body内常用标签
HTML语义化
body中的标签是会显示到浏览器窗口中的,body内标签只有一个作用,就是用来标记语义的,语义指的是从字面意思就可以理解被标记的内容是用来做什么的。
虽然不同的标签会有不同的显示样式,但我们一定要强制控制自己忘记标签的显示样式,只记它的语义。因为每个标签的样式各不相同,记忆不同标签的样式来控制显示样式,这对前端来说是一种灾难,另外添加样式也不是HTML擅长的是,而且在布局的时候多实用语义化的标签,会方便搜索引擎在爬取网页文件时更好地解析文档结构,从而进行收录。对于那些只用来修改样式的标签将会被淘汰掉,比如以下标签都是没有语义,只是用来修改样式的:
<br> :换行
<hr> : 分割线
<font color="red" size="10px">内容</font>:修改文字颜色、大小
<b>内容</b>:字体加粗
<u>内容</u>:下划线
<i>内容</i>:倾斜
<s>内容</s>删除线
HTML5中退出了一些新的标签:
<strong></strong>:定义重要性强调的文字,样式等于b标签
<ins></ins>:定义插入的文字,样式等于u标签
<em></em>:定义强调的文字,样式等于i标签
<del></del>:定义被删除的文字,样式等于s标签
div和span标签都是没有语义的标签,在CSS中会使用:
<div>
用来标记一块内容,没有具体的语义
</div>
<span></span>:用来标记一行中的一小段内容,没有具体的语义
字符实体
在HTML中对空格、回车、tab不敏感,会把多个空格、回车、tab当作一个空格处理。
字符实体指的是:HTML中,有的字符被HTML保留的,比如大于号,小于号。有的HTML字符,在HTML中是有特殊含义的,不能在浏览器中直接显示出来,这些东西想显示出来就必须通过字符实体,如下:
| 内容 | 代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
h系列标签
headline语义:标记内容为一个标题
从h1-h6共6个,标记内容为1-6级标题,h1用作主标题(代表最重要的),其实是h2。。。
虽然h1-h6标签的显示样式是从大到小,但再次强调:记忆HTML标签的显示样式是没有意义的
注意:在企业开发中一定要慎用h系列标签,特别是h1标签,在企业开发中一般一个界面中只能出现一个h1标签(出于SEO考虑,搜索引擎会使用标题将网页的结构和内容编制索引)
<body>
<h1>一级标题</h1><h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<h7>没有七级标题</h7>
没有七级标题,但是也不会报错
</body>
p标签
paragraph语义:标记内容为一个段落
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset='utf-8'>
<title>哈哈哈</title>
</head>
<body>
<p>
字段内容1
</p>
<P>
p标签会换行
</P>
</body>
</html>
img标签
image语义:标记一个图片
<img src="图片地址" width="指定宽度px" height="指定高度px" alt="图片加载失败时显示的内容" title="鼠标悬停到图片上是显示的内容"/>
注意:
1、src指定的图片地址可以是网络地址,也可以是本地地址,本地地址可以用绝对路径或相对路径,相对路径是以HTML文件当前所在路径为基准。
2、图片的格式可以是png、jpg和gif。
3、为img标签加上alt属性可用于支持搜索引擎和盲人读屏软件。
4、如果没有指定图片的width和height则按照图片默认的宽高显示,如果同时指定width和height则可能会让图片变形。通常指定一个值即可,系统会根据该值计算另外一个值,并且都是等比例拉伸,图片不会变形。
a标签
anchor语义:标记一个内容为超链接,锚
<a href="跳转的目标页地址" target="是否在新页面打开" title="鼠标悬停显示的内容">展示给用户查看的内容或者图片</a>
注意:
1、a标签不仅可以标记文字,也可以标记图片。
<a href="跳转的地址"><img src="图片地址"/>展示的文字内容</a>
2、a标签必须有href属性,href的值必须是http:或https://开头。
3、a标签可以跳转到自己的页面。
<a href="自身地址">展示内容</a>
4、target="_blank"代表在新页面中打开,其余的值均无需记忆。如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置<base target="_blank">,如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置。
假链接
指的是点击之后不会跳转的链接。
在企业开发前期,其他页面都还没有写出来,那么我们不知道跳转到什么地方,所以要用到假链接。
<!-- 假链接定义 -->
href="#" :自动回到网页顶部
href="javascript:" :不会反回顶部
页面内锚点
- 要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码,这样a标签才能在当前界面中找到需要跳转到的目标位置。
- 在HTML中,每一个标签都有一个名称叫做id的属性,这个属性就是用来给标签指定一个独一无二的身份证号码。
- 所以想通过a标签跳转到指定的位置分为两步:1、给目标位置的标签添加一个id属性,然后指定一个独一无二的值;2、告诉a标签需要跳转到的目标标签对应的独一无二的身份证号是多少。
- a标签除了可以跳转到当前页面,还可以跳转到其他页面的指定位置。
跳到页首
跳到页首
<a href="">回到顶部</a>:刷新页面,回到顶部
<a href="#">回到顶部</a>
注意:
通过a标签跳转到指定的位置是没有过度动画的,会直接一下子就跳转到了指定位置,如京东主页。
如果条到首页需要过度动画,则不用a标签,比如天猫主页。
列表标签
语义:标记一堆数据时一个整体/列表
HTML中列表标签分为三种:
1、无序列表,列表标签中使用最多的一种,非常重要:UNordered list
作用:制作导航条、商品列表、新闻列表等
组合使用ul>li
<ul>
<!--可以嵌套a标签-->
