FireMonkey 源码学习(3)
五、TTextLayoutNG
在FMX.TextLayout.GPU.pas文件中,实现了几个基础功能,其中:
(1)渲染单元
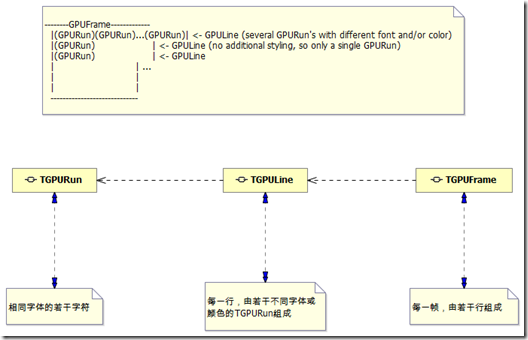
在TextLayout中,每一批同字体和颜色的1~n个字符,组成一个最基本的渲染单元TGPURun,1~n个渲染单元构成一行(TGPULine),1~n行构成一帧(Frame)。如下图:
行和帧只是一个组织方式,其中没有太多的内容。主要的实现还是在渲染单元(TGPURun)中。
(2)TCharDic和TFamilyDic
TextLayout的实现思路是:
每个渲染单元按照 字体 + 颜色 进行区分的,即若干相同字体和颜色的字符,保存在同一个渲染单元中进行处理。对每个渲染单元,按照其对应的字体获取每个相同字符渲染处理对象(TCharDic):
PCharRec = ^TCharRec; TCharRec = record Glyph: TFontGlyph; SrcRect: TRectF; Bitmap: TBitmap; end; TCharDic = class(TDictionary<UCS4Char, PCharRec>); TFamilyDic = class(TDictionary<Int64, TCharDic>);
每个字符渲染处理对象保存了在当前字体下,对应的字符在画布上的字形、大小,并预先绘制好相应的图片,当需要绘制时,将这些图片直接绘制到画布上,以加快速度。FireMonkey还使用了另外一种做法,就是将绘制过程放入TPathData中存储,在绘制时直接调用Path进行快速绘制。
(3)RenderLayout
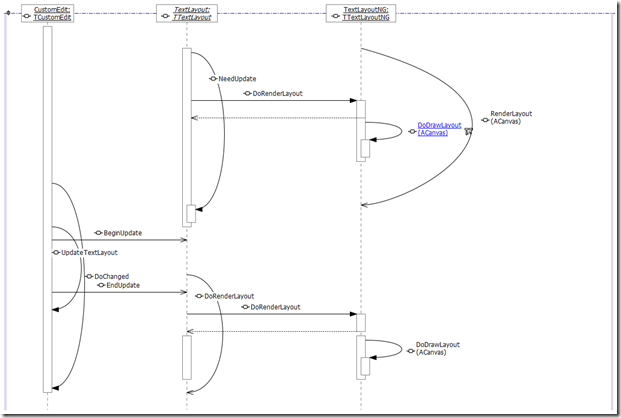
在TTextLayout中使用RenderLayout输出结果,以TEdit为例 ,如下:
DoRenderLayout函数进行内部渲染,DoDrawLayout将内部渲染结果绘制到画布(Canvas)上。