Django框架简介、jinja2模块、创建django项目命令
手动编写一个web简易框架

import socket server = socket.socket() server.bind( ('127.0.0.1', 8080) ) server.listen(5) """ b'GET /index HTTP/1.1\r\n Host: 127.0.0.1:8080\r\n Connection: keep-alive\r\n Upgrade-Insecure-Requests: 1\r\n User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36\r\n Sec-Fetch-User: ?1\r\n Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n Sec-Fetch-Site: none\r\n Sec-Fetch-Mode: navigate\r\n Accept-Encoding: gzip, deflate, br\r\n Accept-Language: zh-CN,zh;q=0.9\r\n\r\n' """ while True: conn, addr = server.accept() data = conn.recv(1024) # print(data) conn.send(b'HTTP/1.1 200 OK\r\n\r\n') data = data.decode('utf-8') # 将字节变成字符串 # 获取用户网址后的输入 target_url = data.split('\r\n')[0].split(' ')[1] # print(target_url) if target_url == '/index': conn.send(b'index') elif target_url == '/login': with open(r'D:\Python13期\day36\templates\demo.html', 'rb')as f: conn.send(f.read()) else: conn.send(b'404 error') conn.close()
基于wsgiref模块设计
文件拆分:
- urls.py: 路由与视图函数的对应关系
- views.py: 里面就是放的一堆视图函数(视图函数可以是函数也可以是类)
- templates文件夹: 里面放的就是一堆html文件(模板文件夹)
基于wsgiref模块以及文件拆分特点:
- 1.先在urls文件中写url与函数的对应关系
- 2.再去views文件中写对应的函数
示例:

from wsgiref.simple_server import make_server from day36.urls import urls from day36.views import * def run(env, response): """ :param env: 请求相关的所有数据 :param response: 响应相关的所有数据 :return: 浏览器能够接收的内容 """ response('200 OK', []) # env: 大字典里面的PATH_INFO参数就是用户输入的后缀 target_url = env.get('PATH_INFO') func = None for url in urls: if target_url == url[0]: func = url[1] break if func: res = func(env) else: res = error_404(env) return [res.encode('utf-8')] if __name__ == '__main__': server = make_server( '127.0.0.1', 8080, run ) # 启动服务端 server.serve_forever() run.py

from day36.views import * # 路由视图函数对应关系 urls = [ ('/index', index), ('/login', login), ('/get_time', get_time), ('/get_dic', get_dic), ('/get_db', get_db) ] urls.py

import time from jinja2 import Template import pymysql def index(env): return 'index' def login(env): return 'login' def error_404(env): return '404 error' def get_time(env): current_time = time.strftime('%Y-%m-%d %X') with open(r'D:\Python13期\day36\templates\get_time.html', 'r')as f: data = f.read() data = data.replace('time', current_time) return data def get_dic(env): user_dic = { 'username': 'tank', 'pwd': 123, 'hobby': ['read', 'run', 'talk'] } with open(r'D:\Python13期\day36\templates\get_dic.html', 'r')as f: data = f.read() temp = Template(data) res = temp.render(dic1=user_dic) return res def get_db(env): conn = pymysql.connect( host='127.0.0.1', port=3306, user='root', password='123', database='test1', charset='utf8', autocommit=True ) cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) sql = 'select * from teacher' cursor.execute(sql) data = cursor.fetchall() with open(r'D:\Python13期\day36\templates\get_db.html', 'r', encoding='utf-8')as f: res = f.read() tmp = Template(res) res = tmp.render(db=data) return res view.py
- 3.创建一个templates文件夹,里面用来存放HTML文件
jinja2模块
提供了一个可以在html页面上书写类似于python后端的代码 来操作数据(模板语法)

{{ xxx }} <p>{{xxx.username}}</p> <p>{{xxx['password']}}</p> <p>{{xxx.get('hobby')}}</p> <p>{{xxx.get('hobby')[0]}}</p> <p>{{xxx.get('hobby').1}}</p>
后端大致框架
- 1.路由与视图函数对应关系
- 2.视图函数
- 3.模板文件夹
- 4.模板语法(是在后端实现的 前端根本不识别)
django框架
1.注意事项
- - 计算机名称不能有中文
- - 项目文件名也不要用中文
- - 一个pycharm窗口就是一个单独的完整的项目
1.2.版本问题
- 1.X
- 2.X
推荐你使用1.X版本里面的
- 1.11.09~1.11.13
如果你已经按照过不需要手动卸载 重新安会自动先卸载之前的版本再安装
1.3.安装
- pip3 install django==1.11.11
1.4.测试是否安装成功
- 命令行输入django-admin
2.创建django项目
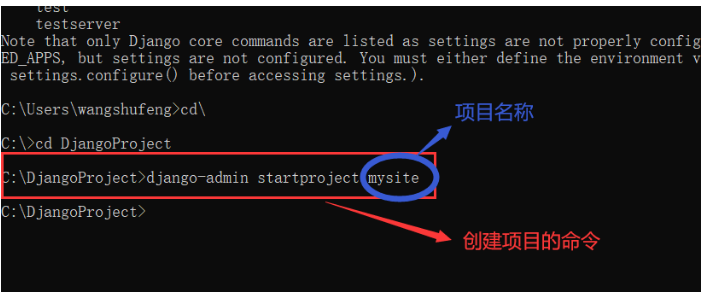
命令行:
创建django项目:django-admin startproject mysite(项目名)