<li><a href="https://www.baidu.com">搜索</a></li>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
<li>闪购</li>
<li>拍卖</li>
<li>京东服饰</li>
<li>京东超市</li>
<li>生鲜</li>
<li>全球购</li>
<li>京东金融</li>
</ul>
ul标签的属性type,属于列表的样式,了解即可)
type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
可以通过CSS去掉小圆点
<style type="text/css">
ul {
list-style:none;
}
</style>
注意:ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签。
练习:
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset='utf-8'>
<title>哈哈哈</title>
</head>
<body>
<ul>
<h1>物品清单</h1>
<li>
<h2>蔬菜</h2>
</li>
<ul>
<li>西红柿</li>
<li>黄瓜</li>
<li>芹菜</li>
</ul>
<li><h2>水果</h2></li>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>鸭梨</li>
</ul>
</ul>
</body>
</html>
有序列表ol(极少使用)
有序列表就是将无序列表前面的标点变成编号。
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset='utf-8'>
<title>哈哈哈</title>
</head>
<body>
<ol>
<h1>物品清单</h1>
<li>
<h2>蔬菜</h2>
</li>
<ol>
<li>西红柿</li>
<li>黄瓜</li>
<li>芹菜</li>
</ol>
<li><h2>水果</h2></li>
<ol>
<li>香蕉</li>
<li>苹果</li>
<li>鸭梨</li>
</ol>
</ol>
</body>
</html>
自定义列表(经常使用)
作用:选择用什么标签的唯一标准是看文本的实际语义,而不是看样式。
- 无序列表:内容是并列的,没有先后顺序
- 有序列表:内容有先后顺序
- 自定义列表:对一个题目进行解释说明的时候,用自定义列表,可以做网站尾部相关信息,网易注册界面的输入框。
自定义列表也是一个组合标签:dl>dt+dd
- dl:defination list,自定义列表
- dt:defination title,自定义标题
- dd:defination description,自定义描述
<dl>
<dt>自定义标题1</dt>
<dd>描述1</dd>
<dd>描述2</dd>
<dd>描述3</dd>
<dt>自定义标题2</dt>
<dd>描述1</dd>
<dd>描述2</dd>
<dd>描述3</dd>
</dl>
注意:
- dl>dt+dd应该组合出现,dl中只应该存放dt和dd,在dt和dd中添加任意其他标签。
- 一个dt可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd。
table标签
语义:标记一段数据为表格
作用:表格标签是一种数据的展示形式,当数据量非常大的时候,使用表格的形式来战士被认为是最清晰的
格式:
<table border="指定外边框宽度px">
<tr>
<td></td>
</tr>
</table>
tr代表表格中的一行数据
td表示一行中的一个普通单元格
th表示表头单元格
注:表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框
实例:
<table border="1px">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>1</td>
<td>sun</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>li</td>
<td>11</td>
</tr>
</table>
表格属性
1、宽度和高度
默认情况下表格的高度是按照内容的尺寸来调整的,也可以通过给table标签设置width和height指定表格宽高。
如果td标签设置width和height属性,会修改当前单元格的宽度和高度,只要不超过table宽高,则不会影响整个表格的宽高。
2、水平对齐和垂直对齐
水平对齐align可以给table、tr、td标签设置
垂直对齐valign只能给tr、td标签设置
=======水平对齐取值=======
align="left"
align="center"
align="right"
给table标签设置水平对齐,可以让表格在整个页面上水平对齐,table只能设置水平方向
给tr设置水平对齐,可以控制当前行所有单元格内容都水平对齐
给td设置水平对齐,可以控制当前单元格内容水平对齐,tr与td冲突的情况下,;以td为准
=======垂直对齐=======
valign="top"
valign="center"
valign="bottom"
3、外边距和内边距
只能给table设置。
外边距:单元格与单元格之间的间隔,cellspacing="3px",默认值为2px
内边距:单元格边框与文字之间的距离:cellpadding="200px"
三种方式制作细线表格:
#1、方式一
在标签中,想通过指定外边距为0来实现细线表格是不靠谱的,其实他是将2条线合成了一条线.所以看上去很不舒服,如下实现
<table width="200px" height="200px" bgcolor="black" border="1" cellspacing="0px">
<tr bgcolor="white">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr bgcolor="white" >
<td>Egon</td>
<td>male</td>
<td>18</td>
</tr>
