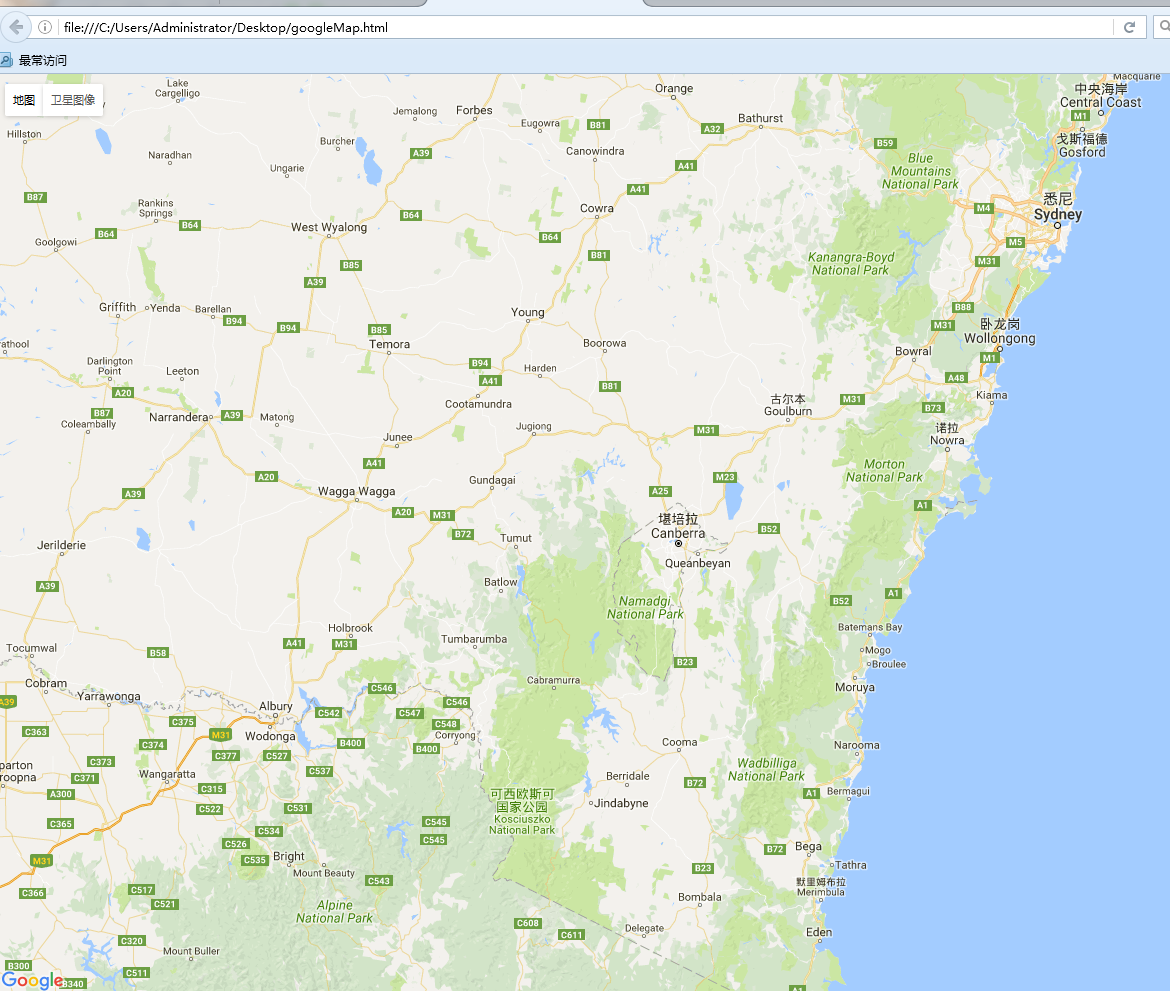
上面是代码部分,下面是截图:

http://maps.google.cn/maps/api/js的开发API和就是google的API
分享出来给需要的朋友,给你带来方便说明我没有白做工!



