HTTP协议
HTTP协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web)服务器与本地浏览器之间传输超文本的传送协议,规定了浏览器与服务端之间数据交互的格式。
HTTP是一个属于应用层的面向对象的协议,由于其简洁、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断的完善和扩展。HTTP协议工作于客户端-服务器端架构之上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
四大特性
1、基于TCP/IP作用于应用层之上的协议
2、基于请求-响应模式,请求先从客户端发出,最后服务端响应该请求并返回。
3、无状态(stateless)。在HTTP这个级别,不对请求和响应之间的通信状态进行保存,也就是不做持久化处理。
4、无(短)链接。限制每次连接只处理一个请求,服务器处理完客户请求,并受到客户应答后,即断开连接。这种方式可以节省传输时间。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文信息。这是为了更快地处理大量事务,确保协议的可伸缩性而特意把HTTP协议设计成如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到购物网站,即使他跳转到该站的其他页面,也需要保持登录状态。针对这个实例,网站为了能够掌握是谁发送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。
HTTP请求协议与响应协议
HTTP协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。
用于HTTP协议交互的数据称为HTTP报文。请求端(客户端)的HTTP报文称做请求报文,响应端(服务器端)的称作响应报文。HTTP报文本身是由多行数据构成的字报文。

请求数据格式
- 请求首行(包含请求方法。。。)
- 请求头(一大堆K:V键值对)
- 换行符
- 请求体(用于携带敏感数据,不是所有方法都有请求体)


请求方法
- 1、get请求:通常用于向对方索要数据。
- 2、post请求:向对方提交数据。
get与post方法区别
- 1、GET提交的数据为明文,会放在URL之后,以
?分隔URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456.。POST方法把提交的数据放在HTTP包的请求体中。 - 2、GET提交的数据大小有限制(浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
- 3、GET与POST请求在服务端获取请求数据方式不同。
GET请求格式
# 请求首行
GET / HTTP/1.1\r\n
# get请求后面的参数
GET /?name=lqz&age=18 HTTP/1.1\r\n
# 请求头
Host: 127.0.0.1:8008\r\n
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
Cookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxF\r\n\r\n'
# 请求体(get请求,请求体为空)
POST请求格式
# 请求首行
POST /?name=lqz&age=18 HTTP/1.1\r\n
# 请求头
Host: 127.0.0.1:8008\r\nConnection: keep-alive\r\nContent-Length: 21\r\nCache-Control: max-age=0\r\nOrigin: http://127.0.0.1:8008\r\nUpgrade-Insecure-Requests: 1\r\nContent-Type: application/x-www-form-urlencoded\r\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nReferer: http://127.0.0.1:8008/?name=lqz&age=18\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxF\r\n\r\n
# 请求体
name=lqz&password=123'
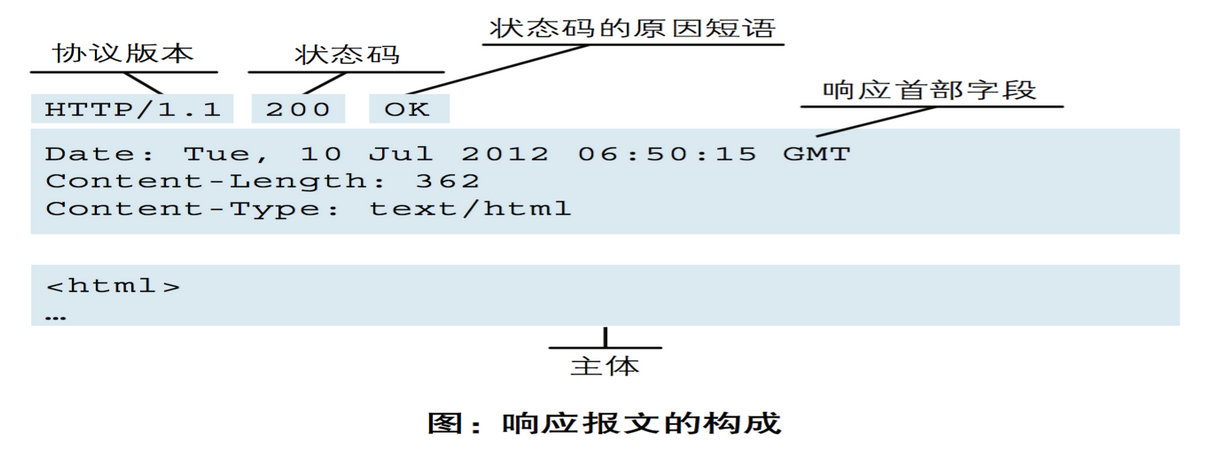
响应数据格式
- 响应首行(响应状态码。。。)
- 响应头(一大堆K:V键值对)
- 换行符
- 响应体(展示给用户的数据)


响应状态码
状态码的功能是当客户端向服务端发送请求时,返回请求的结果。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了错误。状态码例如200 OK,以3位数字和原因组成。数字中的第一位执行了响应级别,后两位无分级。响应级别有以下5种:
| 状态码 | 类别 | 原意短语 |
|---|---|---|
| 1XX | Informational(信息性状态码) | 服务端已接收到数据,正在处理,可以继续提交 |
| 2XX | Success(成功状态码) | 请求正常处理完毕,常见的比如200 OK,表示请求成功 |
| 3XX | Redirection(重定向状态码) | 重定向,需要进行附加操作以完成请求。 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求,常见如403,表示当前请求不符合条件,404请求资源不存在。 |
| 5XX | Server Error(服务器错误状态码) | 服务器内部错误 |
除了上述统一的响应状态码外,公司还可以定义自己的状态码。
URL简介
URL(Uniform Resource Locator),统一资源定位符,是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
格式:
协议://IP:端口(80)/路径?xxx=yyy&aaa=bbb
?之前的是请求路径,?之后是请求数据部分
动态与静态网页
动态网页:指的是数据是通过后端数据库获取到的,每次访问可能都不同。
静态网页:指的是页面就是固定的或很少变动的静态文件,例如网站的首页。