<tr bgcolor="white">
<td>ALex</td>
<td>male</td>
<td>73</td>
</tr>
<tr bgcolor="white">
<td>Wxx</td>
<td>female</td>
<td>84</td>
</tr>
</table>
#2、方式二
细线表格的制作方式:
1、给table标签设置bgcolor
2、给tr标签设置bgcolor
3、给table标签设置cellspacing="1px"
注意:
table、tr、td标签都支持bgcolor属性
<table width="200px" height="200px" bgcolor="black" cellspacing="1px">
<tr bgcolor="white">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr bgcolor="white" >
<td>Egon</td>
<td>male</td>
<td>18</td>
</tr>
<tr bgcolor="white">
<td>ALex</td>
<td>male</td>
<td>73</td>
</tr>
<tr bgcolor="white">
<td>Wxx</td>
<td>female</td>
<td>84</td>
</tr>
</table>
#3、方式三(style="border-collapse: collapse;border: 1px solid red")
<table border="1px" style="border-collapse: collapse;border: 1px solid red">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>egon</td>
<td>male</td>
<td>18</td>
</tr>
<tr>
<td>alex</td>
<td>female</td>
<td>19</td>
</tr>
</table>
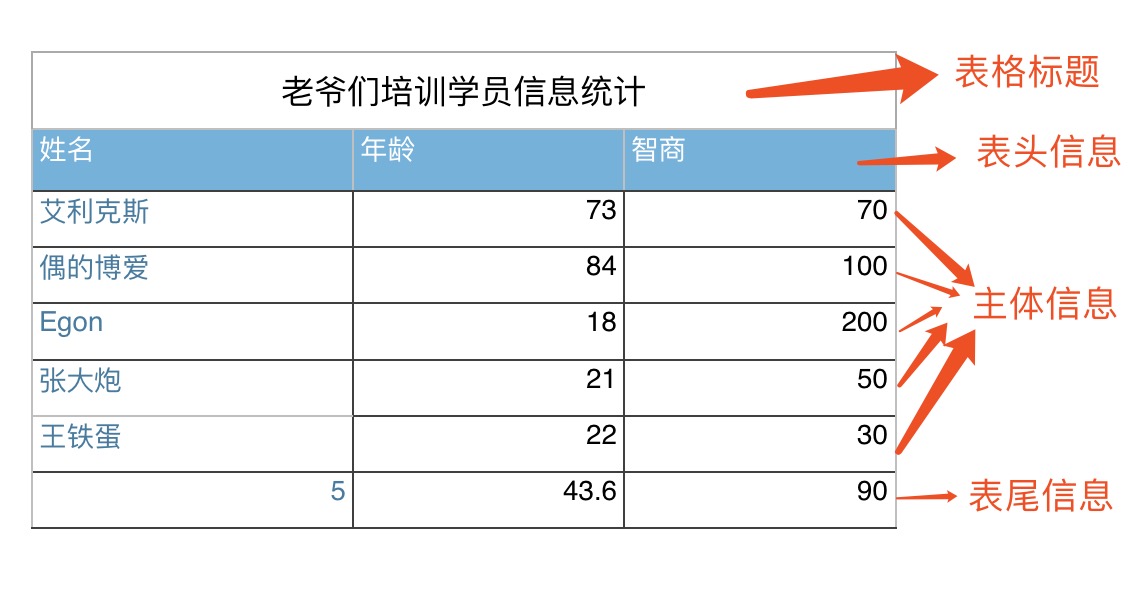
表格的结构

为了方便管理维护以及提升语义,我们将表格中存储的数据类型分为四类:
1、表格的标题:
特点:相对于表格宽度自动居中对齐
注意:
1.1 该标签一定要写在table标签里
1.2 caption一定要紧跟在table标签内的第一个
2、表格的表头信息:thead
特点:专门用来存储每一列的标题,只要将当前列的标题存储在这个标签中就会自动居中+加粗文字
3、表格的主体信息:tbody
注意:
3.1 如果没有添加tbody,浏览器会自动添加
3.2 如果指定了thread后台tfoot,那么在修改整个表格的高度时,thead和tfoot有自己默认的高度,
不会随着表格的高度变化而变化。
4、表尾信息:tfoot
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<table bgcolor="black" border="1" width="300px" height="300px" cellspacing="1px">
<caption>学员信息统计</caption>
<thead>
<tr bgcolor="white">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr bgcolor="white">
<td>zhangsan</td>
<td>male</td>
<td>18</td>
</tr>
<tr bgcolor="white">
<td>lisi</td>
<td>female</td>
<td>28</td>
</tr>
<tr bgcolor="white">
<td>wangwu</td>
<td>male</td>
<td>38</td>
</tr>
</tbody>
<tfoot>
<tr bgcolor="white">
<td>zhaoliu</td>
<td>female</td>
<td>31</td>
</tr>
</tfoot>
</table>
</body>
</html>
单元格合并
1、水平方向上的单元格colspan
可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待
<td colspan="2"></td>
2、垂直向上的单元格rowspan
可以给td标签设置一个rowspan属性,来吧垂直方向的单元格当成多个去看待
注意:
1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格
2、单元格合并永远是向后或者向下合并,而不能向前或向上合并
传统布局
传统布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点:
1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0
2、单元格里面嵌套单元格
3、单元格中的元素和嵌套的表格用align和valign设置对齐方式
4、通过属性或者css样式设置单元格中元素的样式
传统布局目前应用:
1、快速制作用于演示的HTML页面
2、商业推广EDM制作(广告邮件)
实例:

<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon无敌</title>
<base target="_blank">
<style>
</style>
</head>
<body>
<table border="0" cellspacing="1" bgcolor="#D7A7EE" width="500px" height="200px">
<tr bgcolor="white">
<td colspan="3" align="center">星期一菜谱</td>
</tr>
<tr bgcolor="white">
<td rowspan="2">素菜</td>
<td>情操茄子</td>
<td>花椒扁豆</td>
</tr>
<tr bgcolor="white">
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr bgcolor="white">
<td rowspan="2">荤菜</td>
