11.2笔记 Jquery
一、js和Jquery的区别
1、本质上的区别:js是网页脚本语言,而Jquery是基于js语言封装出来的一个前端框架。也就是说js是一种语言,而Jquery是基于该语言的一种框架。
2、用法上的区别:a、外观上Jquery对象比js对象多了"$()",这是最直观的区别;
b、操作样式的区别,js里面操作样式的关键字是style。Jquery里面操作样式的关键字是css。
c、操作属性的区别:
例:JS里面用来操作属性的方法是:div.setAttribute("","");——设置属性、修改属性
div.removeAttribute("");——移除属性,引号里面写一个属性名
div.getAttribute();——获取属性
Jquery用来操作属性的方法:移除属性:div.removeAttr("test");——移除test这条属性。
添加属性:div.attr("test","aa");——给这个attr方法加入参数,属性名叫做test,属性的值是aa。
获取属性:div.attr("test");——在attr方法里面直接写入一个属性的名就可以。
d、使用JavaScript和jQuery分别加载DOM时。JavaScript只会执行一次,而jQuery会执行多次
e、js获取方法:js获取id:document.getElementById(‘idName');JQuery:$('#idName')
js获取class的方法:document.getElementsByClassName;JQuery:$('.className')。
f、jquery有一层功能皮肤,其内核还是js
注意:
js操作样式的方法只能获取内联样式,不能取内嵌的和外部的。
Jquery操作样式的方法可以是内联的也可以是内嵌的。
二、js和Jquery的转换
1、$()与Jquery()
Jquery中$函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是Jquery对象
Jquery这个js库,除了$之外,还提供了另外一个函数:Jquery
Jquery函数跟$函数的关系:Jquery===$;
2、JS与jQuery对象之间的转换
a、js对象转换成jquery对象。 $(js对象);
b、jquery对象转换成js对象。 (1)jquery对象[索引值] (2)jquery对象.get(索引值)
三、原生JS选择器
JS选择器常用的有getElementById()、getElementsByName()、getElementsByTagName()、getElementsByClassName()、querySelector()、querySelectorAll()
A: getElementById(ID): 返回对指定ID的第一个对象的引用,如果在文档中查找一个特定的元素,最有效的方法是getElementById()
B: getElementsByName(name): 返回文档中name属性为name值的元素,因为name属性值不是唯一的,所以查询到的结果有可能返回的是一个数组,而不是一个元素。
C: getElementsByTagName(tagname): 返回文档中指定标签的元素
D: getElementsByClassName():返回文档中所有指定类名的元素
E: querySelector():返回文档中匹配指定css选择器的第一个元素
F: querySelectorAll():返回文档中匹配指定css选择器的第一个元素
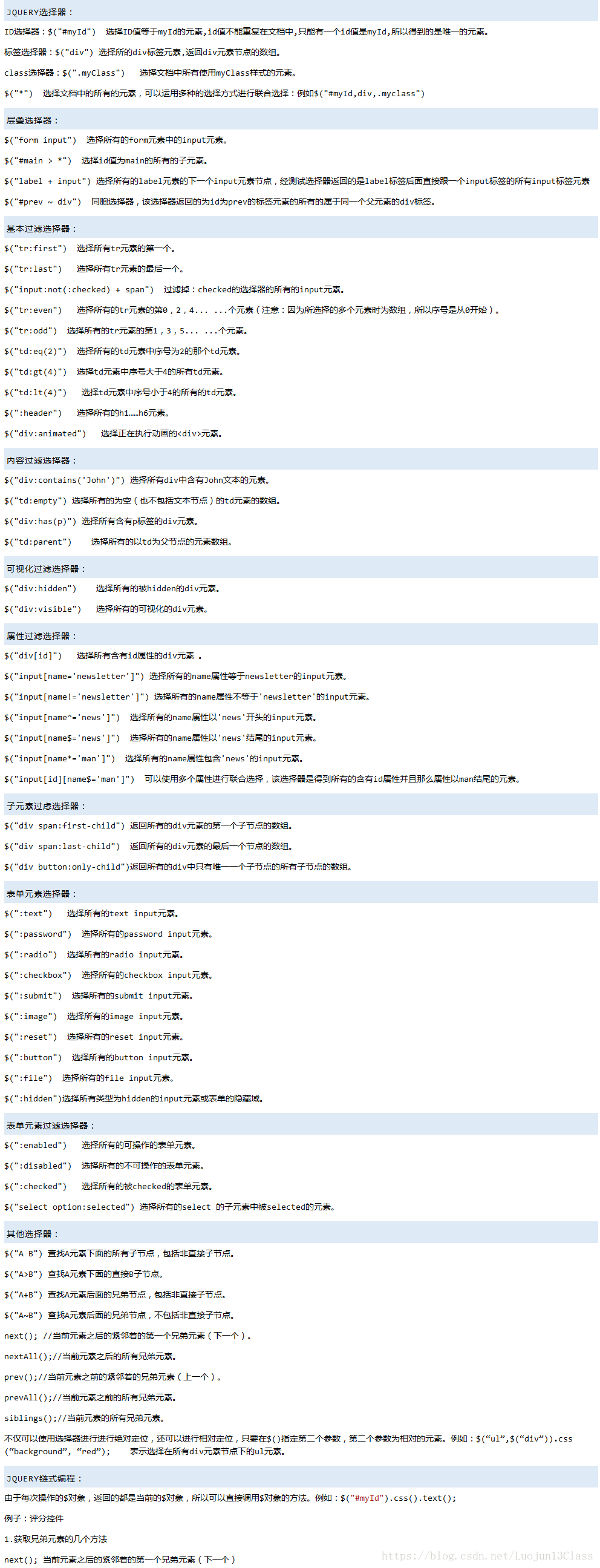
四、Jquery选择器
Jquery选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
Jquery中所有选择器都以美元符号开头:$()。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号