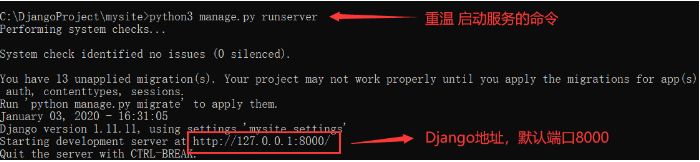
启动django项目(先切换到项目目录下): python3 manage.py runserver # django默认的端口号是8000

创建具有独立功能的app:python manage.py startapp app01
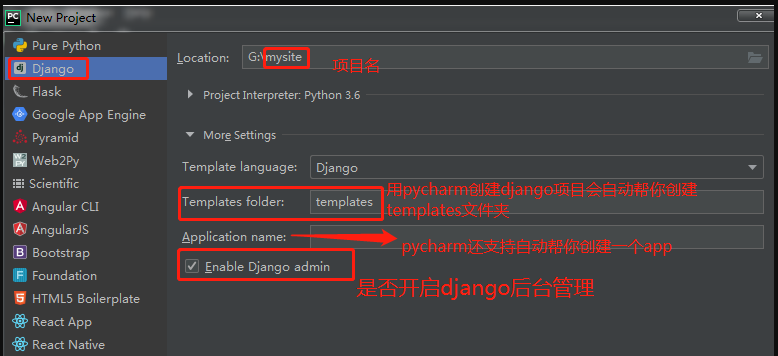
pycharm快捷创建

两者创建区别:
- 1.使用命令行创建的django项目是不会自动创建templates摸版本文件夹 你只能自己手动创建
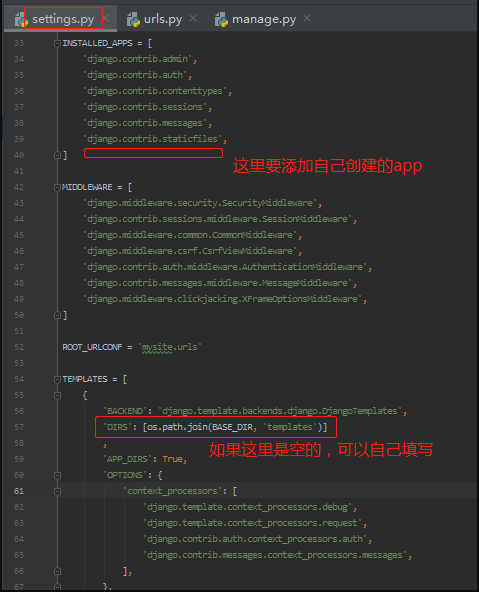
- 2.命令行创建的django项目不但没有templates文件夹配置文件中也没有填写路径,而pycharm创建的会自动添加

3.app概念
app就是应用意思
django其实是一个专注于开发app的web框架,一个空的django项目就类似于是一所大学,app就类似于大学里面的各个学院,每个app其实就类似于不同的功能模块
例如一个购物网站:
用户相关 user
用户相关的app
订单相关 order
订单相关的app
投诉相关 tousu
投诉相关的app
不同的功能模块推荐使用不同的app去开发
django支持多app
注意:创建app之后一定一定要先去setting文件中注册。因为只有注册后,app才能正常使用
4.django主要文件功能

mysite -mysite --__init__.py --settings.py 项目配置文件 --urls.py 路由视图函数对应关系 项目的总路由 --wsgi.py -manage.py app01 --migrations文件夹 数据库改动记录 ----__init__.py --__init__.py --admin.py django后台管理 --apps.py 注册app相关 --models.py 模型类(ORM) --tests.py 测试文件 --views.py 视图函数(******) app02 --migrations文件夹 数据库改动记录 ----__init__.py --__init__.py --admin.py django后台管理 --apps.py 注册app相关 --models.py 模型类(ORM) --tests.py 测试文件 --views.py 视图函数(******) db.sqlite3 django自带的一个小型用于本地测试的数据库(对日期格式的数据不是很敏感)
5.django三板斧
HttpResponse:返回字符串
render:返回html页面 并且可以给html页面传数据
redirect:重定向

def index(request): return HttpResponse('你好啊') def login(request): return render( request, 'login.html', {'user_dic': {'username': 'jason', 'password': '123'}} ) def home(request): return redirect('http://www.baidu.com')