<td>油焖大虾</td>
<td>海参鱼翅</td>
</tr>
<tr bgcolor="white">
<td>
红烧肉<img src="hsr.jpeg" alt="">
</td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon无敌</title>
<base target="_blank">
</head>
<body>
<table border="0" cellspacing="1" bgcolor="blue" width="500px" height="200px">
<caption>课程表</caption>
<tr bgcolor="white" align="center">
<td>项目</td>
<td colspan="6">上课</td>
<td align="center">休息</td>
</tr>
<tr bgcolor="white" align="center">
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr bgcolor="white" align="center">
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr bgcolor="white" align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr bgcolor="white" align="center">
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr bgcolor="white" align="center">
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
</tr>
<tr bgcolor="white" align="center">
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr bgcolor="white" align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>
form标签
语义:标记表单,表单就是专门用来接收用户输入或采集用户信息的
<form>
<表单元素>
</form>
https://www.processon.com/view/link/5aeea789e4b084d6e4bf6911
https://pan.baidu.com/s/1db6o--q557aKmtYJSBsyqA
在from内还可以添加一种标签
<fieldset>添加边框
<legend>
注册页面
</legend>
表单控件。。。
</fieldset>
样例:
<html>
<head>
<title>表单练习</title>
<meta charset="utf-8"/>
</head>
<body>
<form action="http://www.baidu.com">
<fieldset>
<legen>注册页面</legen>
<p>
账号:<input type="text" placeholder="请输入用户名" name="user">
</p>
<p>
密码:<input type="password" placeholder="请输入密码" name="password">
</p>
<p>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" checked="checked" value="none">保密
</p>
<p>
<input type="checkbox" name="sport" value="bodybuilding">健身
<input type="checkbox" name="sport" value="pinpangball">乒乓球
<input type="checkbox" name="sport" value="basketball">篮球
</p>
<p>
简介:
<textarea name="" id="" cols="30" rows="10" name="desc">这是简介</textarea>
</p>
<p>
生日:
<input type="date" name="birthday">
</p>
<p>
邮箱:
<input type="email" name="email">
</p>
<p>
电话:
<input type="number" name="phone">
</p>
<p>
<input type="submit" value="注册">
<input type="reset" value="清空">
</p>
</fieldset>
</form>
</body>
</html>
改变input type=file的内容
<html>
<head>
<meta charset="utf-8"/>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(document).ready(function () {
$('#my-img').click(function () {
$('#img-upload').click();
});
})
</script>
<style>
#img-upload {
display: none;
}
</style>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<input type="text" name="user">用户名
<input type="text" name="pwd">密码
<div>
<img id="my-img" src="https://www.baidu.com/img/PCpad_012830ebaa7e4379ce9a9ed1b71f7507.png" alt="" width="100px">
<input id="img-upload" type="file" name="上传头像">
</div>
<input type="submit" value="提交">
</form>
</body>
</html>

