解决vue3.0引入element-ui出错的问题
1.问题描述
-
命令引入参照element的官方文档:https://element.eleme.cn/#/zh-CN/component/installation
-
先使用npm install element-ui --save
-
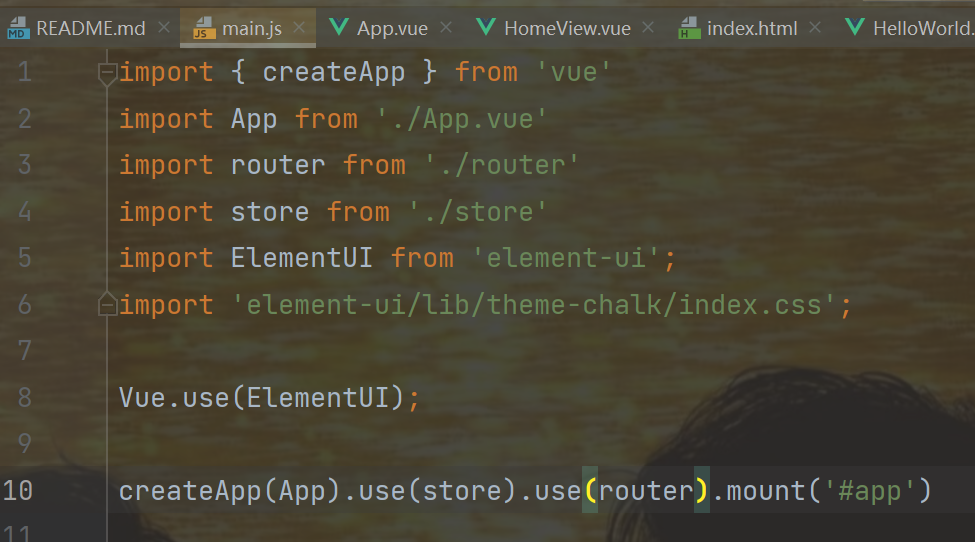
在main.js中引用:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; -
然后让vue引用element ui:
Vue.use(ElementUI);

-
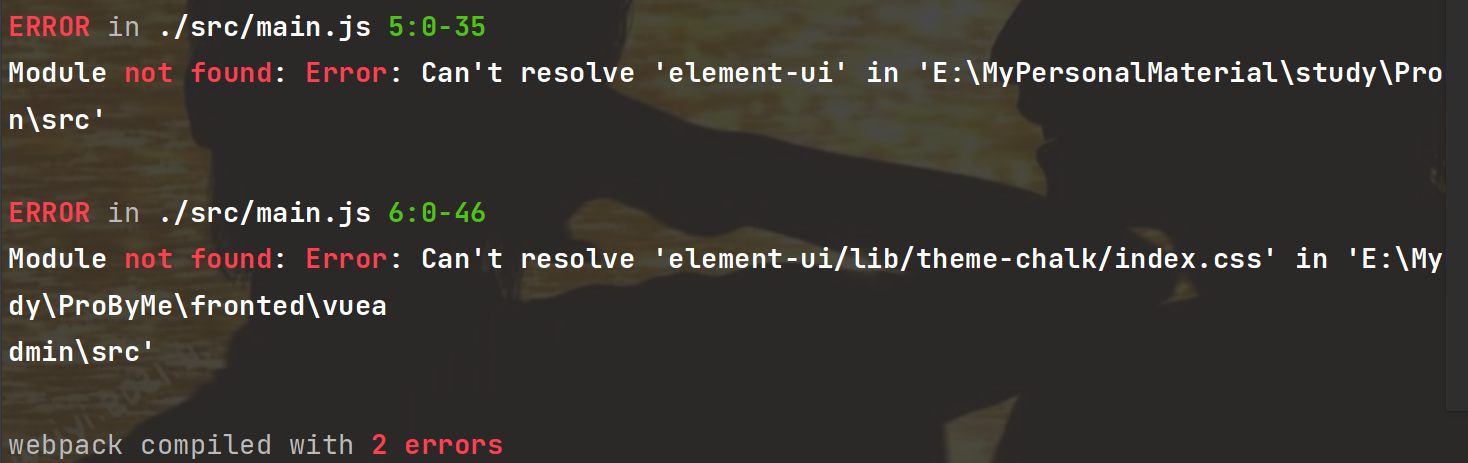
报错如下:

2.解决方法:引入Element-plus
- 引入命令参考官方文档:https://element-plus.gitee.io/#/zh-CN/component/installation
- 先卸载element-ui:npm uninstall element-ui -S
- 再安装element-plus:npm install element-plus --save
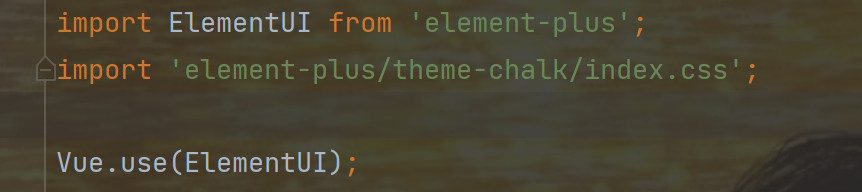
- 在main.js中引入element-plus:

成功解决!!!
3.about
- 官网的引入方法适合vue2.0,而vue3.0需要引入element-plus
- Vue官网应在适当的位置做出说明提醒开发人员
- element团队应该做一个向下兼容,尽量避免开发人员被坑


